
이번에 Tech-blog 프로젝트를 진행하면서 velog처럼 markdown 기반의 블로그를 작성하기로 했습니다. 해당 프로젝트를 진행하면서 markdown rendering을 쉽고 간편하게 시켜주는 라이브러리를 찾게 되어 소개하고자 합니다.
react-markdown
markdown을 렌더링 시킬 프로젝트에서 react-markdown을 install 시켜줍니다.

전부 install 받으셨으면 component 폴더에 MarkdownRenderer.tsx를 추가시켜 줍니다. (markdown render 컴포넌트를 따로 추가시켜 줘서 다른 곳에서도 재사용할 수 있도록 해줍니다.)

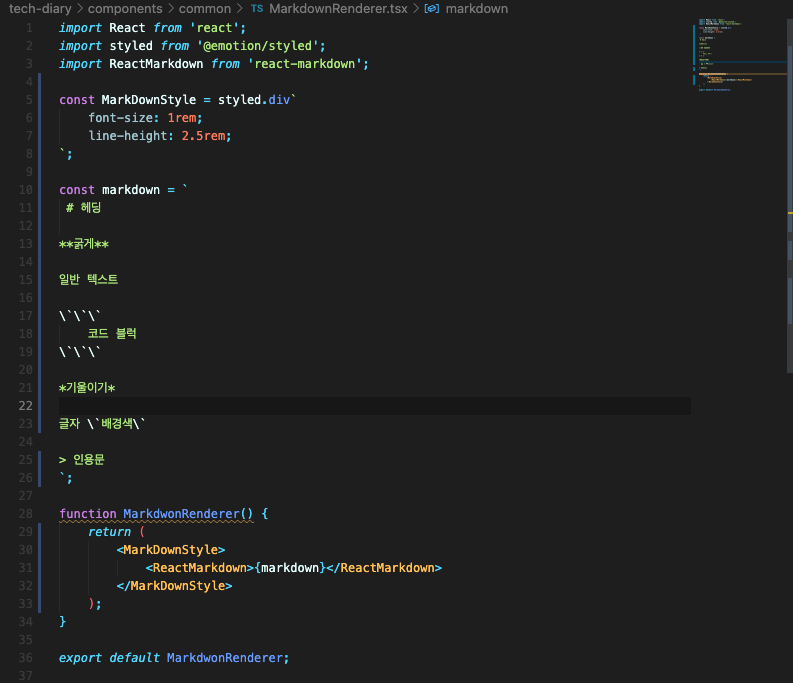
