이번 포스팅에서는 콘텐츠를 화면에서 사라지게 만드는 대표적인 CSS 속성들인 overflow: hidden, display: none, visibility: hidden 이 3가지를 비교해 보겠습니다.
우선, 비교하기 전에 overflow에 대해 조금 다뤄보겠습니다.
overflow 속성은 요소의 콘텐츠가 너무 클 경우 어떻게 처리할지 지정합니다. overflow 속성 중 많이 쓰이는 속성을 알아보겠습니다.
overflow의 속성
1. visible (기본값)
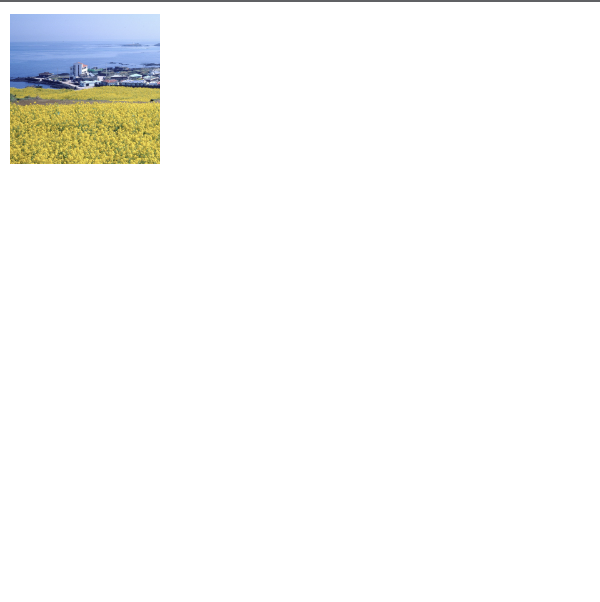
overflow 속성의 기본 값이고 콘텐츠를 자르지 않습니다.
<div>
<img
width="200px"
src="flower.jpg"
alt=""
/>
</div>div {
width: 100px;
height: 100px;
overflow: visible; /* 생략가능 */
}
2. hidden
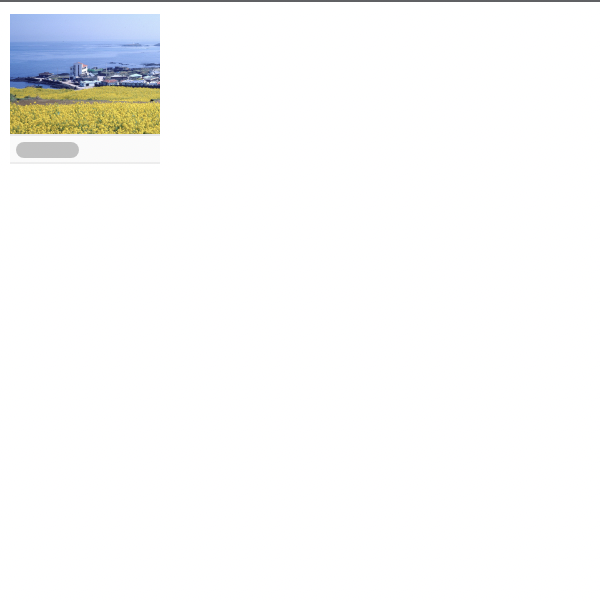
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다.
div {
width: 100px;
height: 100px;
overflow: hidden;
} width: 200px인 이미지(콘텐츠)가 overflow: hidden으로 인해 div(요소)의 크기인 width: 100px, height: 100px만큼 잘려난 것을 확인할 수 있습니다.
width: 200px인 이미지(콘텐츠)가 overflow: hidden으로 인해 div(요소)의 크기인 width: 100px, height: 100px만큼 잘려난 것을 확인할 수 있습니다.
3. scroll
콘텐츠를 요소의 크기만큼 맞추기 위해 잘라냅니다. 하지만 hidden과는 달리 잘려나간 부분은 scroll을 통해 볼 수 있습니다.
div {
width: 100px;
height: 100px;
overflow: scroll;
}
- overflow 속성을 x축과 y축에 각각 따로 적용할 수도 있습니다.
