
함수(Function)란?
특정한 일을 수행하는 코드의 집합
함수는 JavaScript에서 기본적인 구성 블록 중의 하나다.
함수는 작업을 수행하거나 값을 계산하는 문장 집합을 뜻하며 함수를 사용함으로써 코드의 재사용성, 유지보수성, 가독성이 높아진다.
함수를 사용하려면 함수를 호출하고자 하는 범위 내에서 함수를 정의해야 한다.

함수의 메모리 할당
javascript에서는 함수 또한 객체이기 때문에 Heap이라는 영역에 주소값을 할당한다.
즉 함수의 이름은 함수가 저장되어 있는 실제 메모리 주소를 참조한다.
함수의 사용방법
함수의 선언과 호출
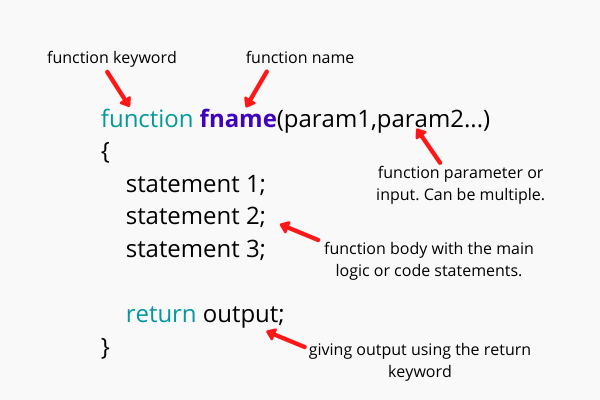
함수는 입력값을 받아 자료를 처리하고 그 결과를 출력하는 형태이며 함수정의 키워드, 함수 이름, 매개변수(parameter), 결과값 반환을 사용해 함수를 정의한다.
그리고 정의한 함수를 호출할때는 함수 이름과 필요에 따라 매개변수를 전달해서 실행한다.

// 함수 선언
function add(num1, num2) {
return num1 + num2;
}
// 함수 호출
const result = add(1, 2);
console.log(result);반환값 (return)
함수의 return은 함수가 실행된 결과값을 전달하는 용도로 사용된다.
return을 명시적으로 작성하지 않으면 자동으로 undefined이 반환된다.
function print(text) {
console.log(text);
// return undefined
}
print('hi'); // hi또한 return을 함수 중간에 사용하면 함수가 종료된다.
function manyPrint(num) {
// 함수를 실행하는데 특정한 조건이 있다면 return을 이용해 유효성검사
if (num < 0) {
return;
}
// heavy Work!!
// :
// :
}
manyPrint(-1);함수의 인자
함수는 호출시에 인자를 전달하여 함수의 매개변수라는 곳으로 전달한다.
이 매개변수는 함수안에서만 사용되는 지역변수이다.
매개변수의 기본값은 undefined이며 사용하지 않는 매개변수는 무시된다.
function add(a, b) {
console.log(a);
console.log(b);
return a + b;
}
add(); // undefined undefined
function add(a, b) {
console.log(a);
console.log(b);
return a + b;
}
add(1, 2, 3); // 1 2arguments 객체 & Rest 매개변수
함수는 매개변수의 정보를 함수 내부에서 접근이 가능한 arguments 객체에 저장한다.
또한 매개변수로 전달받은 인자의 수가 유동적일 때 rest 매개변수를 사용한다.
arguments 객체와 rest 매개변수 둘 다 전달받은 값을 배열의 형태로 저장한다.
function add(a, b) {
console.log(a); // 1
console.log(b); // 2
console.log(arguments); // { '0': 1, '1': 2, '2': 3 }
console.log(arguments[0]); // 1
console.log(arguments[1]); // 2
return a + b;
}
add(1, 2, 3); // 1 2
function add(...numbers) {
console.log(numbers);
}
add(1, 2, 3, 4, 5, 6); // [ 1, 2, 3, 4, 5, 6 ]
함수 표현식
함수는 다양한 방법으로 표현할 수 있다.
함수 선언문: 함수 선언문은 값으로 표현될 수 없는 문
function name() {
:
:
}함수 표현식: 함수 표현식은 그 자체로 값이 될 수 있는 문이다. 즉 변수에 할당 가능
const name = function () {
:
:
}무명 함수: 이름이 없는 함수로 함수표현식을 사용하려면 할당된 변수를 호출
let add = function (a, b) {
return a + b;
}
console.log(add(1, 2)); // 3
let add = function sum (a, b) {
return a + b;
}
console.log(sum(1, 2)); // error화살표 함수: 함수표현식을 간결하게 사용하며function생략, 값만return하는 경우에는 괄호,return키워드 생략
let add1 = function (a, b) {
return a + b;
}
console.log(add1(1, 2)); // 3
let add2 = (a, b) => a + b
console.log(add2(1, 2)); // 3즉시 실행 함수, IIFE (Immediately-Invoked Function Expressions): 함수선언문을괄호()로 감싸면 값으로 평가되어 선언과 동시에 호출
(function sayHi() {
console.log('hi!!'); // hi
})();콜백함수 (Callback Function)
자바스크립트에서 함수는 일급객체(First-class object)이다.
일급객체란 함수의 매개변수, 함수의 반환값, 변수에 할당, 동일 비교가 가능한 것
일급객체인 함수는 일급함수(First-class function)로 불리기도 한다.
또한 인자로 함수를 받거나(콜백함수) 함수를 반환하는 함수를 고차 함수(Higher-order function)라고 부른다.
이는 다른 언어와 비교되는 자바스크립트에 중요한 개념이다.
const add = (a, b) => a + b;
const multiply = (a, b) => a * b;
// 인자로 함수를 받은 calculator함수는 고차함수
// 함수를 호출해서 전달받은 것이 아닌 함수의 레퍼런스(참조값)이 전달
// 그래서 함수는 고차함수안에서 필요한 순간 호출
function calculator(a, b, action) {
if (a < 0 || b < 0) {
return;
}
let result = action(a, b);
console.log(result);
return result;
}
// calculator함수에 action매개변수로 전달된 함수(add, multiply)는 콜백함수
calculator(1, 2, add); // 3
calculator(1, 2, multiply); // 2참고 자료
함수 - JavaScript | MDN
모던 자바스크립트 Deep Dive
모던 JavaScript 튜토리얼
