Overflow
요소의 크기가 지정된 크기를 벗어날 때의 처리법
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정한다.
즉 width, height값을 가지는 요소안에 자식, 형제 content가 요소밖을 넘어설 때 그 요소를 처리하는 방법을 지정하는 속성이다.
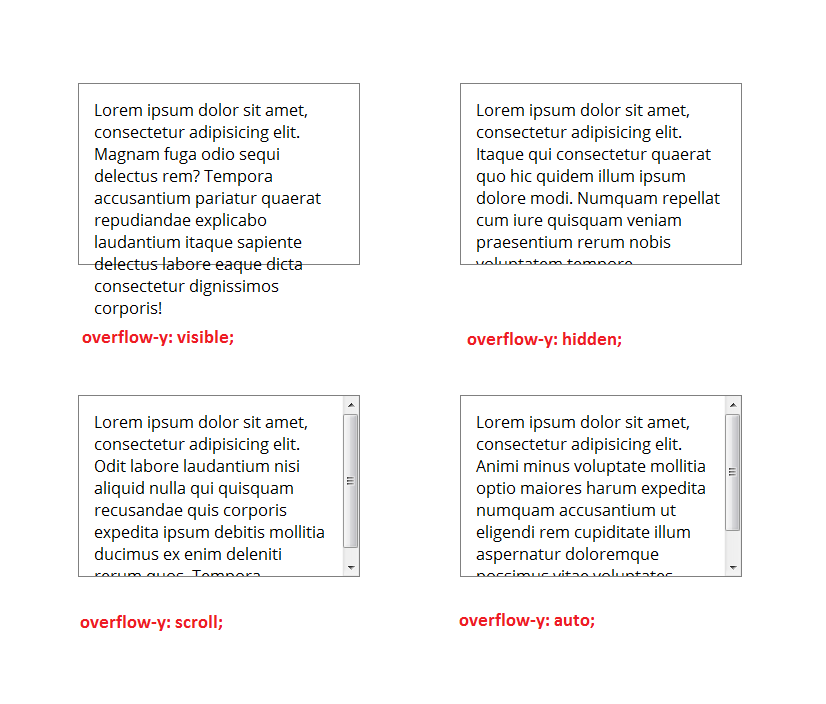
overflow-x, overflow-y의 속성을 사용하여 가로, 세로방향을 지정하고 visible, auto, scroll, hidden등의 속성값을 사용한다.

Overflow의 속성 값
-
visible : 영역을 벗어난 content 그냥 표시
-
auto, scroll : 영역을 벗어난 content scroll 표시
-
hidden : 영역을 벗어난 content 숨겨서 표시
부분적으로 overflow 속성값 지정
/* 자식이 부모의 크기보다 클때 overflow 설정 */
.parent {
width: 200px;
height: 300px;
background-color: #ff4949;
/* 가로방향으로 영역이 벗어난 content는 스크롤 적용 */
overflow-x: scroll;
/* 세로방향으로 영역이 벗어난 content는 숨김 적용 */
overflow-y: hidden;
}
.child {
width: 500px;
height: 400px;
background-color: #0066ff;
}Visibility
해당 요소 화면 표시여부를 결정
visibility CSS 속성은 문서의 레이아웃을 변경하지 않고 요소를 보이거나 숨긴다. 또한 visibility로 <table>의 행이나 열을 숨길 수도 있다.
visibility는 visible, hidden속성값을 사용한다.
.box {
width: 300px;
height: 200px;
background-color: #ff6648;
/* 화면에 그대로 표시 */
visibility: visible;
/* 화면에는 표시되지 않지만 자신의 영역은 기억 */
visibility: hidden;
}opacity, visibility, display 의 차이점
opacity, visibility, display는 요소를 안보이게 한다. 하지만 요소별로 각각의 특징이 있다.
특징들을 참고하여 상황에 맞게 사용하는 것을 권장한다.

참고 자료
overflow - CSS: Cascading Style Sheets | MDN
Visibility - CSS: Cascading Style Sheets | MDN
김버그의 CSS는 재밌다 - 기초부터 실무 레벨까지