div {
width: 100px;
height: 100px;
overflow: scroll hidden;
/* x축은 scroll, y축은 hidden으로 따로 지정되었습니다. */
}
overflow: hidden vs. display: none vs. visibility: hidden
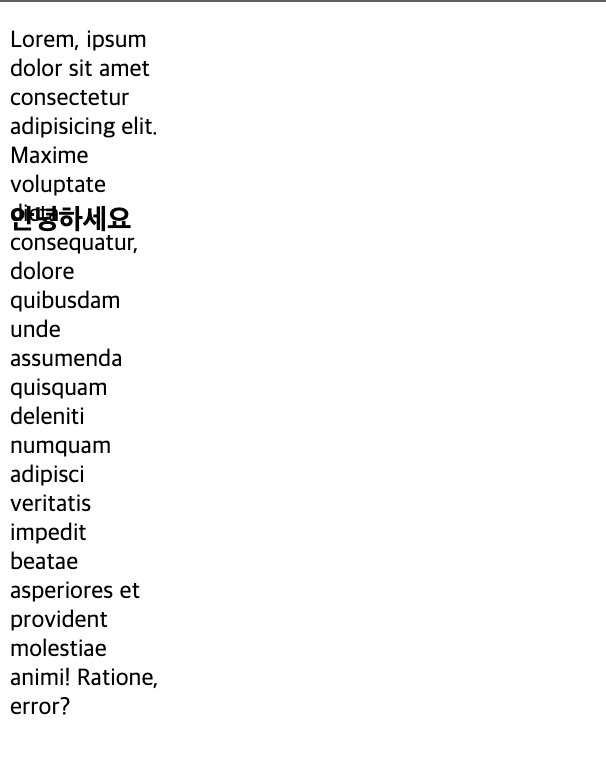
아무 속성도 적용하지 않은 경우 p요소의 콘텐츠인 텍스트가 요소의 크기보다 더 크기 때문에 흘러넘치고(?) 있습니다.
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Maxime voluptate
dicta consequatur, dolore quibusdam unde assumenda quisquam deleniti
numquam adipisci veritatis impedit beatae asperiores et provident
molestiae animi! Ratione, error?
</p>
<h3>안녕하세요</h3>p {
width: 100px;
height: 100px;
}
overflow: hidden
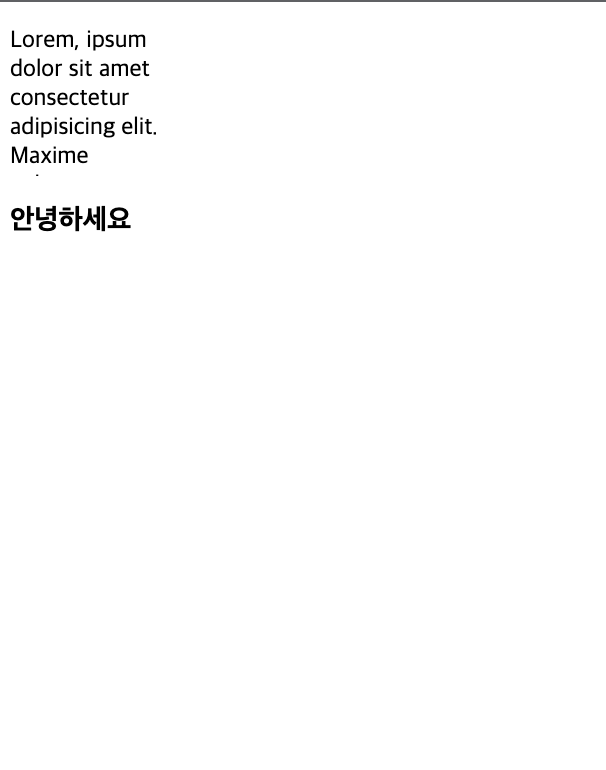
overflow: hidden의 경우, 요소의 크기만큼 콘텐츠가 잘려나갔습니다.
p {
width: 100px;
height: 100px;
overflow: hidden;
}
display: none
display: none의 경우, 콘텐츠뿐만 아니라 영역도 사라집니다.
p {
width: 100px;
height: 100px;
display: none;
}
visibility: hidden
visibility: hidden의 경우, p요소의 콘텐츠는 화면에서 보이지 않지만 영역은 그대로 남아있습니다.
p {
width: 100px;
height: 100px;
visibility: hidden;
}
스크린 리더기의 인식
- overflow: hidden -> 스크린 리더기가 내용을 읽을 수 있습니다.
- display: none -> 스크린 리더기가 내용을 읽을 수 없습니다.
- visibility: hidden -> 국내 스크린 리더기만 내용을 읽을 수 있습니다.
잘못된 내용이 있다면 댓글로 알려주세요!🤗
참고

