React
1.react-hook-form 파일 다루기

react-hook-form은 일반적인 input 혹은 textarea를 다루는 것처럼 파일 또한 다룰 수 있다.따라서 우리는 form에게 이미지를 주고, 또 실제로 연결해보도록 해보자.form 태그 안에 위와 같이 file을 받는 input태그를 다룬다고 가정해보자.
2022년 4월 8일
2.Next.js에서 dynamic imports를 사용한 Code splitting

코드 분할 및 스마트 로딩 전략으로 Next.js 앱 속도를 높이는 방법.
2022년 6월 5일
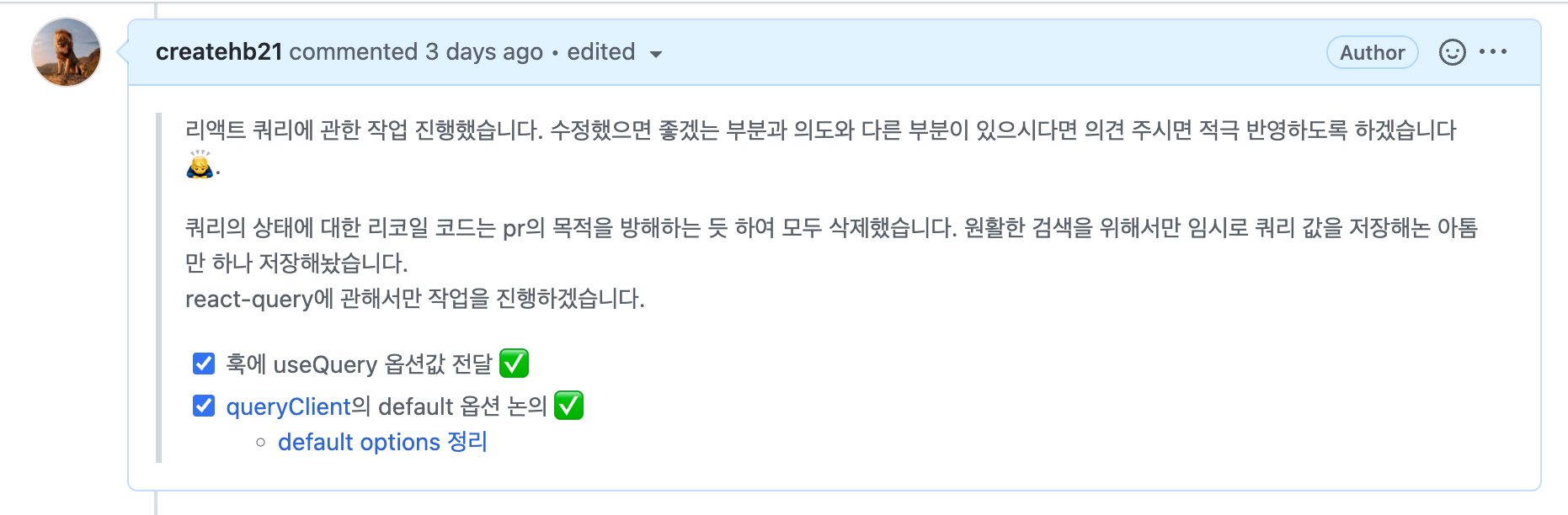
3.QueryClient의 Default Options 적용

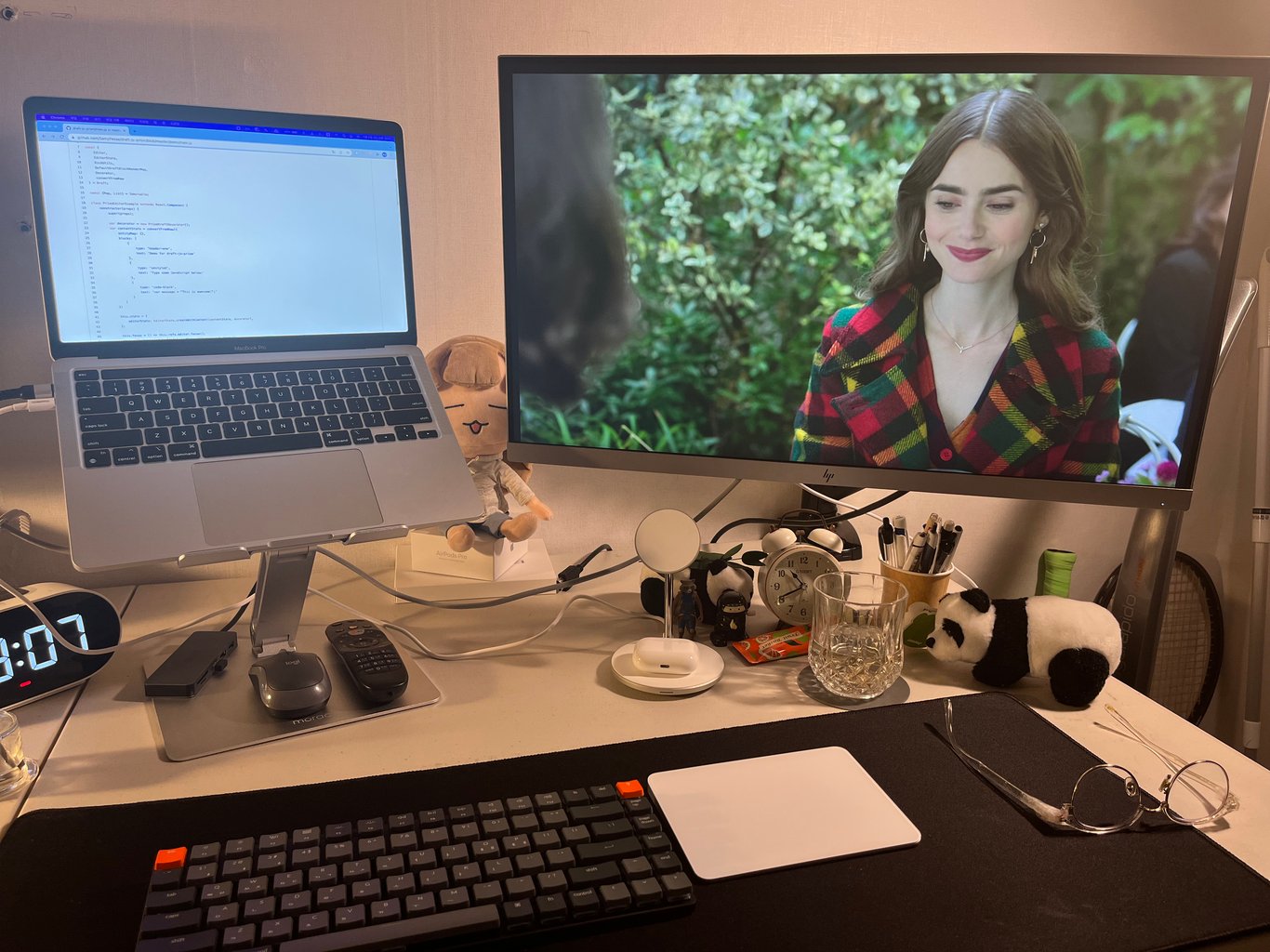
꿀모 프로젝트를 진행하면서 react-query에 대한 컨벤션 및 커스텀 훅에 대해 작업을 맡게 되었었는데, 이 작업을 진행하면서 공부하게 된 default-options 에 대해서 조금 더 상세하게 정리를 해보도록 한다.
