
개발은 보통 팀단위, 혹은 다수의 인원들과 협업하여 진행하는데 이 때 개발자마다 존재하는 각각의 코드 스타일로 인해 비효율적인 업무생산성 문제가 발생할 수 있다.
이 때 ESLint, Prettier와 같은 도구를 사용하여 일정한 코딩 스타일을 유지해 위와 같은 문제를 해결할 수 있다.
이번 포스팅에서는 ESLint, Prettier의 개념과 사용방법에 대해서 설명해보겠다.
ESLint
ESLint는 코드의 규칙을 적용해 일정한 코딩 스타일을 유지
ESLint는 EcmaScript + Lint를 말하며 Lint의 사전적 의미는 우리가 오래된 옷에서 볼 수 있는 그 보푸라기이다.
흔히 옷에 붙어있는 보푸라기는 입는데는 지장이 없지만 외관상, 내구성 측면에서 보기 좋지 않다.
마찬가지로 코드에서도 보푸라기처럼 동작하는데 문제는 없지만 가독성, 유지보수 측면에서 문제를 발생시킬 수 있는 'Dirty Code'가 존재한다.
이 때 ESLint를 사용해 일종의 코드의 룰을 정해 다수의 사람이 코딩해도 마치 한사람이 코딩한것처럼 통일성을 부여해 잠재적 오류를 해결할 수 있다.
Prettier
Prettier를 사용해 세미콜론, 들여쓰기...등의 코딩 스타일을 일정하게 유지
Code Formatter는 미리 정의한 코드 스타일을 기반으로 개발자가 작성한 코드를 변환해주는 도구이다.
다양한 Code Formatter 중 최근에는 Prettier가 대중적으로 많이 사용되고 있다.
Prettier는 단순히 코드를 수정하는 것이 아니라 구문 분석 후 전체 코드를 완전히 재작성한다.
또한 Auto Fix기능이 있어 통상적인 스타일은 자동 수정되기 때문에 ESLint를 단독 사용하는 것보다 제약도 낮아지고 사용성 측면에서도 좋다.
적용 방법
JavaScript에는 Airbnb, Google, jQuery, JavaScript Standard..등등 여러 코딩 규칙이 있다.
해당 예제에서는 VS Code 에디터를 사용하여 Airbnb사의 코딩 규칙을 적용하겠다.
적용 방법은 다음과 같다.
1. 확장 플러그인 설치
VS Code의 Extensions탭에서 ESLint, Prettier를 설치한다.


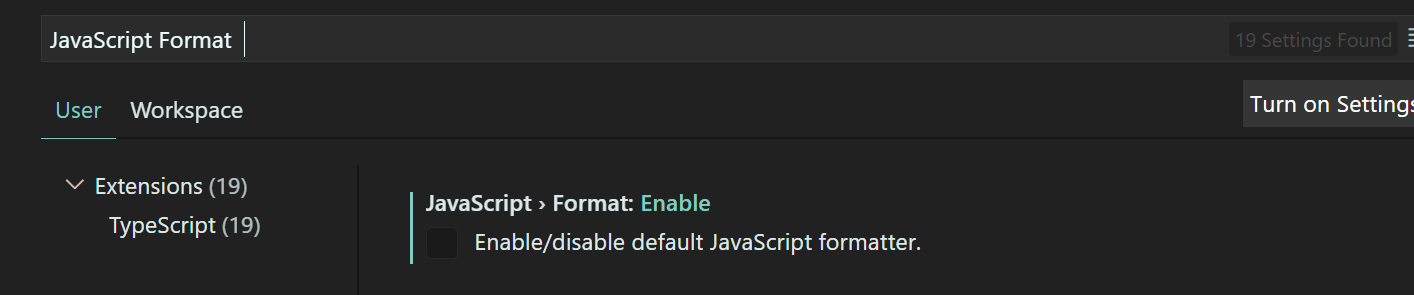
2. VS Code Settings
윈도우 기준 CTRL + , 단축키를 사용해 설정 페이지에서 Javascript Format을 해제한다.

