MVC Pattern
애플리케이션을 세 가지 역할로 구분한 개발 방법론
MVC 패턴은 Model, View, Controller의 약자로 사용자 인터페이스, 데이터 및 논리 제어 구현 목적으로 사용되는 소프트웨어 디자인 패턴이다.
과거의 Front-End 프레임워크에서는 대부분 이 MVC 디자인 패턴을 사용했다.

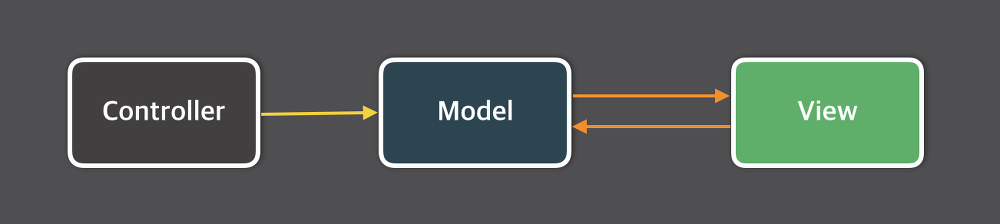
MVC 패턴에서 Controller는 Model의 데이터를 조회 및 업데이트하는 역할을 담당하며, Model이 업데이트 되면, 해당 결과를 View를 통해 화면에 반영한다.
반대로 View가 Model을 업데이트할 수도 있다.
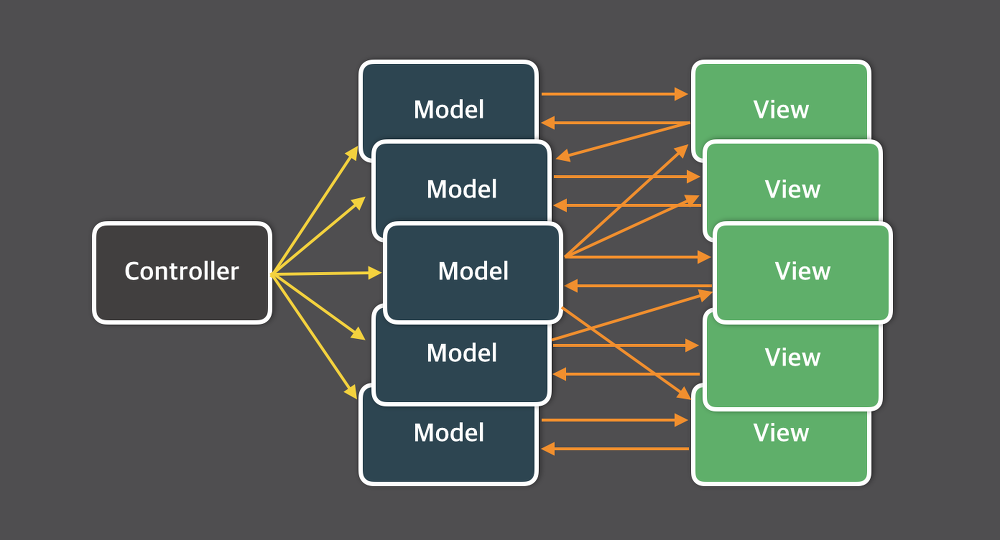
그래서 Model로 인해 View가 업데이트 되고, 업데이트 된 View로 인해 또 다른 Model이 업데이트 되고, 이로 인해 또 다른 View가 업데이트 되는 양방향의 데이터 흐름이 생성됬다.

이러한 데이터 흐름은 복잡하지 않은 어플리케이션에서는 큰 문제가 되지 않지만, 어플리케이션의 복잡도가 높다면 위 같은 흐름은 새로운 기능이 추가 될 때마다 시스템의 복잡도를 크게 증가시킨다.
이로 인해 코드 예측, 테스트의 어려움, 유지보수 비용 증가...등등 여러가지 문제점들이 발생되었고, 이는 개발자가 예상하지 못한 버그들을 발생시키는 원인이었다.
가장 대표적인 사례로 Facebook의 알림(notification) 버그가 있다.
알림 버그는 Facebook 로그인시 존재하지 않는 메시지 알림이 반복되어 해당 유저들의 불편함을 유발했던 양방향 데이터 흐름의 대표적인 버그이다.

Facebook 개발팀은 해당 버그를 해결하기위해 노력했지만 업데이트마다 버그가 반복되어 근본적인 문제를 해결할 수는 없었다.
그래서 고안해낸 방법이 양방향이 아닌, 단방향의 데이터 흐름으로 어플리케이션을 예측 가능하도록 만드는 Flux Pattern이다.
Flux Pattern
Client-Side웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴
Fackbook 공식 개발팀에서는 위의 문제를 해결하기 위해 2014년 Fackbook F8 컨퍼런스에서 Flux Pattern을 발표했다.
Flux Pattern의 가장 큰 특징은 Action, Dispatcher, Store, View 순서로 동작하는 단방향 데이터 흐름이다.
이런 단방향 데이터 흐름은 데이터 변화를 휠씬 예측하기 쉽게 만든다.

Action
Dispatcher에서 Callback 함수가 실행 되면 Store가 업데이트 된다.
이 때 Callback 함수가 실행 될 때 데이터가 담겨 있는 객체는 인수로 전달 되어야 한다.
이렇게 전달 되는 객체를 Action이라고 하며, Action은 보통 액션 생성자(Action creator)에서 생성된다.
Dispatcher
Dispatcher는 Flux Pattern의 모든 데이터 흐름을 관리하는 Hub 역할을 담당한다.
Action이 발생되어 Dispatcher로 전달되면, Dispatcher는 전달된 Action을 확인하여 등록된 Callback 함수를 실행한다.
이 후 등록된 Callback 함수를 실행하여 Store에 데이터를 전달한다.
이 때 Dispatcher는 전체 어플리케이션에서 한 개의 인스턴스만 사용된다.
Store
Store는 어플리케이션의 모든 상태 변경의 결정을 담당하며, Dispatcher로 부터 메시지를 받기 위해 Dispatcher에 Callback 함수를 등록해야 한다.
또한 Store가 변경되면 해당 사실을 View에게 전달한다.
View
Flux Pattern의 View는 화면 표시뿐만 아니라 자식 View로 데이터를 전달하는 View Controller 역활도 함께 담당한다.