2022년 7월 17일
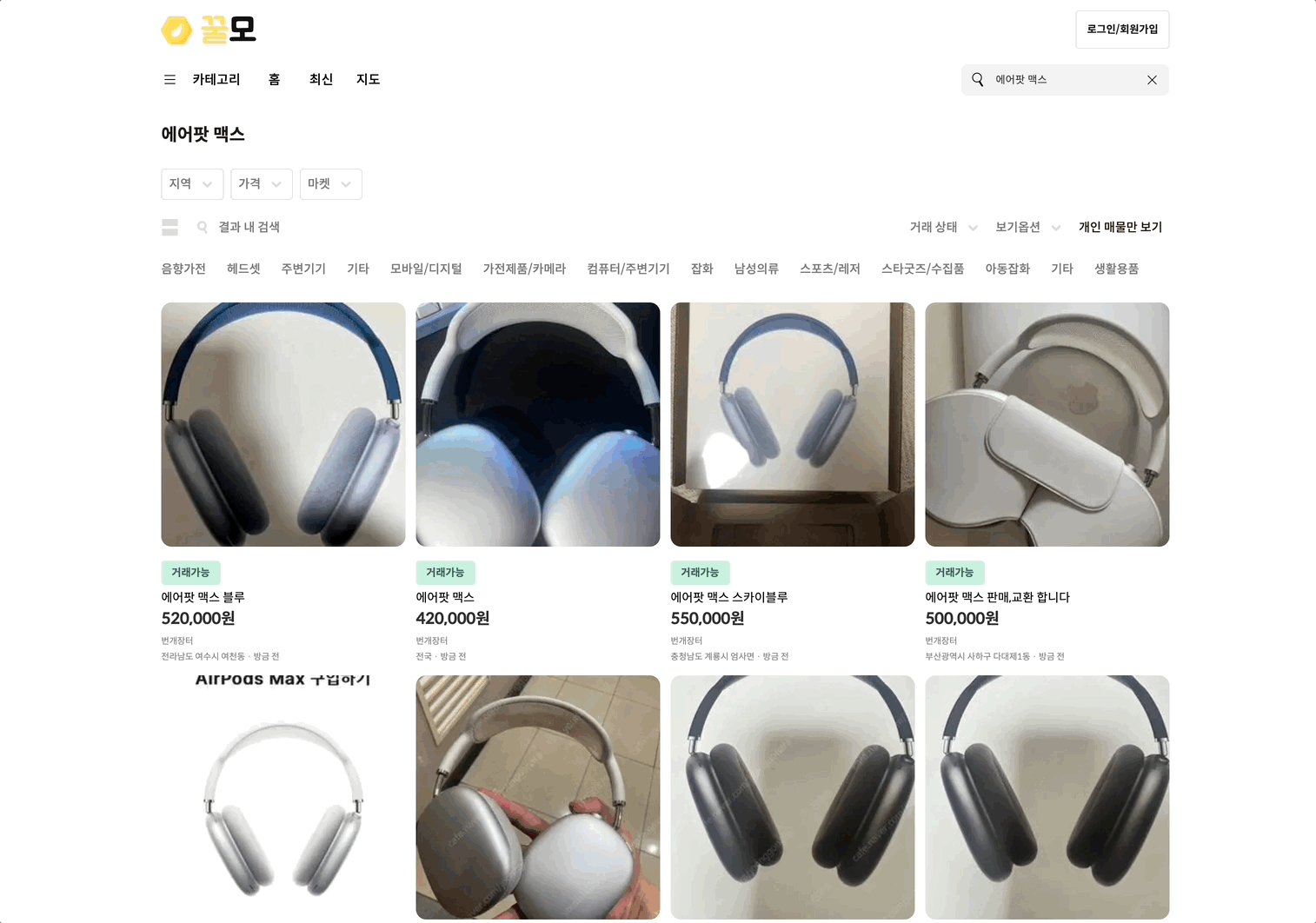
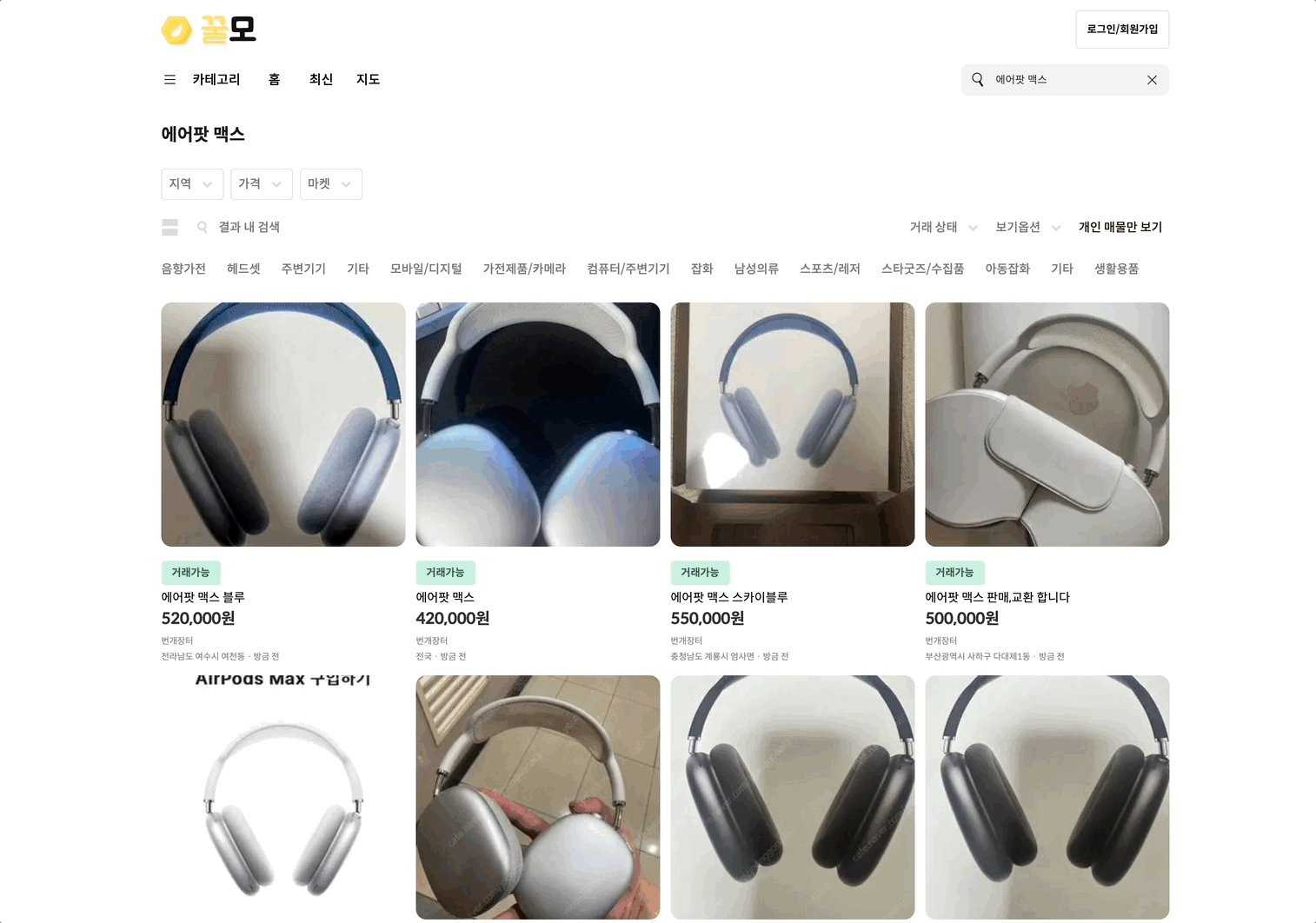
4.이미지 최적화 관련 이슈 기록하기

이미지 관련 최적화 논의 기록에 남기기
2023년 5월 2일
5.리액트의 전반적인 큰 줄기의 흐름

Virtual DOM이 무엇인지, 컴포넌트 상태가 바뀌었을 때 리액트는 어떻게 해당 컴포넌트를 리-렌더링시키는지, 어떻게 변경된 부분만 DOM에 마운트 되는지, hook은 컴포넌트와 어떤 방식으로 매핑되어 사용되는지, 이벤트 구현은 어떻게 되어 있는지
2024년 8월 5일
6.Next.js 운영 배포 전략

이번에 아하철 프로젝트를 드디어 운영 단계로 배포해야해서챗지피티랑 대화해본 내용을 기록해요
2024년 8월 11일