프로그래머가 알아야 할 CSS Grid
1.Grid Layout Module

CSS Grid Layout Module 위 이미지를 보면 header, > 부트스트랩, 피그마 등에서 불리우는 그리드 시스템과는 조금 다른 얘기이다. 이에 관해서는 따로 포스팅을 할지는 모르겠다. 오히려 이와 관련한 깃헙 레포를 소개하겠다.
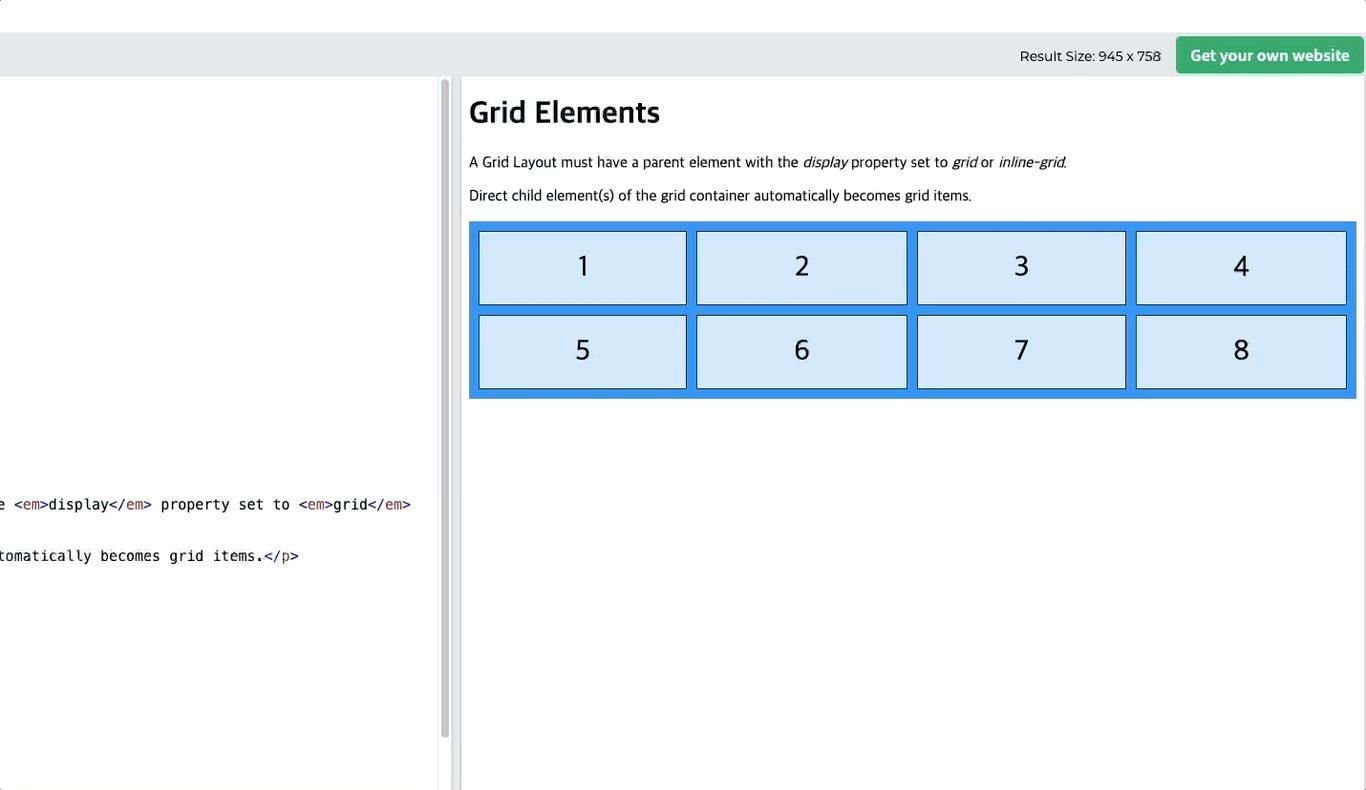
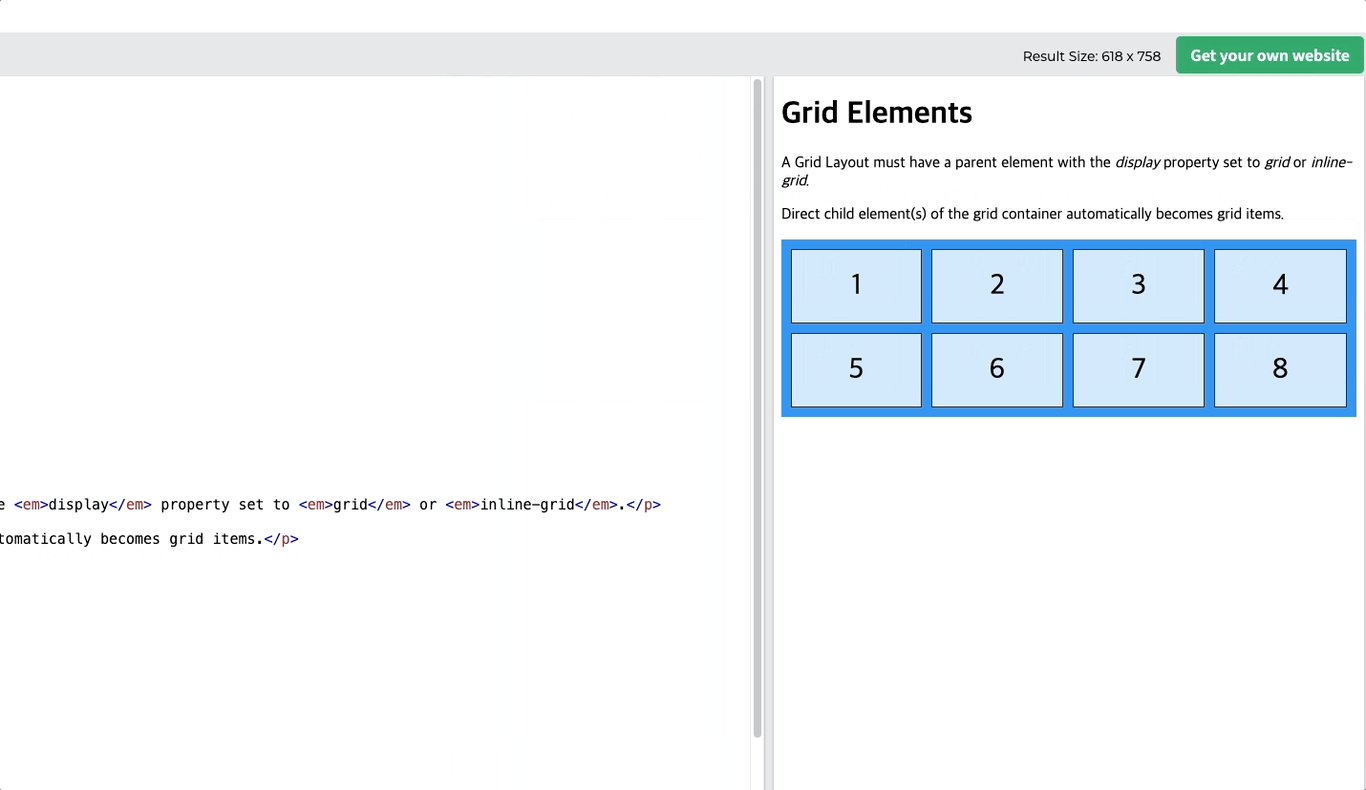
2.Grid Container