파일을 만드셨다면 우선, 기본적으로 데이터를 받아서 화면에 뿌려주기 이전에 markdown rendering이 작동 되는지 부터 확인해 봅시다.

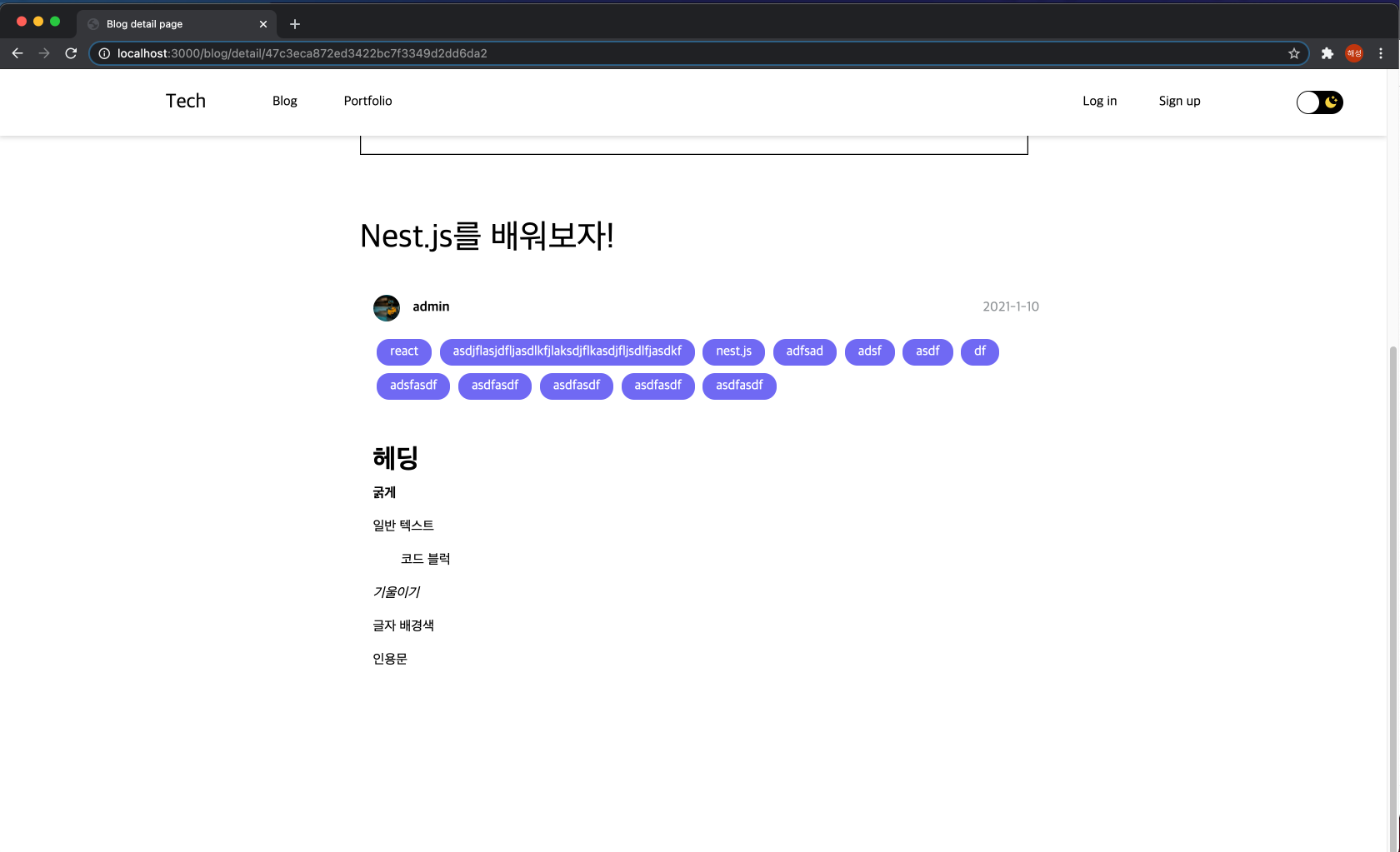
아웃풋

잘 작동합니다! (너무 쉽죠? ㅎㅎ)
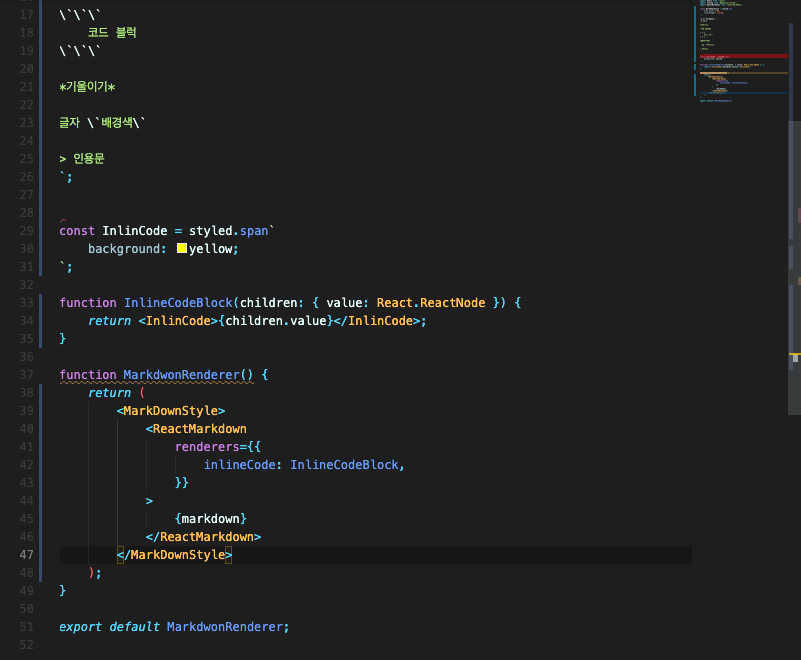
여기서 렌더링이 작동되지 않는 녀석(인용문, 배경색 ...)들이 있는데, 이 같은 경우 직접 렌더링 코드를 작성해 주어야 합니다. 또, 코드 블록이나 다른 녀석들의 스타일링을 직접 지정하고 싶은 경우에도 렌더링 코드를 작성해 주어서 스타일을 커스텀 할 수 있습니다. 우선, 글자 배경색부터 넣어보겠습니다.

