해당 포스트에서는 제가 최근에 알게된 새로운 기술들과 더 효과적인 프로젝트 설계 방법에 대한 내용을 다룹니다.
React를 시작하고 초기 당시에는 좋은 코드를 짜지 못했습니다. 예를 들어 presentational component 구현 방식으로 프로젝트를 진행 했다 하더라도 해당 설계 방식을 100% 활용하지 못했고 무엇보다 리팩토링을 하면서 느낀 수많은 불편한 점들과 보기 힘든점 등등 상당히 많은 부분에서 아직 부족하다는 것을 느꼈습니다.
때문에 이번에 새 프로젝트(간단한 개발자 QnA 사이트)를 진행하면서 설계에 대한 고민, 새로운 기술 도입 등 다양한 시도를 해보았고 나름 성장할 수 있는 기회가 되었습니다.
🔧 새로운 기술
이번 프로젝트에는 상당히 많은 부분들을 배울 수 있었는데 대표적으로
JavaScript / Mobx => TypeScript / Redux로 개발환경을 바꿔서 진행해 보았습니다.
우선 처음 TypeScript를 쓰며 제가 느끼며 알게된 특징에 대해 설명해 보겠습니다.

📚 TypeScript의 러닝커브 asdfasdfasdf adsfasdf asdf asdf
이번 프로젝트를 TypeScript로 구현하면서 기존에 JavaScript에 익숙 했던 저는 초반부에 꽤나 많은 부분에서 컴파일 오류를 경험했습니다. TS가 JS의 super set 언어라고는 하지만 해당 언어를 사용할 줄 아는 것과 잘 쓰는 것은 확연히 달랐기 때문입니다. JS와 같이 TS에도 다양한 기능들이 있고 그 중에는 이해하기 힘든 내용들 또한 있습니다. 이는 TS를 찾아보고 문법을 어느정도 사용할 줄 안다고는 하지만 실제 프로젝트를 진행 할 경우에 TS를 100% 활용하기에 어려움이 있었다는 것을 직접 경험하며 알게 되었으며 빠른 기간내에 도입하기에는 힘들것 같다는 생각이 들었습니다.
물론 이는 사람마다 다를 수 있습니다. 정적 타입의 언어에 익숙한 분들은 오히려 JS보다 TS가 더욱 사용하기 쉬울지 모릅니다. 하지만 기존의 저는 JS의 편안함에 익숙해 있었고 정적 타입의 언어또한 많이 경험해 보지 못했기 때문에 처음 도입시에는 꽤나 어려움을 느꼈습니다.
🔨 개발환경 세팅
처음 TS로 개발하겠다고 생각하고 초기개발 환경 세팅을 할 당시에 제가 느꼈던 가장 큰 불편함은
개발 세팅이였습니다. 기존에 JS에서 사용하던 여러가지 모듈/라이브러리 등을 사용하려면 react를 설치하고 @types/react 또한 설치해 주어야만 작동 되었습니다. 물론 설치해서 사용하면 되는 문제지만 일일이 TS에서 사용하는 모듈을 찾아서 설치하는 일은 생각보다 귀찮은 일이였습니다. 또 d.ts에 관해서도 말씀 드리자면 d.ts의 파일 여부에 따라 의존성에 @types/*** 패키지를 추가하고 이 또한 유지관리가 필요합니다. 이는 npm의 강점을 상당부분을 까먹는 부분이며 또 d.ts를 작성한다면 TS를 처음 사용하는 사람에게 진입장벽이 상당히 높다고 합니다. (사용해 본적은 없음) 이러한 점들에서 처음 세팅할 당시에 불편함을 조금 느꼈습니다.
앞에서는 제가 느끼고 찾아보며 알게된 단점에 대한 간략한 설명이었습니다 지금 부터는 장점에 대해 설명해 보겠습니다!