부트스트랩, 피그마 등에서 불리우는 그리드 시스템과는 조금 다른 얘기이다. 그리드 시스템에 대한 포스팅은 추후 할 예정이며, 우선적으로는 관련한 깃헙 레포를 첨부한다.Sass + 그리드 시스템 활용그리드의 컨테이너에 대해 알아보자.컨테이너는 말 그대로 그리드를 담는 하
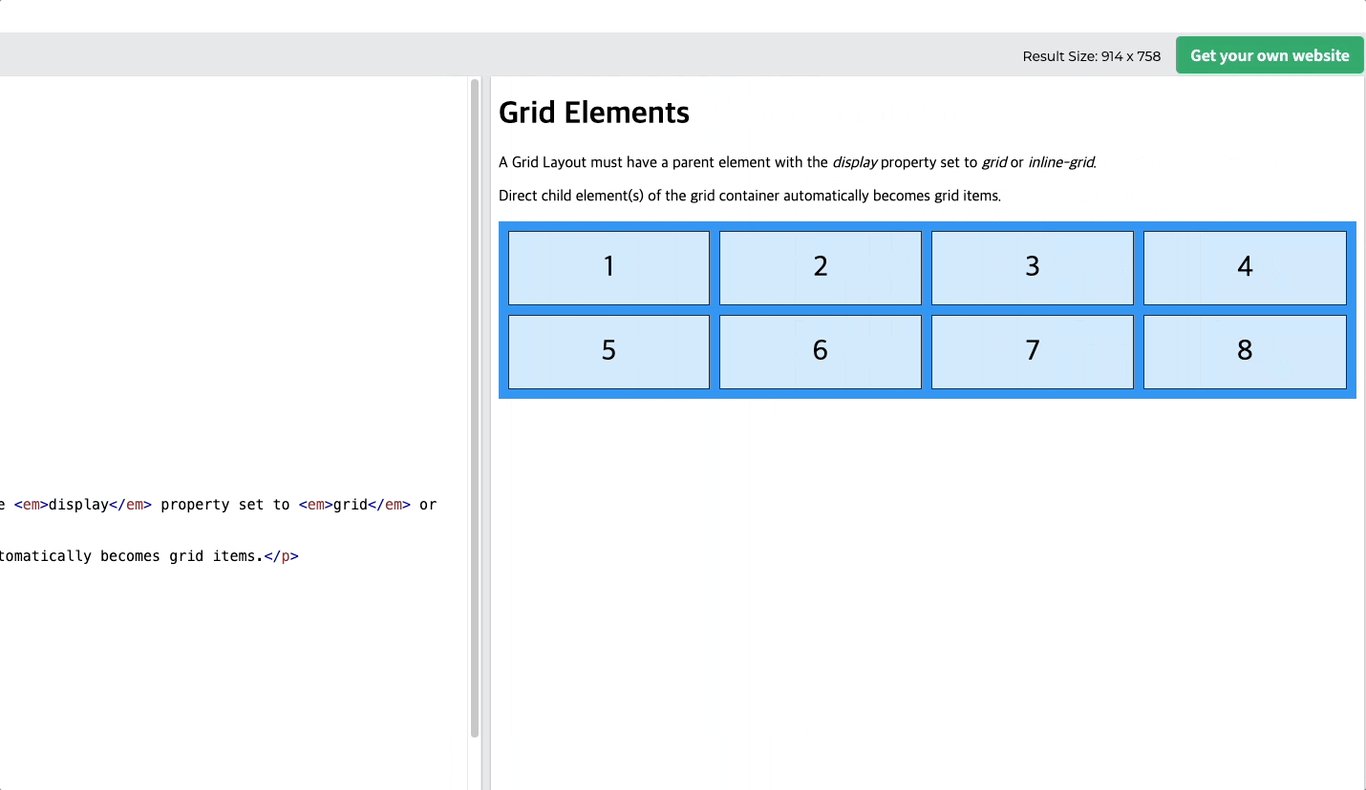
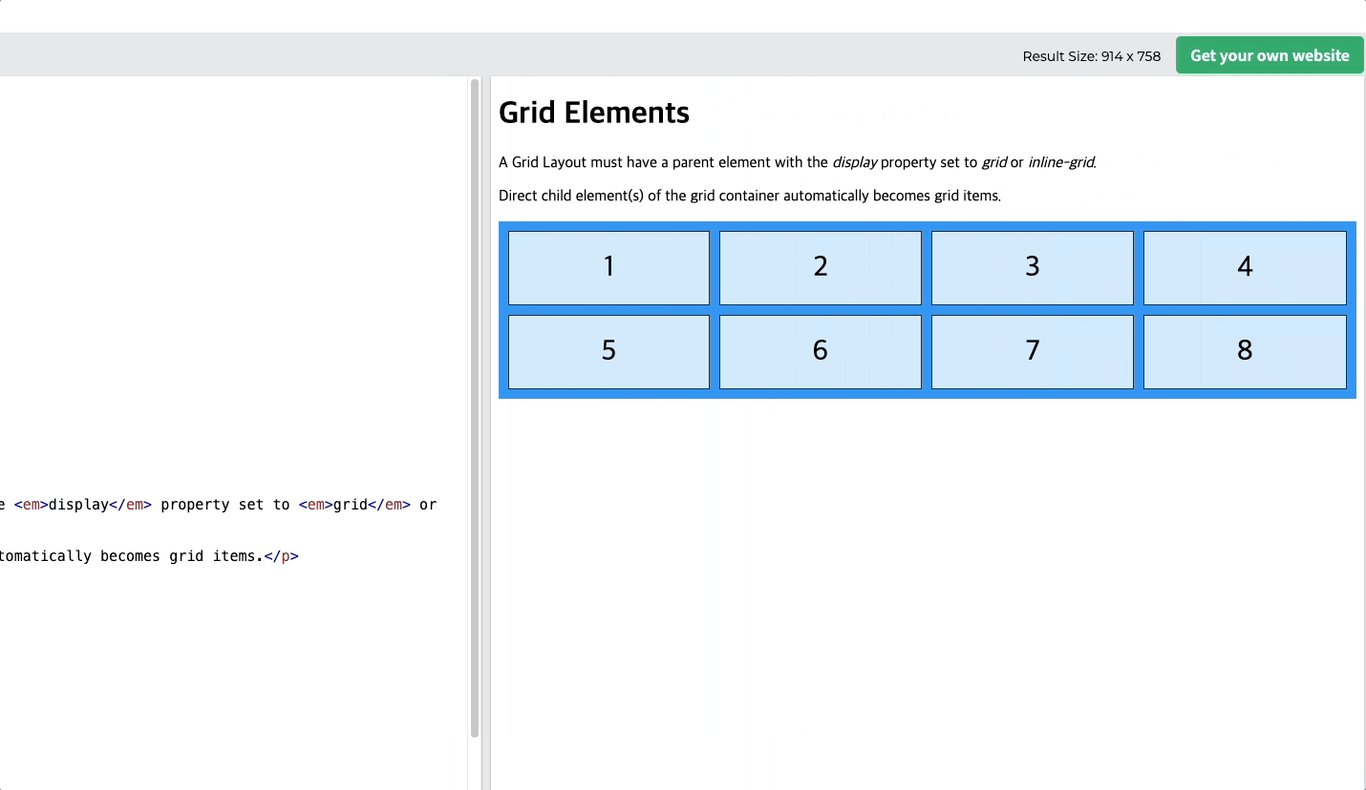
3.Grid Item

부트스트랩, 피그마 등에서 불리우는 그리드 시스템과는 조금 다른 얘기이다. 