아웃풋

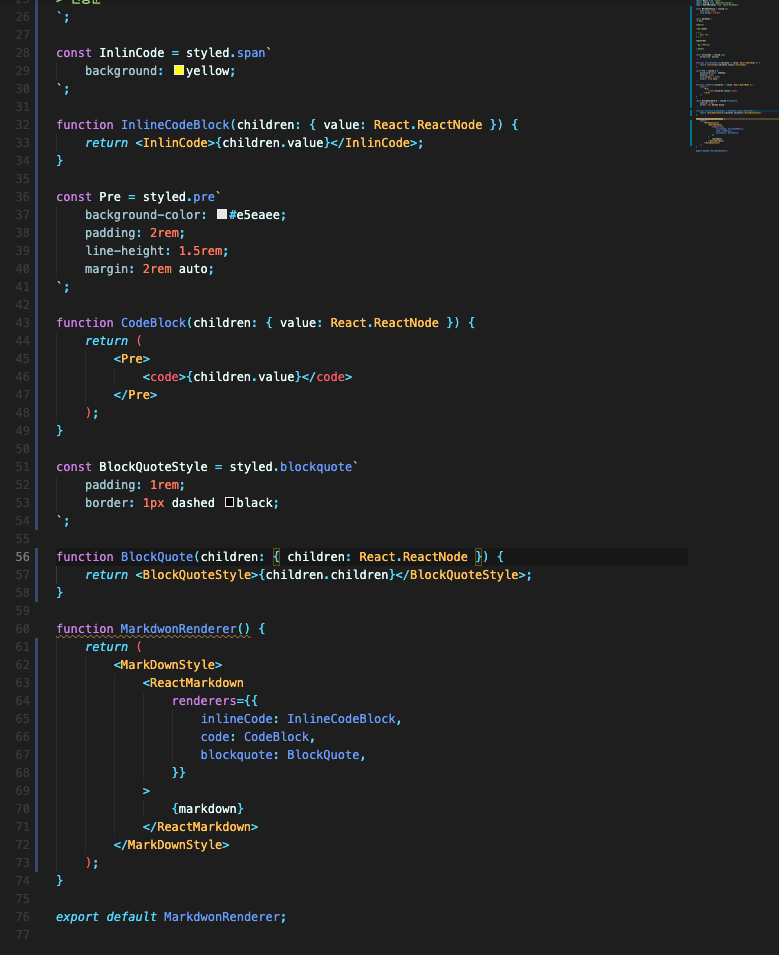
이렇게 renderer 속성을 이용하여 별도의 렌더링 코드를 넣어줄 수 있습니다. react-markdown 공식문서를 참조하여 다른 녀석들의 렌더링 코드도 작성해 보도록 해보겠습니다.

