HTML이란?
웹 페이지의 구조를 설계하기 위해 사용되는 마크업 언어
HTML(Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다.
HTML은 elements로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업을 한다.
tags는 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 합니다.
this is the title만약 다음의 문장을 제목으로 표시하고 싶다면, 태그 중 <h1>로 감싸 엘리먼트를 문단으로 명시할 수 있다.
<h1>this is the title</h1>HTML 요소(Element)의 구조
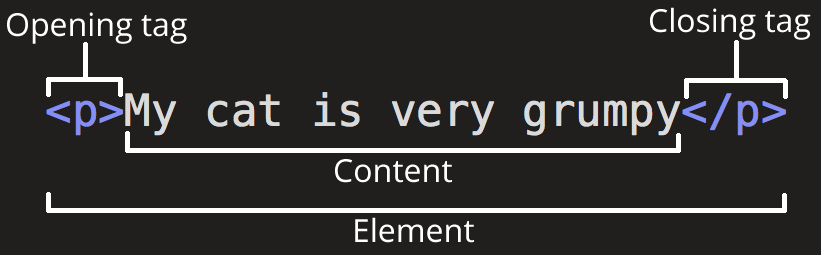
HTML의 요소는 크게 4가지 부분으로 나눌수 있다.
- 여는 태그(Opening tag): 이것은 요소의 이름과 열고 닫는 꺽쇠 괄호로 구성된다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 동일하다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.

Semantic Markup
시맨틱(Semantic) 마크업(Markup)이란 의미가 잘 전달되도록 문서를 작성하는 것
시맨틱 마크업을 하기 위해선 각 태그를 컨텐츠와 용도에 맞게 사용해야 한다.
this is the title다음의 문장은 웹 페이지의 제목으로 사용된다. 위의 경우에는 문단을 나타내는 <p>태그보다 제목을 나타내는 <h1>태그를 사용하는 것이 Semantic한 Markup이다.
<!-- Bad -->
<p>this is the title</p>
<!-- Good -->
<h1>this is the title</h1>Semantic Markup의 장점
- 검색엔진이 시맨틱 태그를 중요한 키워드로 간주하여 검색엔진 최적화(SEO)에 유리하다.
- 웹 접근성 측면에서, 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있다.
- 단순한
div,span태그로 둘러싸인 요소들보다 코드를 읽을 때 가독성이 더 좋습니다.

