기존에 완성했던 버킷리스트 프로젝트는 글을 업로드 후 완료시 줄까지 그어진 기능을 구현했다.
입학시험은 간단히 이 기능에다가 업로드한 글의 완료버튼을 클릭했을때, 취소버튼이 나오면서 그어진 줄이 없어지는 기능을 추가하는 것이었다.
완성 모습

코드설명
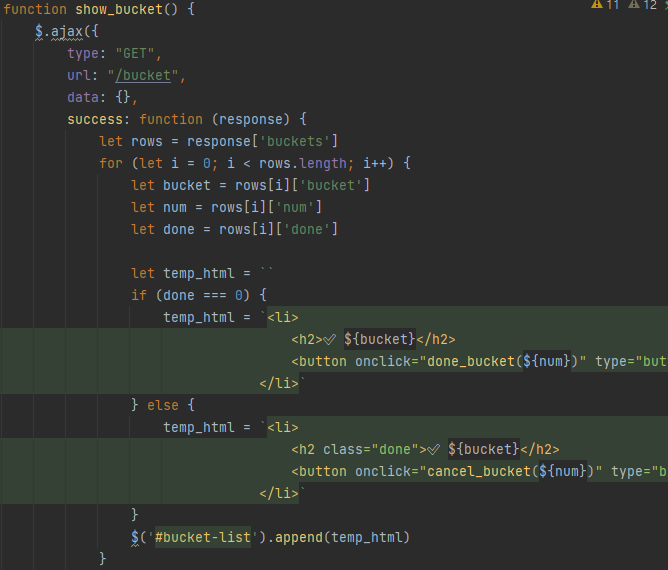
처음 데이터를 받아올 때(get) show_bucket() 함수안에 temp_html을 넣어서 화면에 렌더링을 했는데, 글을 업로드시 완료한것은 done이라는 변수에 0을 넣어주고 아직 완료하지 않은것에는 1을 넣어주었다. 그리고 done값이 0 일때 완료버튼이 포함된글을 화면에 나타냈고, 0이 아닐때는 취소버튼이 포함되며 줄이 그어진글을 화면에 나타냈다.
완료되지않은 글에는 done_bucket()함수, 완료된글에는 cancel_bucket()함수를 따로 주었다.
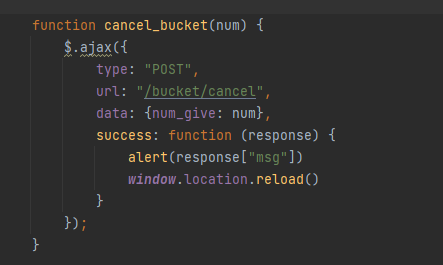
cancel_bucket() 함수에는 ajax로 /bucket/cancel로 서버와 연결했다.
서버에서는 완료전, 완료를 구분하는 done값을 받아온 후에 0->1, 1->0 으로 변경!
코드



간단한 기능이었지만, 구현을 하면서도 코드에 대한 자신감이 부족했고 '이렇게하면돼!'라는 마음보다는 '이렇게하는게 맞을까..?'라는 마음이 컸다.
다시 강의를 복습하면서 '이때는 왜 이렇게 코드를 쓰고, 어떻게 연결되는지 과정을 다시 이해해야겠다.