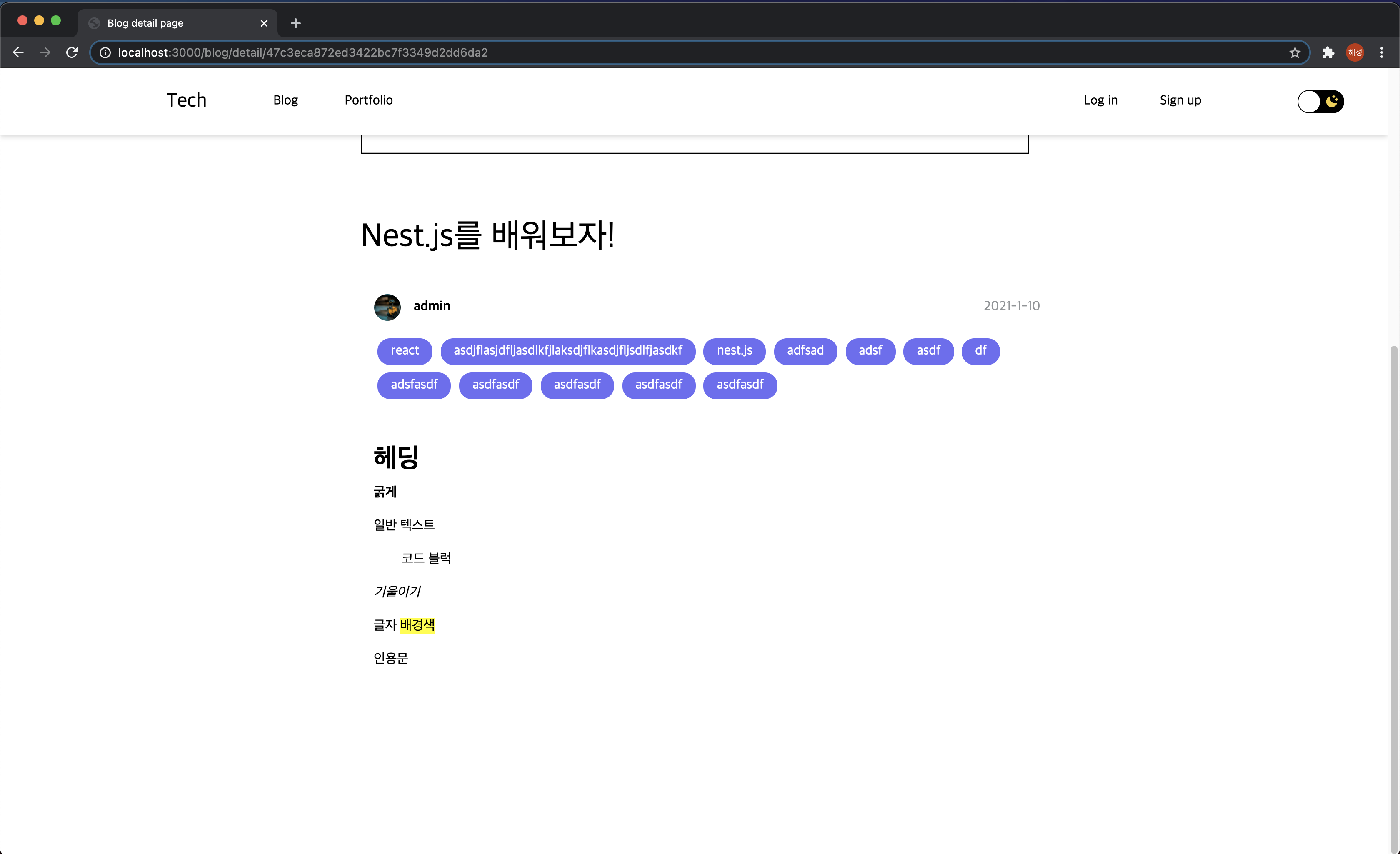
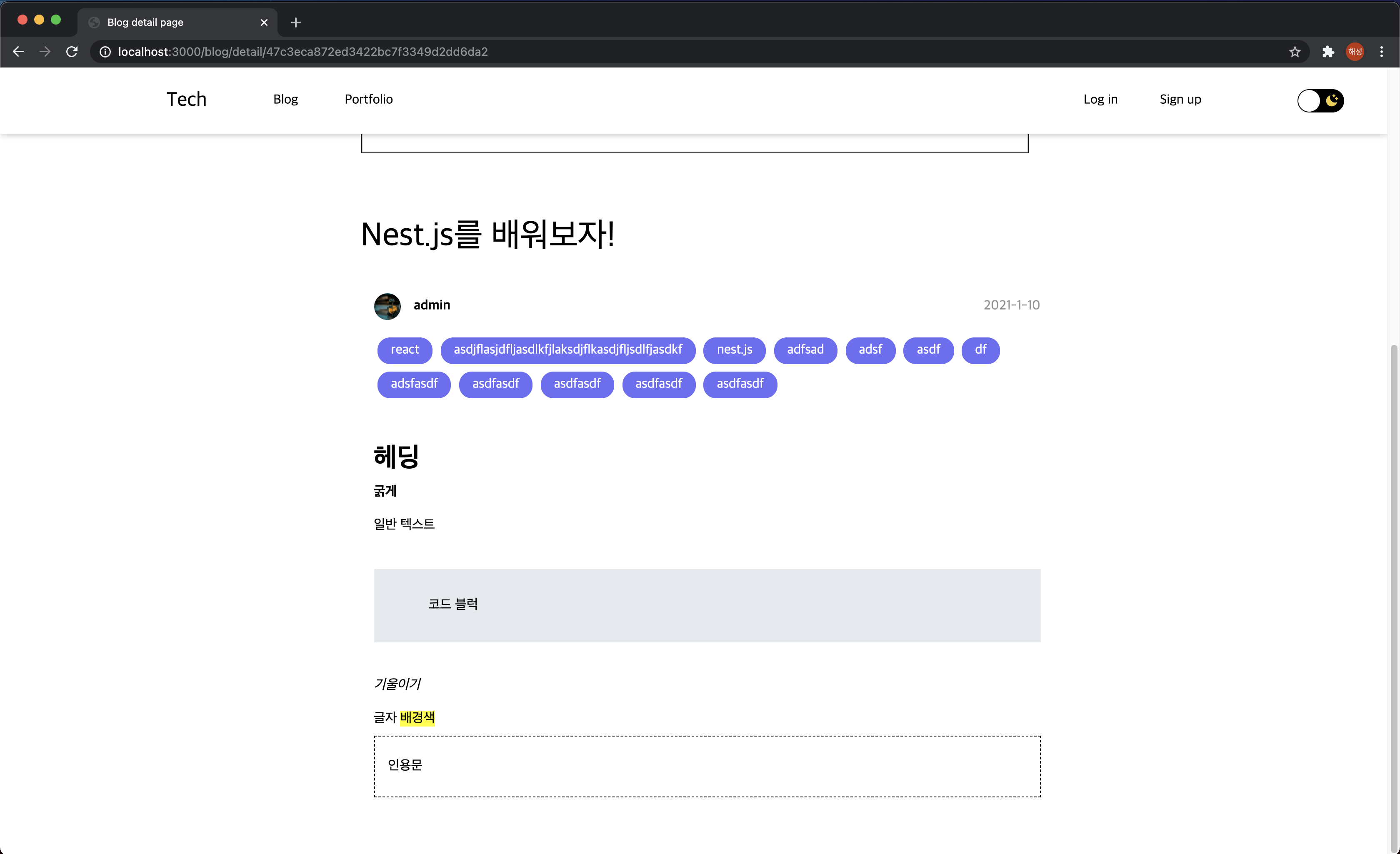
아웃풋

잘 작동합니다! 여기서 주의해야 할 점은 렌더링 코드 함수에 렌더링 시킬 string을 children으로 넘겨주고 value로 실제 값을 표시하는데, 중간에 인용문을 보시면 value 아닌 children 예약어를 사용해야 실제 값이 표시됩니다. (이유를 계속 찾아봤는데 왜인지는 모르겠네요 ㅜㅜ 아시는 분은 댓글 부탁드립니다!) 때문에 공식 문서를 보면서 해당 부분은 주의하셔야겠습니다.
