DOM 이란?


DOM의 특징
-
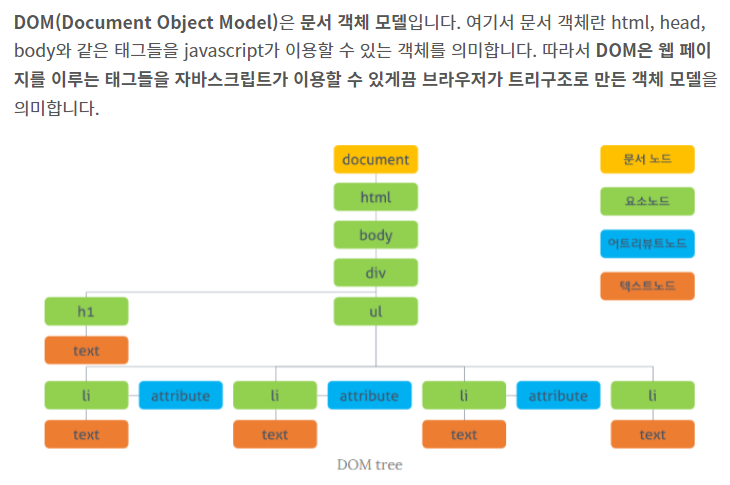
위의 그림은 WC3의 DOM 표준 객체 모델입니다. DOM의 구조는 노드 트리고 표현되며
하나의 부모 줄기가 여러 개의 자식을 가지는 구조로 이루어져 있습니다. -
또한, DOM은 HTML 문서로 생성되지만 꼭 일치하는 것은 아닙니다.
HTML : 화면에 보이고자 하는 모양과 구조를 문서로 만든 것으로 단순 텍스트로 구성
(최초에 화면을 그릴때 사용하는 설계도)
DOM : HTML 문서의 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용됨
(설계도를 이용하여 실제로 화면에 나타내지는 인터페이스) -
DOM은 브라우저에서 보이는 것이 아닙니다.
브라우저 보이는 것은 렌더 트리로 DOM과 CSSOM의 조합입니다.
렌더 트리에는 렌더링 되는 요소만 관련이 있고 스크린에 그려지는 것으로 구성되어 있습니다.
렌더 트리는 보이지 않는 요소들은 제외되기 때문에 DOM과는 다릅니다.
(DOM은 보이지 않는 요소를 포함하고 렌더 트리는 제외합니다.) -
DOM은 개발도구에서 보이는 것이 아닙니다.
개발도구의 요소 검사기에 보이는 것이 DOM과 가장 비슷한 모습을 보이지만
개발도구의 요소 검사기는 DOM이 가지고 있지 않은 정보를 가지고 있습니다.
::befor, ::after의 선택한 가상 요소가 렌더 트리를 구성하는 요소 중 하나이지만,
DOM은 HTML문서로부터 빌드됩니다.
서버리스란?
서버리스는 클라우드 컴퓨팅의 모델 중 하나로 사용자가 서버를 직접 관리할 필요가 없는 모델을 의미합니다.
FaaS(Function as a Service)
FaaS는 Function, 즉 함수를 서비스로 제공합니다.
사용자가 작성한 코드(백엔드)를 서버리스 제공자의 서버에 업로드하게 되면 해당 서버는 업로드한 코드를 함수 단위로 쪼개어 대기상태로 두게 됩니다. 그러다 요청이 들어오면 서버가 대기상태에 두었던 함수를 실행시켜 처리한 다음 작업이 끝나면 다시 대기상태로 만드는 구조입니다. 비용은 함수 호출 횟수에 따라 청구됩니다.
쉽게 말하자면 업로드한 코드가 평상시에는 쿨쿨 자고있고, 요청이 들어오면 서버가 코드를 깨워 일을 시킨 후 다시 재운다..정도로 이해하시면 될 것 같습니다.
- 함수 호출 후 일정 시간이 경과되어도 다시 수면상태로 들어간다고 합니다.(AWS Lambda의 경우는 5분)
대표 서비스 : AWS Lambda, MS Azure Function
BaaS(Backend as a Service)
BaaS는 백엔드 개발에 필요한 여러 기능을 API로 제공하는 서비스입니다.
쉽게 말하자면 SNS연동이나 DB와 같이 백엔드에 필요한 기능들을 사용자가 직접 구현 할 필요 없이 제공하는 API로 해당 기능을 구현할 수 있게 해 주는 것입니다. 클라우드 공급자가 백엔드 개발 환경까지 제공해 준다고 보시면 될 것 같습니다.
대표 서비스 : Firebase
즉, FaaS와 BaaS의 차이는 직접 백엔드를 구현했느냐 아니냐의 차이 정도로 보시면 됩니다.
서버리스의 장단점
장점
- 가격
- 기존 IaaS나 PaaS와는 다르게 실제 사용량에 대해서만 비용이 청구되므로 경제적입니다.
- 애플리케이션의 품질에 집중 가능
- 서버에 신경 쓸 필요가 없어지므로 사용자는 개발하는 애플리케이션의 품질 향상에 좀 더 집중할 수 있습니다.
- 높은 가용성과 유연한 확장
- 요청이 들어올때만 실행되고 동적으로 자원을 할당하기 때문에 가용성이 높고 스케일링에 신경 쓸 필요가 없습니다.
단점
- Cold Start
- 아무래도 서버가 항시 요청에 대기하고 있는게 아니다보니 IaaS나 PaaS등의 모델보단 느립니다. 프로젝트 규모가 작다면 별로 신경쓸만한 사항은 아니지만 규모가 커지거나 속도를 요구하는 프로젝트라면 서버리스는 좋은 선택이 아닐 수 있습니다..
- 클라우드 제공 플랫폼에 심하게 종속적
- 기존 IaaS나 PaaS모델은 플랫폼을 바꾸는게 어렵지 않지만(예시 : AWS에서 Google Cloud로) 서버리스는 애플리케이션의 구조 자체를 바꾸기 때문에 다른 플랫폼으로 이전하는게 굉장히 힘듭니다. 그리고 이는 곧 사용중인 플랫폼의 가격이나 정책, 서비스 변경에도 민감하게 반응해야됨을 의미합니다.
- 긴 시간을 요하는 작업에 불리함
- 서버리스는 단순 작업(댓글 쓰기, 이메일 보내기 등)에는 적합하지만 긴 시간을 요하는 작업(동영상 업로드, 데이터 백업 등)에는 굉장히 비효율적입니다. 서버리스는 함수가 1회 호출 될 때 사용할 수 있는 메모리 및 시간에 제한이 있기 때문입니다. 작업이 끝나지 않은채로 해당 시간이 지나면 작업이 끝날때까지 일정 시간마다 계속 함수를 다시 호출하므로 굉장히 비효율적입니다.
서버리스를 추천하는 대상
서버리스는 사이드 프로젝트(토이 프로젝트)나 최대한 빠르게 시제품(초기 서비스)을 런칭하고 싶은 경우에 추천드립니다. 이런 경우 기존 클라우드 컴퓨팅 모델에 비해 돈과 시간을 모두 절약할 수 있으므로 서버리스가 좋은 선택이 될 수 있습니다.