그리드 시스템에 대한 포스팅은 추후 할 예정이며, 우선적으로는 관련한 깃헙 레포를 첨부한다.Sass + 그리드 시스템 활용이번에는 그리드의 아이템에 대해 초점을 두고 알아보자.1번같은 경우는 두
4.그리드 기본 구조 만들기

부트스트랩, 피그마 등에서 불리우는 그리드 시스템과는 조금 다른 얘기이다. 그리드 시스템에 대한 포스팅은 추후 할 예정이며, 우선적으로는 관련한 깃헙 레포를 첨부한다.Sass + 그리드 시스템 활용다음과 같이 그리드의 기본 구조를 만들어보자.다만 현재의 상태에서는 그리
5.Grid item의 순서 재구성하기

그리드 아이템의 순서를 재구성할 수 있다.다음 이미지를 보면 순서대로 오름차순으로 그리드가 구성되어있다.이러한 상태에서 3번을 1번 자리로 오게끔 하고 싶다면 다음처럼 할 수 있다.위처럼 원하는 그리드 박스에게 order라는 프로퍼티를 부여해주면 된다.이때 3번 박스에
6.auto fill과 auto fit

auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.기본적인 그리드 레이아웃의 구조는 다음과 같다.여기에서 auto-fill과 auto-fit 프로퍼티를 넣어보며 어떠한 변화가 생기는지 확인해보자.