CSS 시리즈는 Scss를 사용하는 것을 전제로 진행된다.

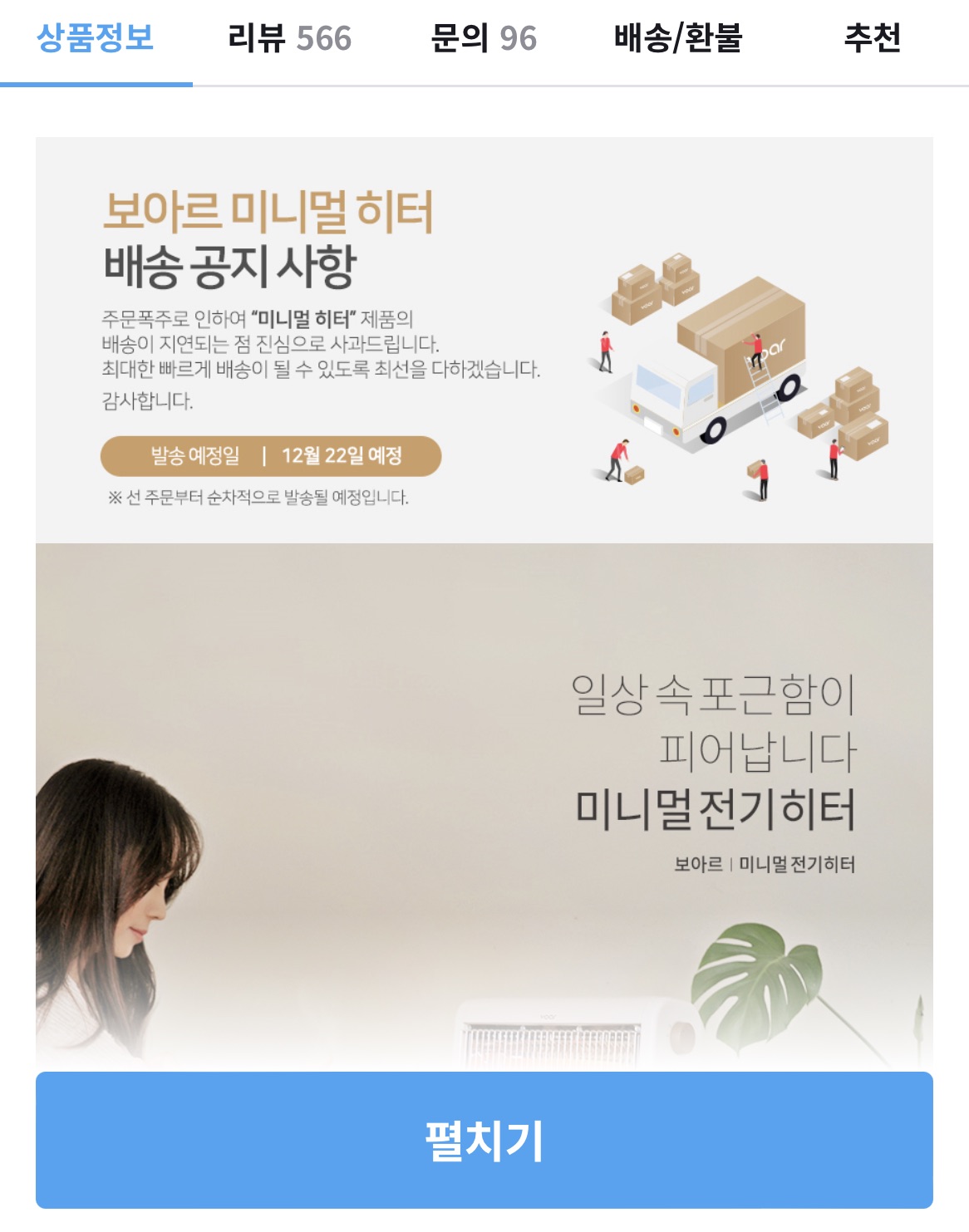
요즘 모바일 환경의 쇼핑몰 페이지에서는 위와 같은 "펼치기" 라는 버튼들을 자주 볼 수 있다.
만약 이러한 "펼치기" 라는 버튼이 따로 없다면 유저들은 모든 상품 페이지마다 스크롤의 압박을 느끼게 되야 할 수도 있다.
우리는 가상요소 ::before 와 그라데이션 효과를 사용하여 이 버튼을 꾸며보도록 하자. 위 이미지는 오늘의 집 사이트를 활용하였다.
위 버튼은 상세하게 살펴보자면 다음과 같이 컴포넌트가 구성되어 있다.


위처럼 실제 마크업이 되있는 부분은 버튼 컴포넌트 뿐이며, 버튼 위의 그라데이션이 들어간 부분은 따로 마크업이 되어 있지 않고 가상 요소로 효과가 주어지고 있다.
<div class="button-wrapper sm-only">
<button class="btn-primary btn-55" type="button">
펼치기
</button>
</div>이에 대한 소스 코드
가상 요소인 ::before 와 gradient 효과를 사용하여 버튼을 구현할 수 있다.
/* button.scss */
/* ... */
.button-wrapper {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding-bottom: 20px;
background-color: $white;
&::before {
position: absolute;
bottom: 20px + 55px; /* 실제 버튼의 padding-bottom(20px) + 실제 버튼의 heigth(55px) */
left: 0;
display: block;
width: 100%;
height: 64px;
background-image: linear-gradient(to top, $white 0%, transparent 100%);
content: '';
}
button {
width: 100%;
}
}
/* ... */가상요소를 통해서 다양한 효과를 css 상으로만 구현할 수 있다.
다음과 같은 효과 또한 가상요소를 사용하여 구현하였다.