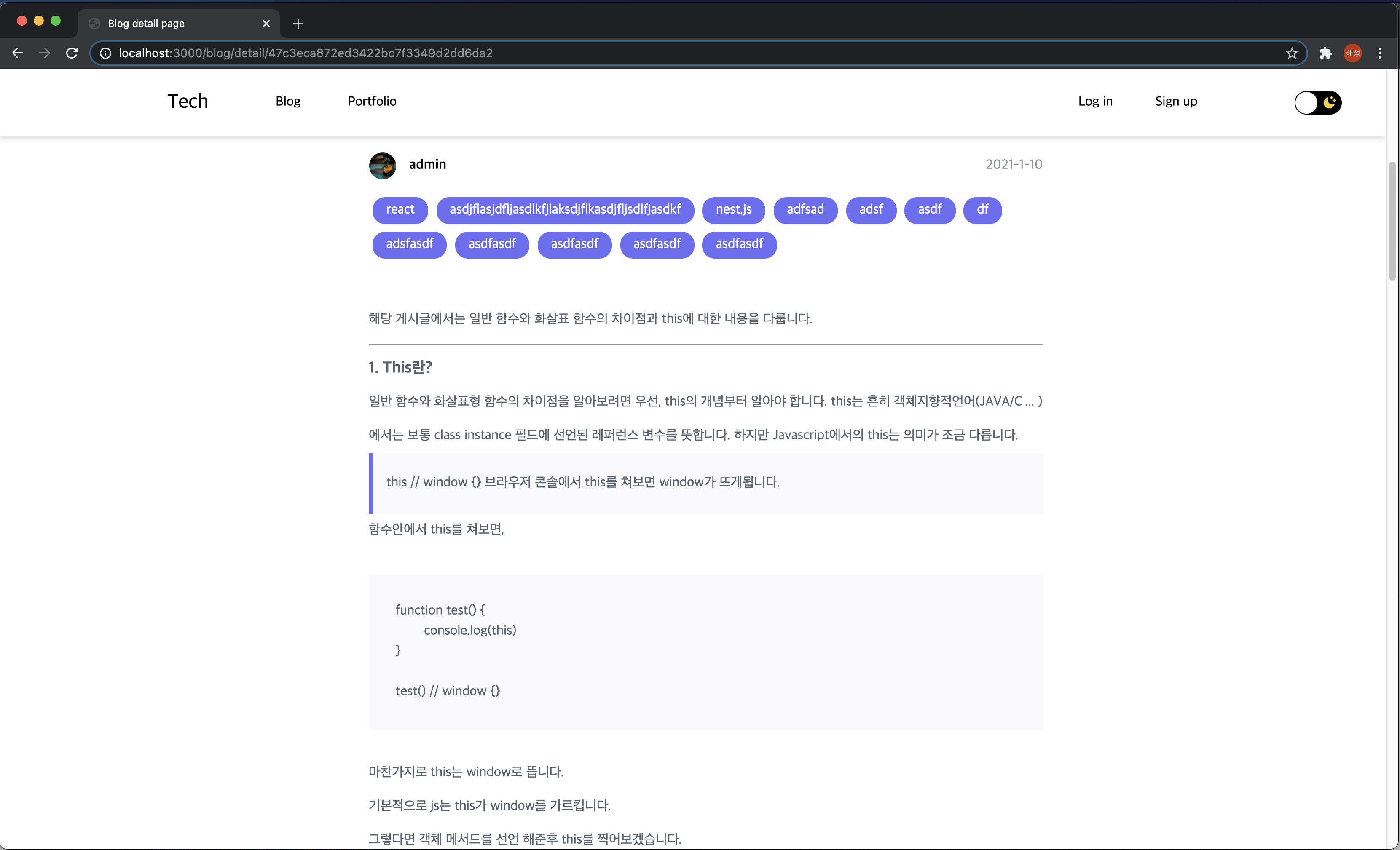
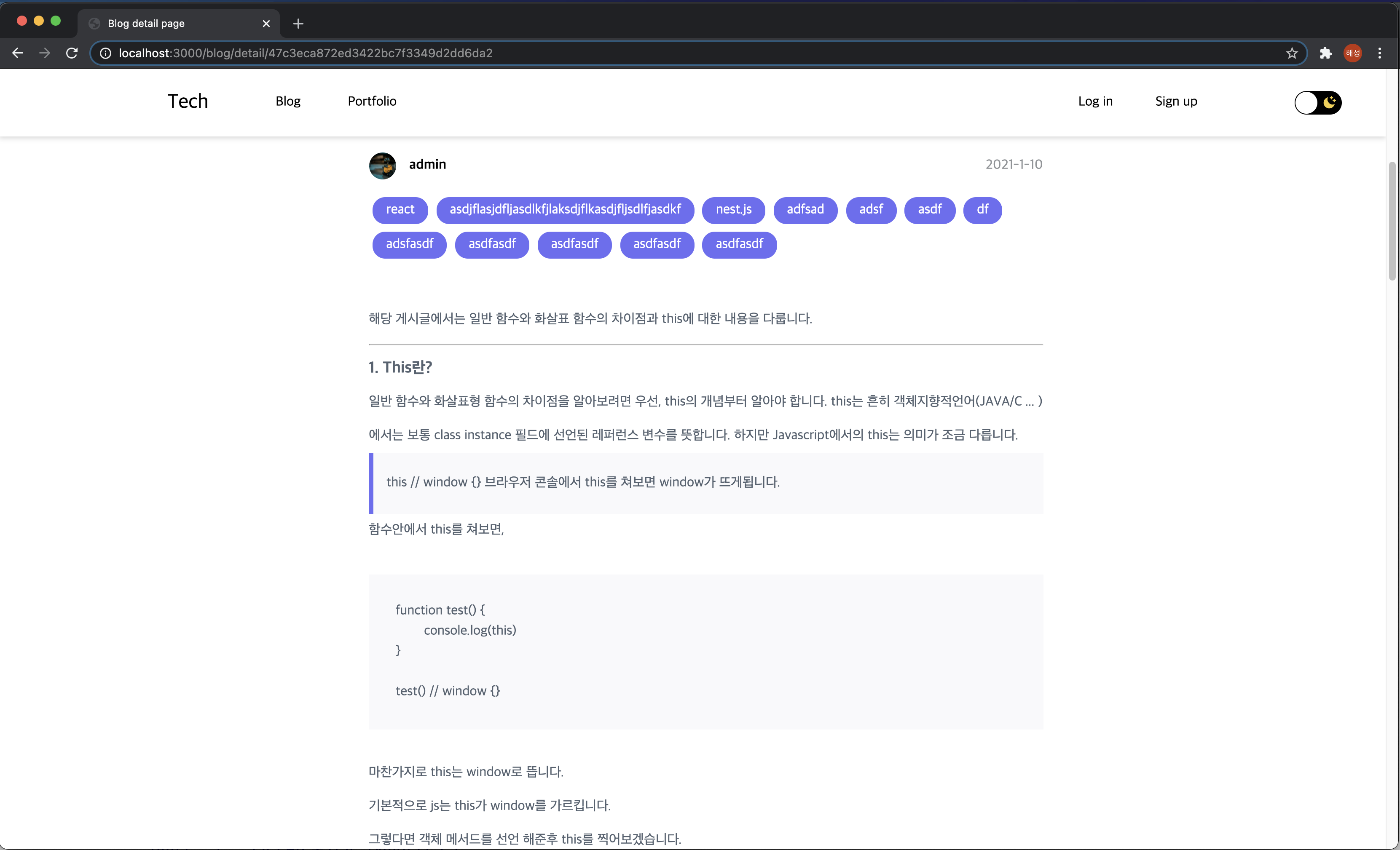
