[Map]
흔히 For문으로 통한 반복문 보다 JS에서는 Map 함수를 사용하는 것이 훨씬 더 유용하다.
Map 함수의 뜻은 각각의 element들을 Mapping 해서 값을 배열해 준다는 것과 같다.
For문에서는 값을 return을 해줄수 없지만 Map에서는 값을 리턴해 줄수 있다. 또한 JSX 또한 함께 return 해줄수 있다!
리액트에서는 원본 배열은 최대한 건들이지 않는것이 규칙이다.
주로 For문으로 원본배열을 강제로 push 해서 원본의 배열을 수정하는 방법은 매우 안좋은 방법이다. 따라서 기존의 배열은 그대로 두고 새로운 배열을 반환할수 있는 Map을 선호한다.
Map은 배열에서만 사용하는 자바스크립트 함수 이다.
데이터로 받아온 각각의 요소들을 반복적으로 보여져야 하는 게시판 목록 등등 반복적으로 똑같은 UI가 데이터만 달라져야 할때 사용하면 유용하다.
객체에서도 사용할수 있지만 배열안에 객체가 있는 형식이여야 한다!!
const classmates=["철수","영희","훈이"]
classmate.map((el)=>{
return el+"어린이"
})
//["철수어린이","영희어린이","훈이어린이"]const classmate2=[{name:"철수"},{name:"영희"},{name:"훈이"}]
classmate2.map((el)=>{
return {name: el.name + "어린이"}
})
//[{name:"철수어린이"},{name:"영희어린이"},{name:"훈이어린이"}[받아온 데이터로 Map 그리기]
Map은 기존의 배열에서 새로운 배열을 반환하는 함수라고 했었다.
데이터를 받아올때 배열안에 객체 형식으로 데이터를 응답 받으면 해당 데이터의 배열안의 객체안에서 필요한 값들만 골라서 JSX 형식으로 return을 해줄수 있다.
const classmate2=[{name:"철수"},{name:"영희"},{name:"훈이"}]
classmate2.map((el)=>{
return <div>{el.name}</div>
})[Filter]
Filter는 Map과 다르게 해당 조건에 맞는 원소를 return 한다.
Filter는 원본의 갯수를 넘어갈 수 없다. 원소를 필터링 해주는 함수 이기 때문에 기존의 원본 배열보다 더 길수는 없다.
const classmate2=[{name:"철수",age:10},{name:"영희",age:11},{name:"훈이",age:12}]
classmate2.filter((el)=>{
return el.age >=11
})
//[{name:"영희",age:11},{name:"훈이",age:12}][Map에서 key]
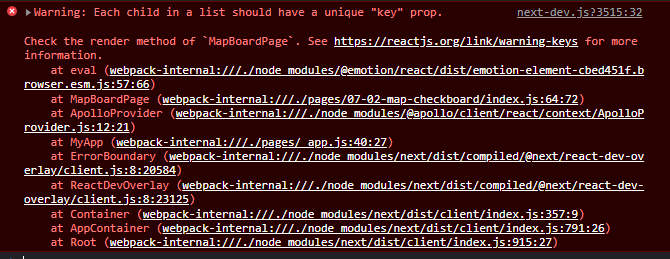
JS에서 Map을 사용하게 됬을때, 어떠한 부분을 기준으로 반복을 시키는지 헷갈려서 경고창 하나를 출력한다.

각각의 엘리먼트 마다 key값에 index를 부여하여 정확한 고유의 키값을 부여함으로써 대체할수 있다.
const MapBoardPage = () => {
//데이터를 우선적으로 보낸상태 일때 렌더링을 시켜줄라고 하니까 undefined
const { data } = useQuery(FETCH_BOARDS);
return (
<>
<div>83011번 게시글 페이지 이동 완료!</div>
{data?.fetchBoards.map((el,index) => {
return (
<FlexBox key={index}> //key값에 index 추가 함으로 경고 해결
<MyColumn>
<input type="checkbox"></input>
</MyColumn>
<MyColumn>{el.number}</MyColumn>
<MyColumn>{el.writer}</MyColumn>
<MyColumn>{el.title}</MyColumn>
<MyColumn>{el.contents}</MyColumn>
</FlexBox>
);
})}
</>
);
};
[key값을 index로 넣으면 안되는 이유]
Key 값을 인덱스로 고유의 ID 인척 연기를 할수 있지만, 예시를 들어서 어떠한 게시물을 삭제를 하게 되었을때 삭제를 하여도 다시 재렌더링이 되면서 해당 삭제된 인덱스가 사라지지 않고 그대로 남아있게 된다. 인덱스는 고유한 숫자니까! 그래서 어떠한 게시물을 삭제한다고 하더라도 인덱스 기준으로 하게되면 삭제되었다는 것을 감지하지 못하기 때문에, 꼭 ID는 인덱스 대신의 DB에 요청하고 응답받는 ID 값을 기준으로 key값을 사용하는 것이 좋다.