⚠️ 안전성

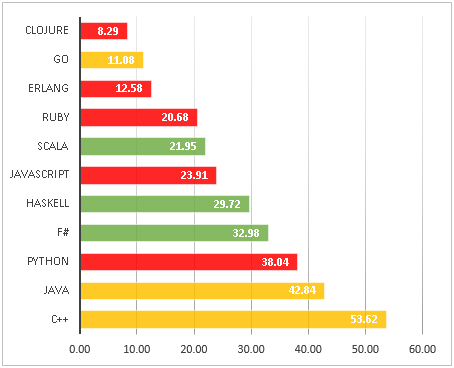
위 사진은 2018년 기준 깃헙(GitHub)에서 스타100개 이상을 획득한 프로젝트를 기준으로 버그 발생 빈도를 통계로 나타낸 사진입니다.
통계를 보시면 알겠지만 사실 정적 타입의 언어와 동적 타입의 언어의 버그 발생율은 별차이가 없습니다. 하지만 TS를 사용하면서 처음 느낀 것이 JS와 비교해 봤을때 더 안정적이다라는 느낌이였습니다. 물론 타입이 버그를 완벽히 보완한다는 것은 아니지만 프로젝트를 구현 할때에 버그는 꼭 사용자보다 개발자가 먼저 발견해 고치는 것이 좋습니다. 정적 타입의 언어는 동적 타입 언어에서 발생할 수 있는 자잘한 오류에 대해서 컴파일 작업 중 잡아낼 수 있다는 점에서 더 안정적으로 느꼈습니다.
🚀 유지보수
제가 1년전에 JS를 사용해서 Node.js 서버를 구축한 프로젝트가 하나 있었습니다. 최근에 해당 프로젝트에서 사용한 기술을 새프로젝트에 적용시켜야 하는 일이 있어서 잠깐 찾아보니 코드가 보기 힘들어 꽤나 애를 먹었습니다. 물론 1년전 프로젝트이기에 기억도 안나고 잘짠 코드도 아니였기 때문이기도 하지만 그 중에서 가장 크게는 변수가 정확히 어떤 역할을 하는지와 이 코드가 어떤 기능을 하는지에 대한 유추가 힘들었습니다. TS에서는 이러한 문제는 변수 타입 선언과 인터페이스 등을 통해 어느정도 보완해 주고 있다고 생각합니다. 물론 JS또한 JS만의 유연함과 자유로움을 이용해 충분히 잘할 수 있기 때문에 제 생각에는 어느정도 규모있는 프로젝트, 거대한 프로젝트에 대한 유지보수는 TS가 더 적합하며 빠르고 단순한 프로젝트에 대해서는 JS를 이용한 유지보수가 적합하다고 생각합니다.
🎨 emotion
이번 프로젝트를 진행하면서 새로 알게된 스타일 기법도 있습니다. 기존에 저는 view component 폴더에 scss 파일을 만들고 classnames라는 라이브러리를 이용해 스타일해 왔습니다. 이에 대한 문제점은 자유롭지 못한 스타일링과 클래스 네임별로 스타일이 적용되어 보기에 난잡해 보인다는 것이었습니다. 지금 소개 드릴 emotion은 기본적으로 styled component와 비슷하다고 생각하시면 됩니다. js 파일 안에서 스타일링을 하여 파일을 별도로 만들어 주지 않아도 되고 스타일을 적용 시킬때도
const HeaderWarp = styled.div`
width: 100%;
...
`;와 같은 식으로 사용하여 태그 형식으로 그대로 가져다가 쓰면 됨으로 보기에도 상당히 깔끔하게 작성할 수 있습니다. (이전에 제가 스타일했던 방법이 별로 좋지 않았던 것도 있어서 더욱 편하게 느껴졌습니다.)
여기서 emotion과 styled component의 차이점을 알고싶은 분들을 위해 emotion의 특징을 간략히 설명해 드리자면 라이브러리 크기면에서 emotion이 styled component에 비해 좀더 작으며 emotion의 특징중 css 값을 props으로 전달이 가능하다는 점이 있습니다.
💡 프로젝트 설계
앞에서는 TS,emotion등 새로운 기술을 배우면서 제가 느끼며 찾아본 특징들을 설명해 보았습니다. 지금부터 설명 드릴 것은 프로젝트 구현 방식 부분입니다.
