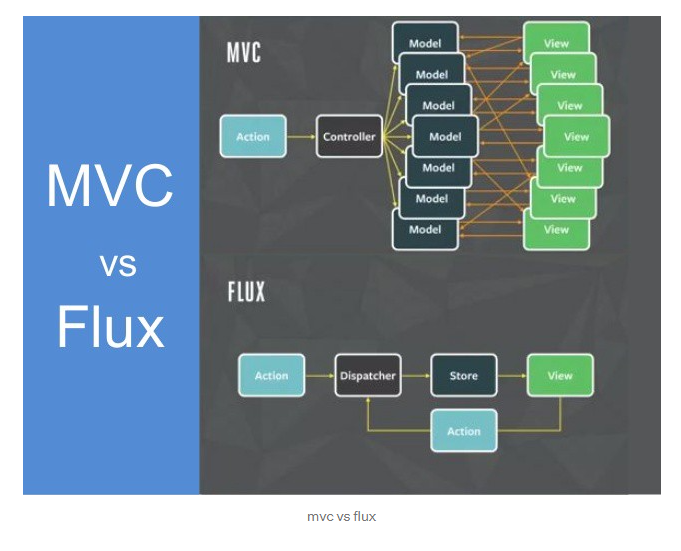
FLUX 구조
Flux는 Facebook에서 만든 client-side web applications을 구축할 때 사용하는 application architecture(앱 구조), design pattern(디자인 패턴)이다. MVC (Model–View–Controller)구조 의 단점을 보완할 목적으로 개발된 Flux는 대규모 프로젝트에서 너무 복잡해지는 MVC구조의 단점을 보완하는 단방향 데이터 흐름(unidirectional data flow)의 구조이다.

쉽게 생각해서 뷰에서 액션이 일어나면 dispatch 해서 액션값에 따른 상태 값을 스토어에서 변경 시키고, 변경된 스토어 상태값을 뷰에서 사용하는 방식이다. 거의 모든 상태관리 라이브러리는 해당 구조처럼 비슷하다고 생각하면 된다.
[Redux]
리액트의 상태 관리를 위한 상태관리 라이브러리이다.
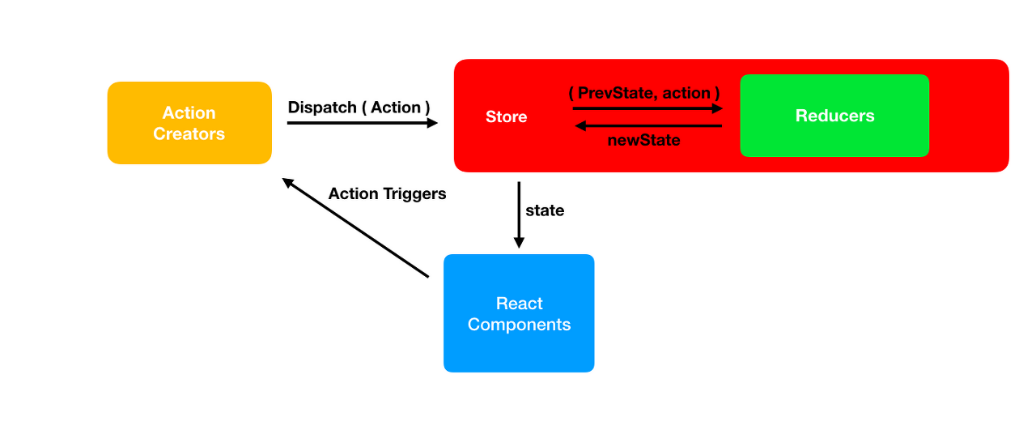
리덕스의 구조는 다음과 같다.
1.컴포넌트에서 액션이 발생한다.
2.액션 생성함수로 부터 액션이 생성되면 리듀서로 부터 스토어의 상태값이 갱신된다.
3.스토어에서 상태값이 변경되면 변경된 상태값을 컴포넌트에서 꺼내다 쓴다.

출처:https://velog.io/@youthfulhps/What-is-Redux-and-why-use-it
[Context Api]
Context API는 Redux와 마찬가지로 상태의 중앙 관리를 위한 상태 관리 도구이다. Redux와 다르게 React에서만 사용할 수 있다. 리덕스와 다르게 여러 저장소가 존재할 수 있다.
Context API는 크게 전역 상태가 저장되는 context, 전역 상태를 제공하는 Provider, 그리고 전역 상태를 받아 사용하는 Consumer로 나뉘어져 있다.
[Mobx]
Mobx 또한 상태관리 라이브러리로써, redux 와는 구조가 살짝 다른 상태관리 라이브러리이다.
리덕스는 약간 함수형으로 사용하는 것에 반면 Mobx는 객체지향을 따른다. OOP의 개념이 더욱더 큰 상태관리 라이브러리 이다.
크게 mobx는 이러한 구조를 따른다.
- state : 어플리케이션의 데이터 상태이다. 개념적으로 mobx는 spreadsheet와 유사하다고 한다. objects, arrays, primitives, references의 그래프의 형태로 어플리케이션을 구성하게 된다. 이것들은 spreadsheet의 data cells이 될 것이다.
- derivations : 파생값이라고 한다. 어플리케이션으로부터 자동으로 계산되는 모든 값을 뜻하게 된다. 이 값들은 간단한 값에서부터 복잡한 시각적 html 표현까지 다양한 값이 될 수 있다. spreadsheet의 개념과 비교하자면 차트를 들 수 있다.
- Reaction : reaction은 derivations와 유사한 개념이다. 가장 큰 차이점은 값을 생성하지 않는 함수라는 것이다. 대신 자동으로 특정 작업들을 수행시켜 주고, 이는 대체로 I/O(input, output)과 연관된 작업들이다. reaction은 적당할 때에 자동으로 DOM을 업데이트 하게 해주고 네트워크 요청을 하도록 해준다.
- Action : action은 state를 변경하는 모든 것을 말한다. 이 action들은 모두 동기적으로 처리된다.
[Swr]
SWR은 상태관리 라이브러리 라고 하기에는 살짝 아닌것 같다.
SWR 은 stale-while-revalidate 을 의미한다(이름의 의미를 뭐라 설명하기가 애매하다). SWR은 데이터베이스의 특정 상태(정확히는 API의 응답)를 직접 컴포넌트로 연결한다. 즉 쉽게 말해서SWR는 전역 데이터를 관리하고 있다고 생각하면 편할 듯하다.
useSWR('apple', Fetcher) 이라고 하면, 'apple' 이라는 Key 를 가진 모든 SWR 들의 데이터가 바뀐다. 이렇게 단번에 전역으로 모든 데이터를 변경 시킴으로써 상태 관리 하는데 훨씬 더 코드가 간결해지고 사용하기 편할 것 같다.
