
일급 함수(First-class Function)란?
함수가 일반 객체처럼 모든 연산이 가능한 것
함수를 다른 변수와 동일하게 다루는 언어는 일급 함수를 가졌다고 표현한다.
합니다. 예를 들어, 일급 함수를 가진 언어에서는 함수를 다른 함수에 인수로 제공하거나, 함수가 함수를 반환할 수 있으며, 변수에도 할당할 수 있다.
일급 함수의 대표적인 특징은 다음과 같다.
-
함수의 매개변수로 전달
-
함수의 반환값
-
할당 명령문
-
동일 비교 대상
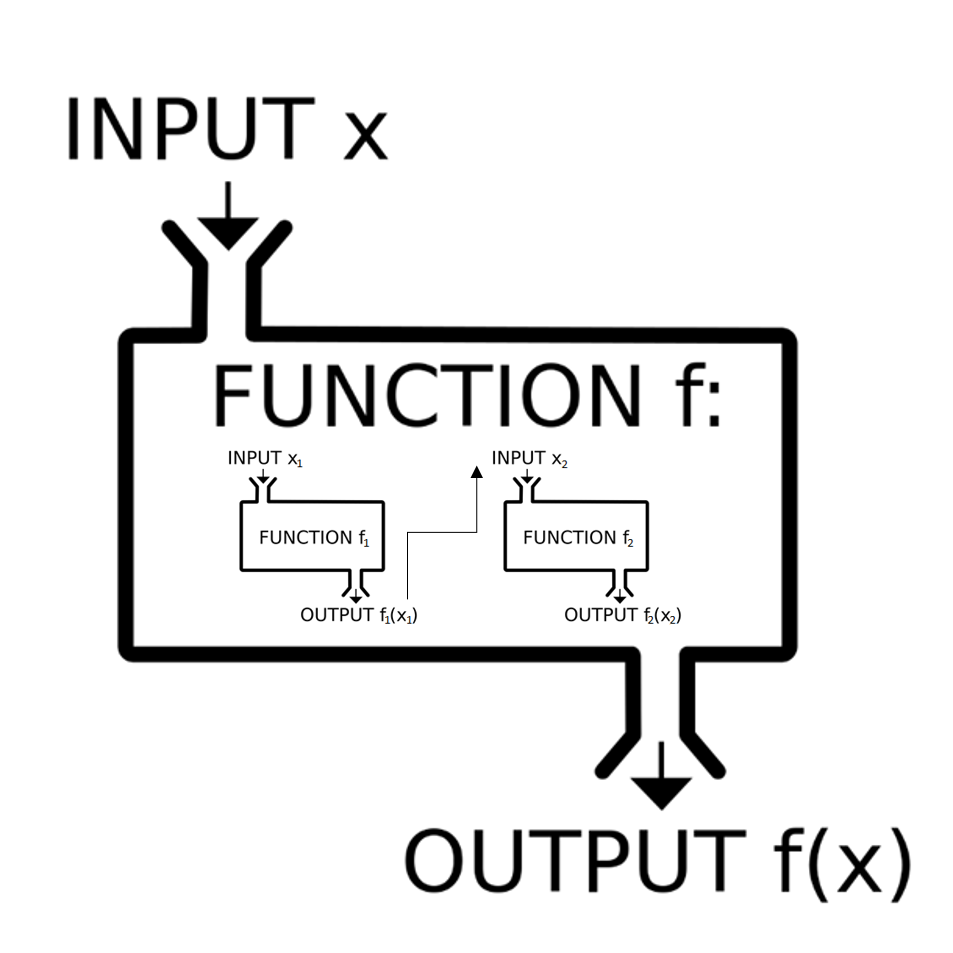
고차 함수(Higher Order Function)란?
인자로 함수를 받거나(콜백함수) 함수를 반환하는 함수
고차 함수는 함수를 인자로 전달받거나 함수를 결과로 반환하는 함수를 말한다.
다시 말해, 고차 함수는 인자로 받은 함수를 필요한 시점에 호출하거나 클로저를 생성하여 반환한다.
함수형 프로그래밍에서 주로 사용되며 함수는 불변성을 유지하여 에러 최소화, 가동성 최대화를 한다.

