Sectioning Elements
HTML에서는 Sectioning Element Tags를 사용하여 문서의 구획을 나눈다.
책을 펼치면 목차가 있고 그 안에 각각의 주제에 맞는 컨텐츠가 있듯 HTML 문서도 각각의 구성을 주는 요소들이 있다.
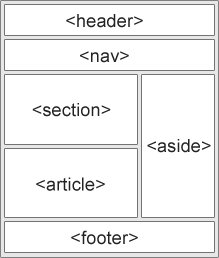
Sectioning Element는 <header>, <main>, <footer>의 3단 병렬구조 문서를 구성하며, 그 안에서 추가로 <nav>, <aside>, <section>, <article>을 사용한다.
이는 <div>, <span>을 사용하는 것보다 의미, 뉘앙스가 더 부각되어 Semantic Markup이 된다.

Header Tag
소개 및 탐색에 도움을 주는 콘텐츠를 나타내는 태그
HTML의 <header>는 문서의 시작이나 Sectioning elements 태그안에서 도입부를 나타낼때 사용한다.
이 때 <header>를 사용함에 있어 문법적인 주의사항이 없다. 즉 중복사용이 가능하다.
하지만 너무 많이 남용한다면 문제가 되므로 개발자는 적절한 선에서 사용해야 한다.
<header>
<h1>
<a href="#">
<img src="#" alt="Home Page Image" />
</a>
</h1>
</header>Main Tag
문서
<body>의 주요 콘텐츠를 나타내는 태그
HTML의 <main>은 본문에 있어서 가장 핵심적인 컨텐츠를 나타낼 때 사용한다.
<main>은 Sectioning Elements태그가 아니므로 태그안에 heading태그 필요하지 않다.
또한 <header>와는 달리 제약조건이 있기 때문에 하나의 HTML문서에서는 단 한개의 <main>을 사용할 수 있다.
즉 <header>는 Sectioning elements태그 안에서 여러번 사용되지만 <main>태그는 Sectioning elements태그 밖에서 단 한번 감싸는 역활로 사용한다.
<main>
<header>
<h1>Home</h1>
<button type="button" aria-label="Timeline options">
Click Button
</button>
<div>
<h2>Home shows you top Tweets first</h2>
<button type="button">
Click Button
</button>
<a href="#">
View content preferences
</a>
</div>
</header>
</main>Footer Tag
가장 가까운 구획 콘텐츠나 구획 루트의 footer를 나타내는 태그
HTML의 <footer>는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 표현한다.
<footer>는 <header>와 비슷하게 문서의 마지막이나 Sectioning elements 태그안에서 하단부를 나타낼때 사용한다.
<footer>
<a href="#" target="_blank">Terms</a>
<a href="#" target="_blank">Ads info</a>
<button type="button">
More
</button>
<div>
<a href="#" target="_blank">About</a>
<a href="#" target="_blank">Status</a>
</div>
<span>
© 2020 Twitter, Inc.
</span>
</footer>Nav Tag
자주 쓰이는 예제는 메뉴, 목차, 색인등을 표현하는 태그
HTML의 <nav>는 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.
<nav>
<h1>Global Navigation Menu</h1>
<ul>
<li>
<a href="#">
Home
</a>
</li>
<li>
<a href="#">
Explore
</a>
</li>
<li>
<a href="#">
Notifications
</a>
</li>
</nav>Aside Tag
사이드바 혹은 콜아웃 박스로 표현하는 태그
HTML의 <aside>는 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다.
<aside>
<header>
<h1>
Worldword trends
</h1>
<button type="button" aria-label="Options">
Click Button
</button>
</header>
<ol>
<li>
<button type="button" aria-label="Options">
Click Button
</button>
<a href="#">
<span>1 · Trending worldwide</span>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
Click Button
</button>
<a href="#">
<span>2 · Trending worldwide</span>
<span>100K Tweets</span>
</a>
</li>
</aside>Section Tag
HTML 문서의 독립적인 구획을 나타내는 태그
HTML의 <section>는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다.
보통 <section>은 제목을 포함하지만, 항상 포함하는 것은 아니다.
<section>
<h1>Your Timeline</h1>
<ol>
<li>
Call
</li>
</ol>
</section>Article Tag
HTML 문서내 재사용할 수 있는 구획을 나타내는 태그
HTML <article> 는 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.
대표적인 예제로 게시판, 블로그 글, 매거진, 뉴스 기사 등이 있다.
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>10 March 2022</h2>
<p>Rain.</p>
</article>
<article class="day-forecast">
<h2>11 March 2022</h2>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<h2>12 March 2022</h2>
<p>Heavy rain.</p>
</article>
</article>참고 자료
<header>- HTML: Hypertext Markup Language - MDN Web Docs
<main>- HTML: Hypertext Markup Language - MDN Web Docs
<footer>- HTML: Hypertext Markup Language - MDN Web Docs
<nav>- HTML: Hypertext Markup Language - MDN Web Docs
<aside>- HTML: Hypertext Markup Language - MDN Web Docs
<section>- HTML: Hypertext Markup Language - MDN Web Docs
<article>- HTML: Hypertext Markup Language - MDN Web Docs

