구조적인 CSS 작성 방법

갈수록 복잡해지는 CSS, 구조적인 CSS가 필요하다!
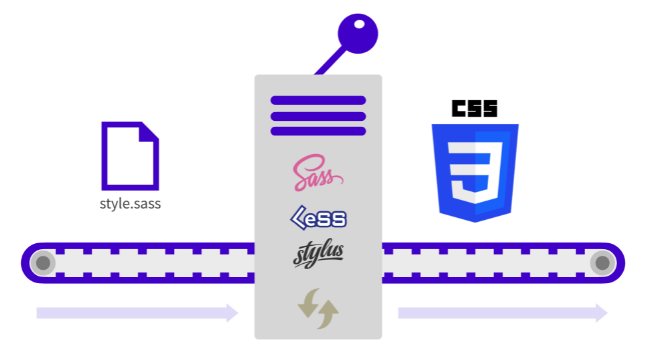
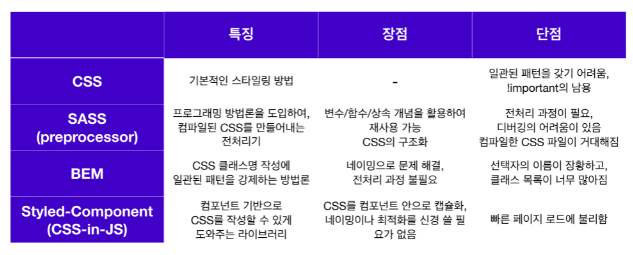
CSS 전처리기 (CSS Preprocessor)

- CSS에 프로그래밍 개념(변수, 함수, 상속 등)을 도입하여 CSS가 구조적으로 작성될 수 있게 도움을 주는 도구
- CSS 전처리기에 맞는 컴파일러를 사용하여 실제 CSS 파일로 변환할 수 있다
- 종류: Sass/SCSS, less, Stylus, PostCSS 등
CSS 전처리기가 CSS를 구조화 해주었지만...
- 내부에서 어떤 작업을 하는지는 알지 못한 채,
스타일이 겹치는 문제를 해결하기 위해 단순히 계층 구조를 만들어 내는 것에 의지
= 컴파일된 CSS의 용량이 어마어마하게 커짐
CSS 방법론

코드의 재사용
코드의 간결화(유지보수 용이)
코드의 확장성
코드의 예측성(클래스 명으로 의미 예측)
- 종류: BEM, OOCSS, SMACSS 등등
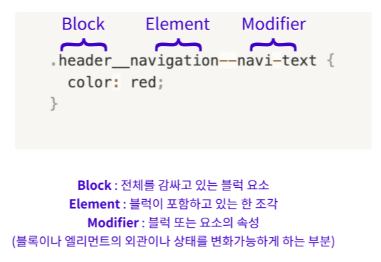
ex) BEM = 클래스 이름을 Block, Element, Modifier로 구분하여 작성하는 방법

- BEM 방식의 이름을 여러 번 재사용할 수 있게 된다
- HTML/CSS/SASS 파일에서도 더 일관된 코딩 구조가 만들어진다
하지만...
- 클래스명 선택자가 장황해짐
- 긴 클래스명 때문에 마크업이 불필요하게 커짐
- 재사용마다 모든 UI 컴포넌트를 명시적으로 확장
CSS-in-JS
CSS를 컴포넌트처럼 만들자!
Styled-Component: 대표적인 CSS-in-JS
기능적(Functional) 혹은 상태를 가진 컴포넌트들로부터 UI를 완전 분리해 사용할 수 있는 아주 단순한 패턴을 제공
더 자세한 내용은 다음 포스트
Overview

Reference
codestates - [React] 컴포넌트 디자인