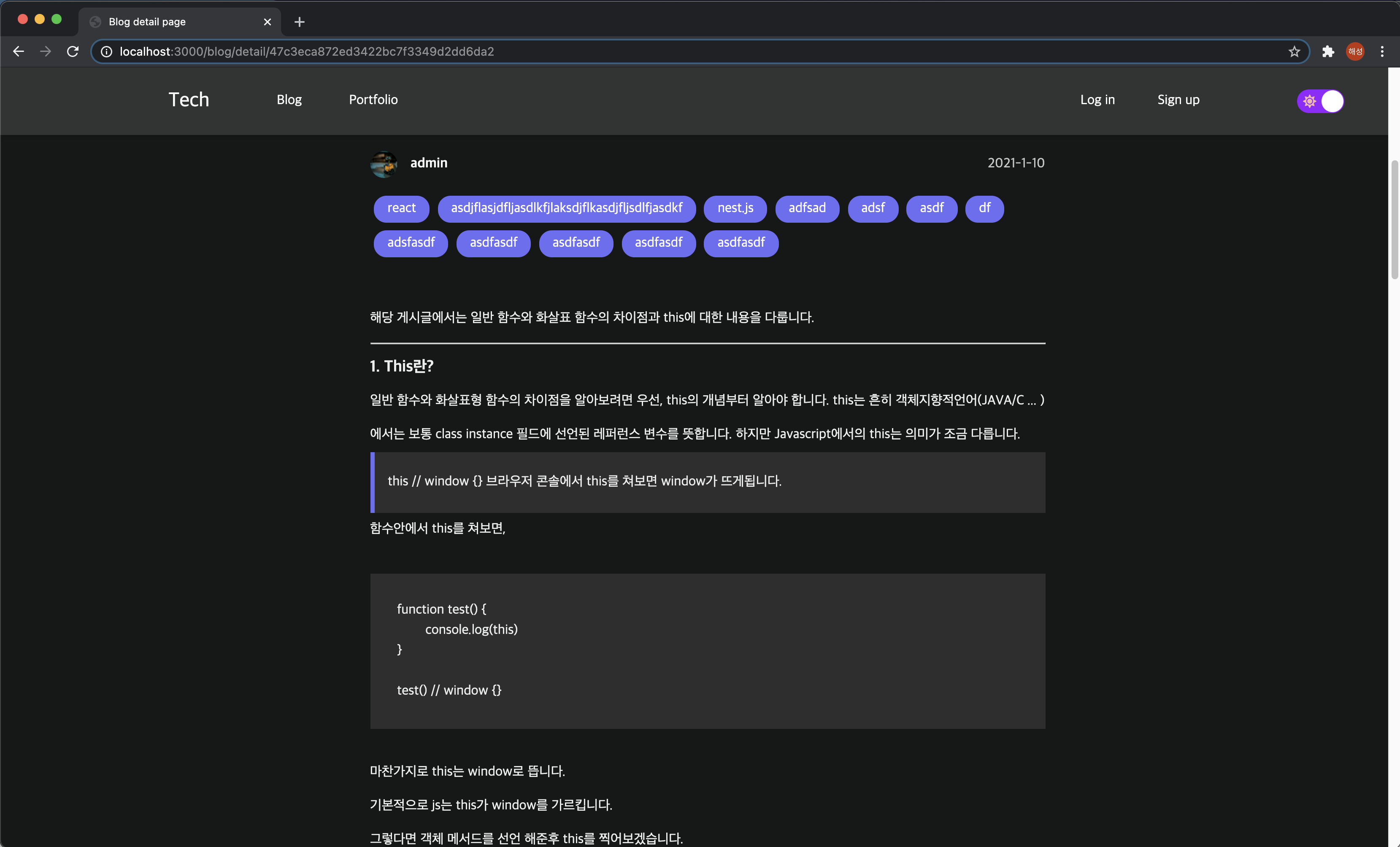
최종 적용 결과

darkMode

저 같은 경우 한 파일 안에 코드 줄이 너무 길어지는 것 같아서 다른 파일을 따로 만들어, 한곳에서 관리하고 import 시켜서 사용하는 식으로 리팩토링 시켜주었습니다.
그럼 여기서 포스팅을 마치겠습니다.
