닉네임과 댓글을 작성후 등록버튼을 눌렀을 때, 데이터가 저장되고 화면에 작성한 정보가 보여지게하기!
POST
-
서버만들기 (Flask 프레임워크 활용)
-
라우팅하기 @app.route('/프로젝트이름', method=['post'])
-> 경로를 따로 설정해서 POST와 GET등과 같은 다른 동작을 하게 하는것 -
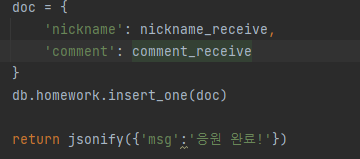
pymongo 코드 위에 달아주기( db에 데이터저장하기 위해 필요 )
-
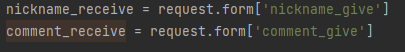
어떤 이름으로 데이터를 받아올지 정하고 변수에 담기

대괄호안에 있는것이 frontend쪽과 공유할 것임. -

-
마지막으로 return.jsonify({'msg': '응원 완료'}) 로 front쪽에 메시지 전달하기!
이상 POST할때 Backend에서 처리할 부분!
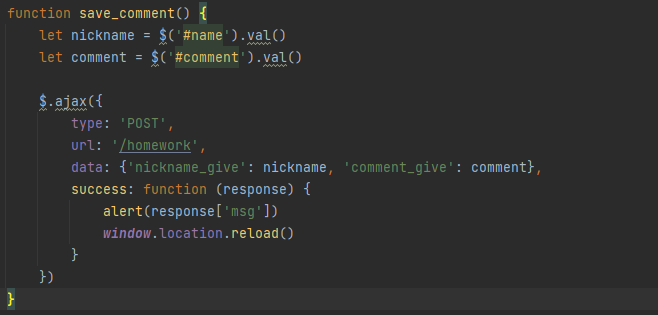
다음은 POST할때 Frontdend에서 처리할 부분!
-
Back쪽에서 받고싶은 이름으로 데이터를 전달

-
back에서 보내준 데이터(response)를 alert으로 화면에 띄워주고, 화면 reload.
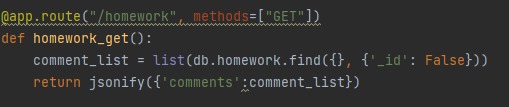
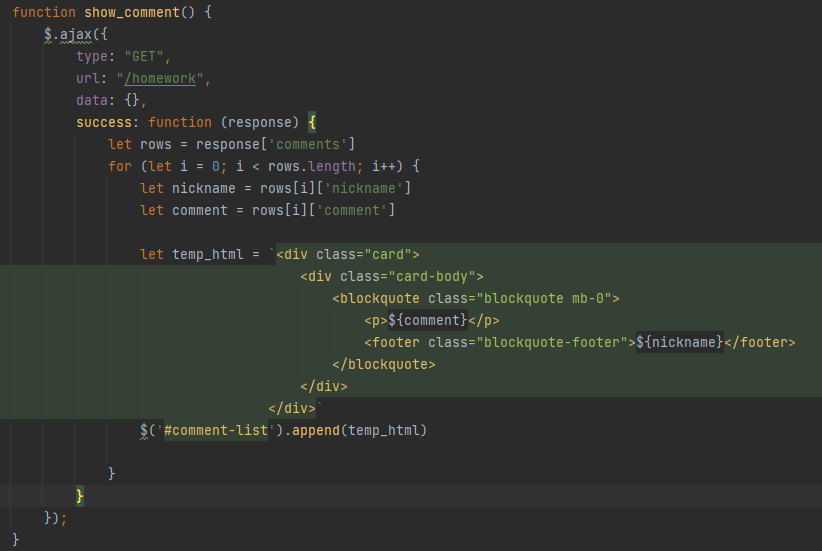
GET
Backend 처리
- POST로 db에 저장된 데이터를 front로 넘겨주기

Frontend 처리

Front와 Back이 서로 어떻게 상호작용하며 돌아가는지 이해하는 것이 중요하겠다.
계속 헷갈려서 머리로 떠올리고 눈에 익혀두는게 좋겠다.
