클래스형 component, 함수형 component
둘의 차이를 알아보자.
리액트의 함수형 컴포넌트와 클래스는 어떻게 다를까?
가장 먼저 ‘클래스는 함수형 컴포넌트에 비해 더 많은 기능(state와 같은…)을 제공한다’는 고전적인 답변이 있다. 그런데 리액트에서 Hooks을 쓸 수 있게 된 지금 이는 올바른 답변이라 보기 힘들어졌다.
많은 사람들이 ‘둘 중 하나가 성능면에서 조금 더 유리하다’는 말을 하곤 한다. 이에 대한 답을 얻기 위해 여러 벤치마킹 실험들이 이루어졌었다. 하지만 대부분의 결과들이 신뢰할 수 없는 것으로 밝혀졌다. 사실 성능은 함수냐 클래스냐 보다는 무슨 동작을 하는 코드냐에 더 큰 영향을 받는다. 또한 성능의 차이가 나는 경우에도 그 차이는 무시할 수 있을 정도의 작았다. 하지만 성능 최적화 전략에서 조금 다른 점들을을 보여줬다.
어쨌거나 아주 특별한 이유가 없다면 현재 컴포넌트를 다른 형태의 컴포넌트로 다시 쓰는 것은 추천하지 않는다. (React가 2014년에 그랬던 것처럼) Hooks는 아직 초창기이기 때문에 정석이라 할만한 것들이 존재하지 않는다.
그래서 함수형 컴포넌트와 클래스 사이에는 근본적인 차이랄 것이 전혀 없는건가? 물론 아니다. 이 글에서 이 둘 사이의 큰 차이가 무엇인지 보여줄 것이다. 이 차이는 2015년에 함수형 컴포넌트가 처음 소개됐던 때부터 존재했지만 간과돼왔던 것이다.
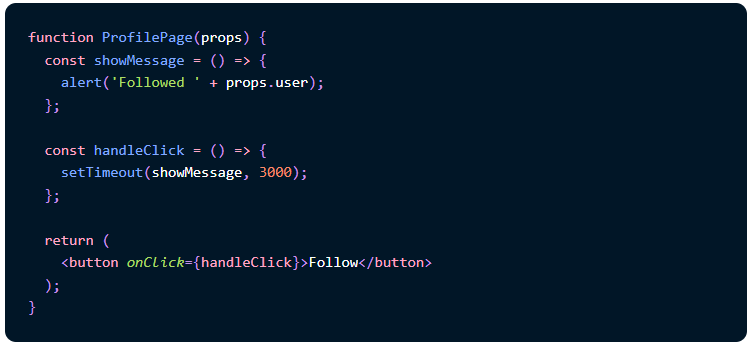
함수형 컴포넌트는 렌더링된 값들을 고정시킨다.
이제 두 버튼에 각각에 대해 다음과 같은 순서로 조작해보자.
1. Follow버튼을 누르고,
2. 3초가 지나기 전에 선택된 프로필을 바꿔라.
3. 알림창의 글을 읽어보자.
4. 결과를 잘 보면 뭔가 이상하단 것을 눈치챘을 것이다.

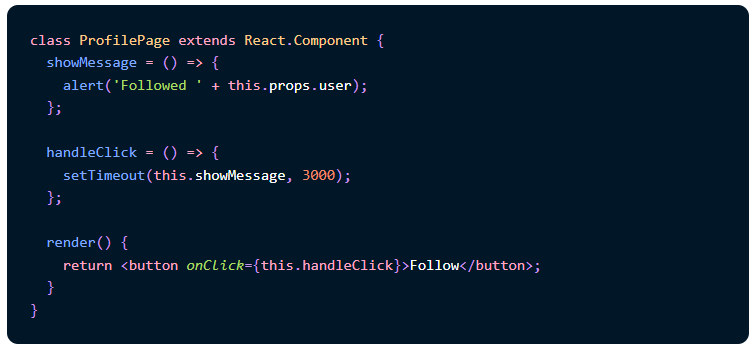
A 유저를 팔로우 한 후 빛의 속도로 3초만에 B 유저 프로필로 이동하면, "B를 팔로우했습니다" 라는 alert 메세지가 나타날 것이다.
다시 한번 말하면, 나는 A 유저를 팔로우 했다!
위의 예제는 팔로우 한 당시의 유저가 아니라 showMessage()가 호출되었을 때의 유저를 바라보고 있기 때문에 생긴 버그이다.
즉, this는 mutable(변경가능)하다. 그리고 이러한 현상 때문에 예기치 못한 결과(결국 production에서는 버그)가 발생할 수 있다

자, 이번에는 팔로우를 눌렀을 시점의 유저 이름이 정상적으로 출력될 것이다.
이 예제에선 함수형 컴포넌트가 보여주는 패턴이 올바른 케이스다. 내가 어떤 사람을 팔로우하고 다른 사람의 프로필로 이동했다 하더라도 컴포넌트가 이를 헷갈려서는 안된다. 클래스가 보여준 동작은 명백한 버그다.
this는 mutable하지만, props는 immutable하다.
그럼 이제 함수형 컴포넌트를 쓰는 이유(장점)를 말할 수 있다.
1. 리랜더링 될 때의 값을 유지한다. 즉, immutable 하다는 것. (위의 예제임)
2. 함수형 컴포넌트는 props에 따른 랜더링 결과를 보장받는다.
(immutable한 props를 받기 때문에 결국엔 랜더링 결과가 보장된다는 것. 함수형 프로그래밍의 특징과 일맥상통함이 있음)
3. 매개변수로 받는 props의 destructuring을 활용해 가독성을 보장받을 수 있다.
4. 함수의 모든 장점을 이용할 수 있다. (결국 함수니까)
5. 함수형 컴포넌트를 사용했을 때 코드가 간결해지고 가독성도 좋다.
함수형을 쓰는 또 다른 이유

과거에는 클래스형 컴포넌트를 주로 사용하였으나,
v16.8부터 함수형 컴포넌트에 훅(Hook)을 지원함으로써 단점이 보완되었고
기본적으로 리액트는 함수를 기본으로 하기 때문에
"함수형컴포넌트" 를 사용하기를 권장한다.
개념적으로 React 컴포넌트는 항상 함수에 더 가깝습니다. - 리액트 공식문서