Array의 고차 함수
forEach
배열을 순회하면 전달한 콜백함수를 실행
const fruits = ['banana', 'strawberry', 'grape', 'Kiwi'];
// for문
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
// forEach문 (요소, 인덱스, 배열)
fruits.forEach((value) => console.log(value));find
제일 먼저 조건에 맞는(콜백함수) 아이템을 반환
const item1 = { name: 'milk', price: 2};
const item2 = { name: 'cookie', price: 3};
const item3 = { name: 'rice', price: 1};
const products = [item1, item2, item3, item2];
const result= products.find((value) => value.name === 'cookie');
console.log(result); // { name: 'cookie', price: 3 }findIndex
제일 먼저 조건에 맞는(콜백함수) 아이템의 인덱스를 반환
const item1 = { name: 'milk', price: 2};
const item2 = { name: 'cookie', price: 3};
const item3 = { name: 'rice', price: 1};
const products = [item1, item2, item3, item2];
const result= products.findIndex((value) => value.name === 'cookie');
console.log(result); // 1some
배열의 아이템들이 부분적으로 조건(콜백함수)에 맞는지 여부를 반환
const item1 = { name: 'milk', price: 2};
const item2 = { name: 'cookie', price: 3};
const item3 = { name: 'rice', price: 1};
const products = [item1, item2, item3, item2];
const result = products.some((value) => value.name === 'cookie');
console.log(result); // trueevery
배열의 아이템들이 전부 조건(콜백함수)에 맞는지 여부를 반환
const item1 = { name: 'milk', price: 2};
const item2 = { name: 'cookie', price: 3};
const item3 = { name: 'rice', price: 1};
const products = [item1, item2, item3, item2];
const result = products.every((value) => value.name === 'cookie');
console.log(result); // falsefilter
조건에 맞는 모든 아이템들을 새로운 배열로 반환
const item1 = { name: 'milk', price: 2};
const item2 = { name: 'cookie', price: 3};
const item3 = { name: 'rice', price: 1};
const products = [item1, item2, item3, item2];
const result = products.filter((value) => value.name === 'cookie');
console.log(result); // [ { name: 'cookie', price: 3 }, { name: 'cookie', price: 3 } ]map
배열의 아이템들을 각각 다른 아이템으로 매핑하여 새로운 배열을 생성
const nums = [1, 2, 3, 4, 5];
const result = nums.map((item) => item * 2);
console.log(result); // [ 2, 4, 6, 8, 10 ]
const result2 = nums.map((item) => {
if (item % 2 === 0) {
return item * 2;
} else {
return item;
}
})
console.log(result2); // [ 1, 4, 3, 8, 5 ]flatmap
중첩된 배열을 평탄화
const nums = [1, 2, 3, 4, 5];
const result = nums.map((item) => [1, 2]);
console.log(result); // [ [ 1, 2 ], [ 1, 2 ], [ 1, 2 ], [ 1, 2 ], [ 1, 2 ] ]
const result2 = nums.flatMap((item) => [1, 2]);
console.log(result2); // [ 1, 2, 1, 2, 1, 2, 1, 2, 1, 2 ]sort
배열의 아이템들을 특정 기준으로 정렬 (return < 0 오름차순, return > 0 내림차순)
const texts = ['hi', 'abc'];
texts.sort();
console.log(texts); // [ 'abc', 'hi' ]
const numbers = [0, 5, 4, 2, 1, 10];
// < 0 a가 앞으로 정렬 (오름차순)
// > 0 b가 앞으로 정렬 (내림차순)
numbers.sort((a, b) => a - b);
console.log(numbers); // [ 0, 1, 2, 4, 5, 10 ]reduce
배열의 요소들을 누적하여 값을 반환
result = [1, 2, 3, 4, 5].reduce((sum, value) => {
sum += value;
return sum;
}, 0)
console.log(result); // 15
// 축약
result2 = [1, 2, 3, 4, 5].reduce((sum, value) => sum += value, 0);
console.log(result); // 15참고 자료
Array - JavaScript | MDN
모던 자바스크립트 Deep Dive
모던 JavaScript 튜토리얼