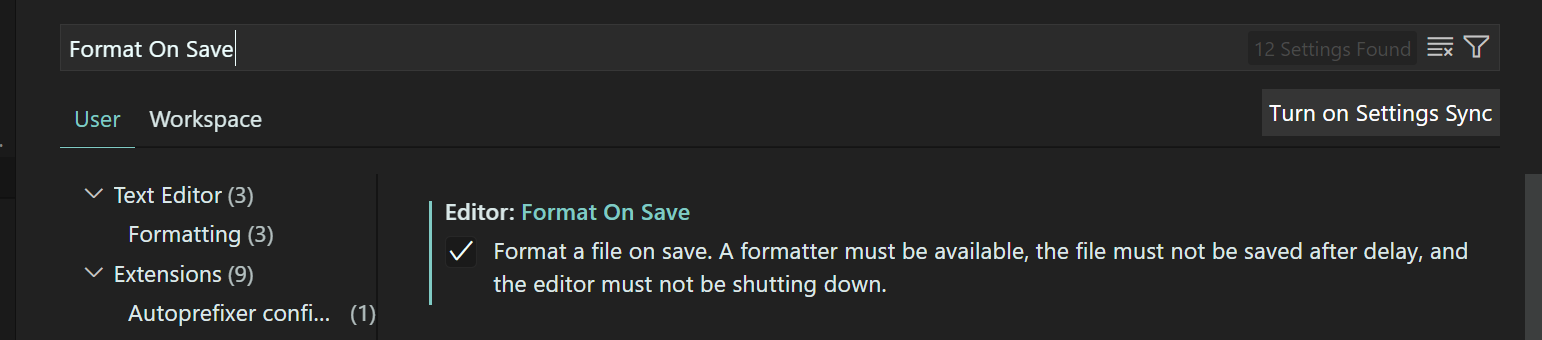
또한 Format On Save를 설정하여 파일 저장시 Auto Fix를 적용한다.

Package Install
Airbnb사의 ESLint를 사용하기 위해 아래 명령어를 통해 패키지들을 설치한다.
npm i -D eslint
npm i -D eslint-plugin-import
npm i -D eslint-plugin-react
npm i -D eslint-plugin-react-hooks
npm i -D babel-eslint
npm i -D eslint-config-airbnb
npm i -D eslint-plugin-import
npm i -D eslint-plugin-react-hooks
npm i -D eslint-plugin-jsx-a11yPrettier는 VSCode Extension으로 설치했기 때문에 따로 설치하지 않아도 된다.
규칙 설정
ESLint 규칙은 .eslintrc 파일을 프로젝트 루트 디렉토리에 생성하여 개별적으로 관리한다.
.eslintrc 파일에서 설정하는 옵션은 각각 다음과 같은 역활을 한다.
-
parser: 자바스크립트의 확장 문법, 최신 문법으로 작성한 코드를Lint하기 위해 설정 -
parserOptions:parser의 옵션 -
env: 각각의 실행 환경에서 기본적으로 제공되는 전역 객체에 대해 설정 -
extends: 특정 회사의ESLint규칙을 설정 -
plugins: 기본으로 제공되는 규칙외에 추가적인 규칙을 설정 -
rules: 각각의 규칙을 섬세하게 제어 설정 (extends의 옵션을 덮어씌울수 있다.)
// .eslintrc 파일
{
"parser": "@babel/eslint-parser",
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true,
"es6": true
},
"extends": [
"airbnb"
],
"plugins": [
"import",
"react-hooks"
],
"rules": {
"jsx-a11y/label-has-associated-control": "off",
"jsx-a11y/anchor-is-valid": "off",
"no-console": "off",
"no-underscore-dangle": "off",
"react/forbid-prop-types": "off",
"react/jsx-filename-extension": "off",
"react/jsx-one-expression-per-line": "off",
"object-curly-newline": "off",
"linebreak-style": "off",
"no-param-reassign": "off"
}
}Prettier 규칙은 .prettierrc 파일을 프로젝트 루트 디렉토리에 생성하여 개별적으로 관리한다.
.prettierrc 파일에서 설정하는 옵션은 아래와 같이 직관적으로 표현되며 해당 홈페이지에서 상황에 맞게 추가적인 옵션들을 확인할 수 있다.
// .prettierrc 파일
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}참고 자료
린트(ESLint)와 프리티어(Prettier)로 협업 환경 세팅하기
React로 NodeBird SNS 만들기 - 제로초