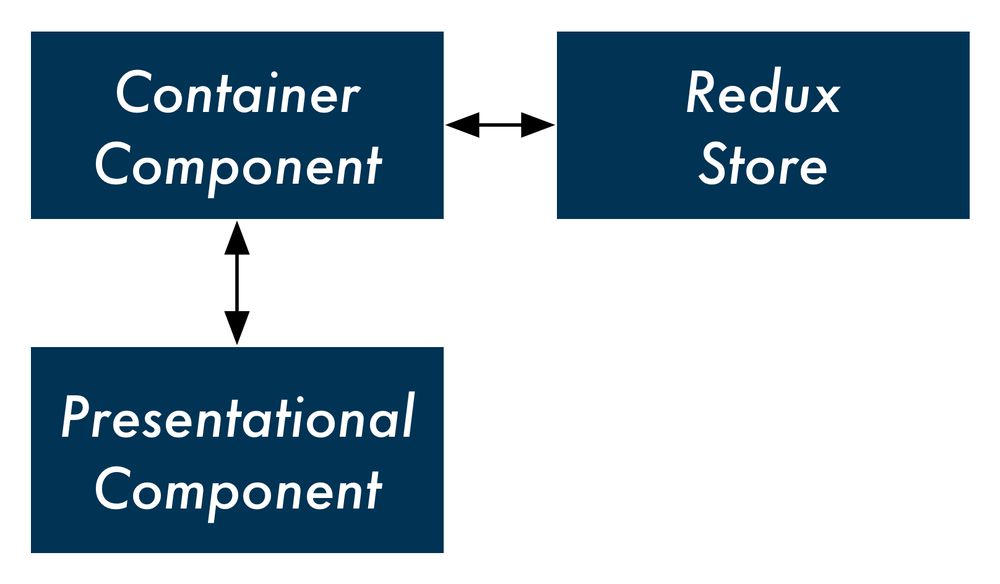
우선 이에 대해 설명하기 전에 제가 이전에는 어떤 방식으로 프로젝트를 구현했고 이 방법의 잘못된 점은 무엇이었는지 간략히 말해보자면 저는 기본적으로 Presentational and Container Component 패턴을 적용시켜 작업해 왔습니다.

하지만 이를 제대로 활용하지는 못했습니다. 기본적으로 데이터 핸들링 및 로직 구현을 해놓은 container component와 보이는 것을 담당하는 view component를 나누어서 작성하는 것 까지는 좋았지만 그게 다였습니다. 즉, 재사용성과 유지보수에 관해서 더 깊게 생각하지 않았습니다. 다시말해 view, logic을 나누었지만 하나의 파일에서 모든 태그를 작성하고 모든 함수를 작성하면 유지보수성과 재사용성이 크게 떨어지게 됩니다.
여기서 새로 적용시킨 방식은 컴포넌트의 요소를 전부 나눠서 또다른 컴포넌트로 작성하는 것이었습니다. 이렇게 나눠진 컴포넌트는 container 컴포넌트에서 모아서 하나의 페이지를 구성하게 되는 것입니다. 말그대로 container를 container로 사용하게 된것이죠
간단히 그림으로 표한하자면,
이런식으로 컴포넌트의 각 요소를 분리하고 따로 관리해주면 재사용성과 유지보수성이 크게 증가 할 수 있습니다.
사실 이런식으로 프로젝트를 구현하고 설계하는 것이 당연한 것일지 모릅니다. 하지만 기존에 제가 했던 방식인 하나의 파일에 모든 구성 요소를 작성하고 콘테이너에서는 해당 컴포넌트 파일 하나를 그대로 들고와 사용하는 것에 비해 이 방식은 저에게 굉장히 새롭게 다가왔습니다. 이전에는 유지보수, 재사용성, clean code와 같은 것에 신경을 쓰기 보다는 그저 빠른 시간에 어떤 서비스를 얼마나 많이 제작 할 수 있는가에 중점을 두며 개발해 왔습니다. 하지만 그런식에 개발 방식은 개발자로써의 한계를 만들었고 더 성장할 수 있는 방법은 아니였습니다. 저는 이번 프로젝트를 통해 더 많은 것을 알았고 개발자로써 개발은 그저 많은 서비스를 만드는 것에 그치는 것이 아니라는 점을 알 수 있었습니다.

