SPA (Single-Page Application)
왜 나왔을까?
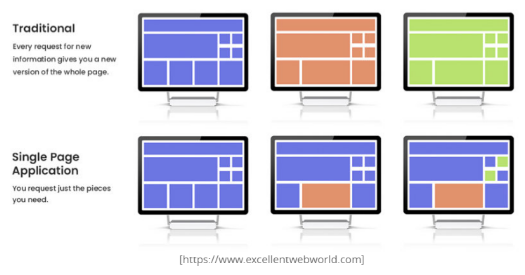
예전 웹에서는 페이지를 이동할 때,
그 때마다 "HTML 페이지 전체"를 불러왔다
- 중복되는 요소들을 매번 불러오는 것
= 불필요한 트래픽 - 페이지가 커지면 불러오는 것이 느려진다
= 더 느린 반응성

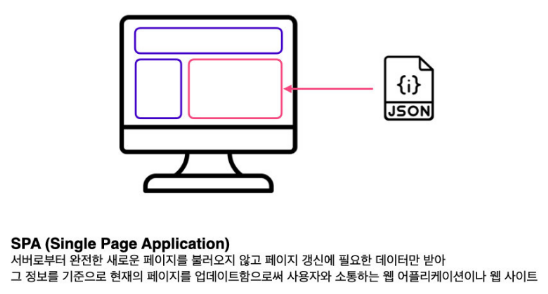
SPA
업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식으로 작동하는 웹 앱이나 사이트

- 필요한 부분의 데이터만 받는다
= 오고 가는 데이터의 양이 적다
= 반응이 빠르다
= 서버도 부담이 적다
= 전체 페이지가 깜빡거리지 않는다 (Reload 없음)

- 화면을 처리할 JavaScript 파일이 커진다
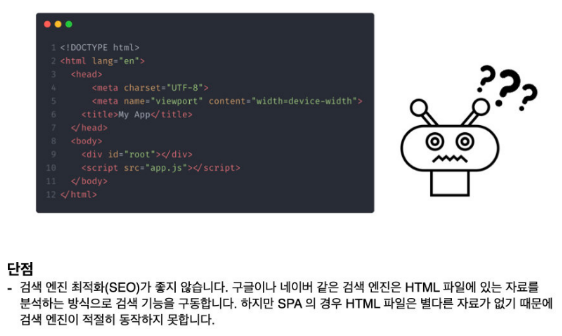
= 첫 화면을 보일 때 로딩 시간이 늘어난다 - 검색엔진 최적화가 좋지 못하다
= HTML 파일 자체는 거의 비어있기 때문


그림 출처 : codestates