Abbr Tag
약자, 약어, 줄임말등을 마크업할 때 사용하는 태그
HTML의 Abbr Tag는 준말 또는 머리글자를 나타내며 선택 속성인 title을 사용하면 준말의 전체 뜻이나 설명을 제공할 수 있다.
title 속성은 전체 설명만을 가져야 하며 다른건 포함할 수 없다.
<p>
<!-- title속성에 풀네임을 입력 -->
너의 <abbr title="Myers-Briggs Type Indicator">MBTI</abbr>는 뭐니?
</p>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Address Tag
해당 대상에 연락망을 마크업할 때 사용하는 태그
HTML의 Address Tag는 가까운 HTML 요소의 사람, 단체, 조직 등에 대한 연락처 정보를 나타낸다.
연락망의 종류로는 (물리적)주소, URL, E-Mail주소, 전화번호, SNS연결 링크등등...이 포함된다.
<address>
<h1>
구글 <!-- 대상 -->
</h1>
<a href="https://www.google.co.kr">https://www.google.co.kr</a> <!-- 연락망 -->
</address>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Pre Tag
코드의 들여쓰기 그대로 화면에 출력하고 싶을 때 사용하는 태그
HTML의 Pre Tag는 미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로 표현한다.
텍스트는 보통 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지한다.
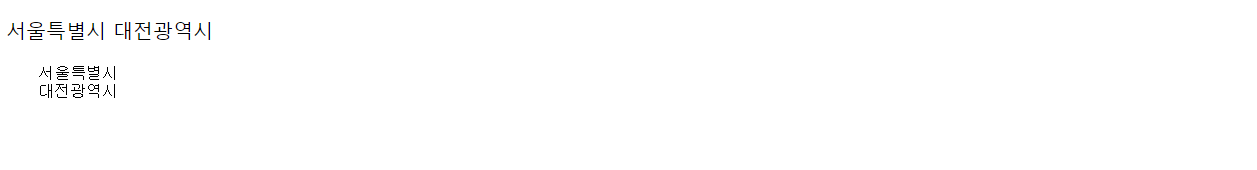
<p>
<!-- 들여쓰기 생략되어 화면에 출력 -->
서울특별시
대전광역시
</p>
<!-- 들여쓰기 그대로 화면에 출력 -->
<pre>
서울특별시
대전광역시
</pre>위 코드를 실행하면 아래와 같은 결과가 출력된다.

Code Tag
HTML문서안에서 소스코드를 작성하고 싶을 때 사용하는 태그
HTML의 Code Tag는 짧은 코드 조각을 나타내는 스타일을 사용해 자신의 콘텐츠를 표시한다.
기본 스타일은 사용자 에이전트의 고정폭 글씨체다.
또한 여러줄의 코드를 사용할때는 들여쓰기가 중요하므로 <pre>안에 <code>를 사용한다.
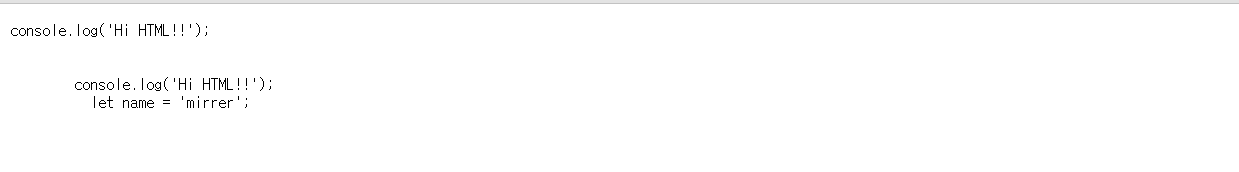
<!-- 한줄의 코드를 마크업할때는 <code>태그 단독사용 -->
<code>
console.log('Hi HTML!!');
</code>
<!-- 여러줄의 코드를 마크업할때는 <pre>, <code>태그 같이사용 -->
<pre>
<code>
console.log('Hi HTML!!');
let name = 'mirrer';
</code>
</pre>위 코드를 실행하면 아래와 같은 결과가 출력된다.

참고 자료
<abbr>- HTML: Hypertext Markup Language - MDN Web Docs
<address>- HTML: Hypertext Markup Language - MDN Web Docs
<pre>- HTML: Hypertext Markup Language - MDN Web Docs
<code>- HTML: Hypertext Markup Language - MDN Web Docs

