자바스크립트의 실행 컨텍스트는 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다. 자바스크립트는 어떤 실행 컨텍스트가 활성화되는 시점에 다음과 같은 일을 한다.
- 선언된 변수를 위로 끌어올린다. (호이스팅)
- 외부 환경 정보를 구성한다.
- this 값을 설정한다.
실행 컨텍스트를 이해하기 위해서는, 콜 스택에 대한 이해가 반드시 필요하다.

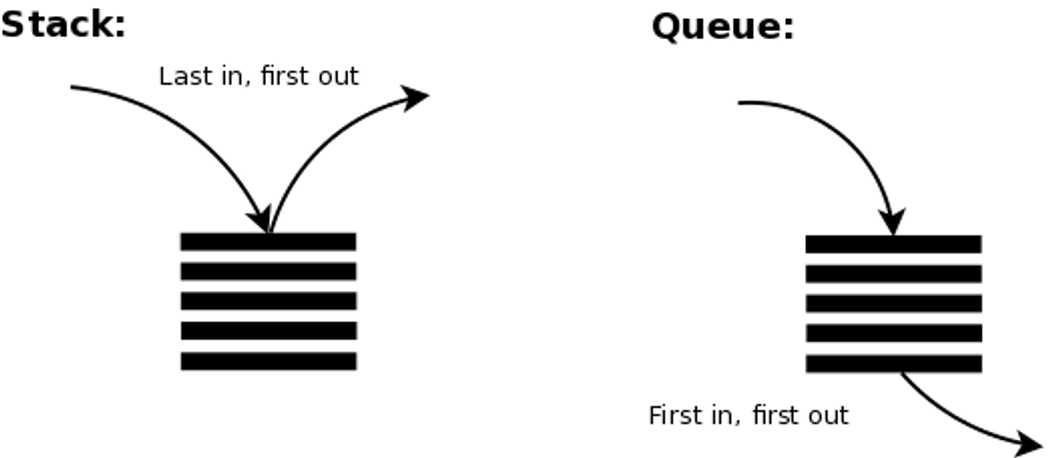
(이미지 출처 : https://velog.io/@leejuhwan/스택STACK과-큐QUEUE)
실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아놓은 객체라고 했다. 그 객체 즉, 동일 환경에 있는 코드를 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고 이것을 위에서 설명한 '스택'의 한 종류인 '콜 스택'에 쌓아올린다.
강의에서 스택은 바스켓에 비유, 큐는 원통에 비유했다. 스택이라는 바스켓은 공기와 맞닿게 되는 윗부분부터 순서대로 사라지기 시작한다는 것이다.
예시를 보며 직접 스택에 담기는 과정을 보자.
<script>
// ---- 1번
var a = 1;
function outer() {
function inner() {
console.log(a); //undefined
var a = 3;
}
inner(); // ---- 2번
console.log(a);
}
outer(); // ---- 3번
console.log(a);
</script>위에서 흐름대로 읽어나가며 스택에 쌓아보자.
코드실행 -> 전역(in) -> outer함수를 만나며 전역(중단) -> outer(in) -> inner(in) -> inner함수가 실행되며 inner(out) -> outer(재개) -> console.log(a)가 마저 실행되면서 outer(out) -> 전역(재개) -> 마지막 console.log(a)가 실행되면서 전역(out) -> 코드종료
그래서 콜 스택에 의하면 상기와 같은 순서로 실행이 되는 것이다.
