이벤트 루프는 자바스크립트를 사용하는 개발자라면 필수적으로 알아야 하는 개념이다.
이벤트 루프 말그대로 이벤트가 루프처럼 돈다 라는 이야기 이다.
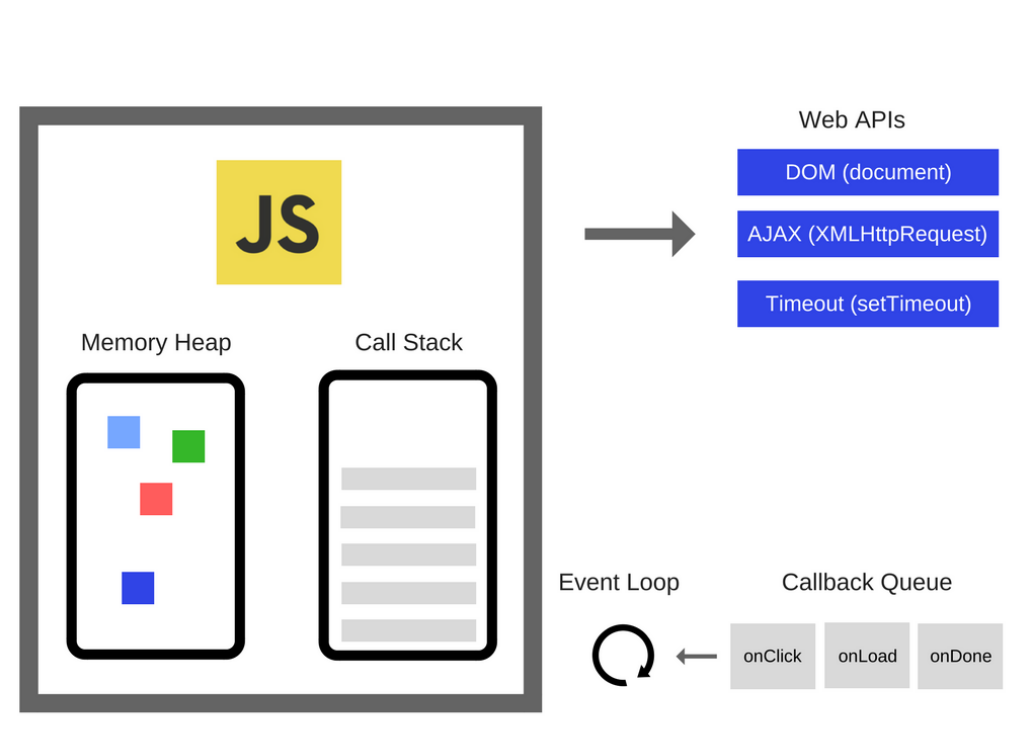
기본적으로 자바스크립트 엔진은 메모리 힙과 스택으로 구성이 되어있다.
브라우저에서 선언된 변수 또는 함수를 실행시킬때 비동기 적으로 처리 되는 함수는 따로 별도의 JS 엔진 밖에 위치해 있는 브라우저의 WEB-API 에게 비동기 함수 권한을 넘긴다.
그 후에 WEB-API는 이벤트 큐라는 곳에 차곡 차곡 비동기 순서에 따라서 큐에 적재한다.
정상적으로 콜스택 부분이 동기적으로 모든 작업이 완료 되고 나서..콜스택이 비워졌을때!
이벤트 루프를 통해서 이벤트 큐에서 차곡차곡 콜스택으로 보내면서 스택에서 비동기 처리가 이루어 지게 된다.
항상 JS 엔진은 스택에 먼저 쌓여있는 작업 내용부터 처리 후 비동기 처리를 이벤트 루프로 진행한다는 것을 알아두자!
여기에서 WEB-API 부분에 Document 도 있는것으로 보이는데, document 즉 어떠한 이벤트를 대기하고 있는 상태이다.
이벤트도 사용자가 이벤트를 처리해 주기 전까지 기다리고 있는 비동기 처리 이기 때문에 Web-API에서 비동기로 처리하는 것이다.