자바스크립트 에서는 Promise 라는 개념이 존재한다.
Promise 는 자바스크립트에서 비동기 동작에 관한 처리를 할 수 있는 객체 이다.
하지만 비동기 처리를 하는데 여러개의 promise 를 사용해야 할 때도 있다.
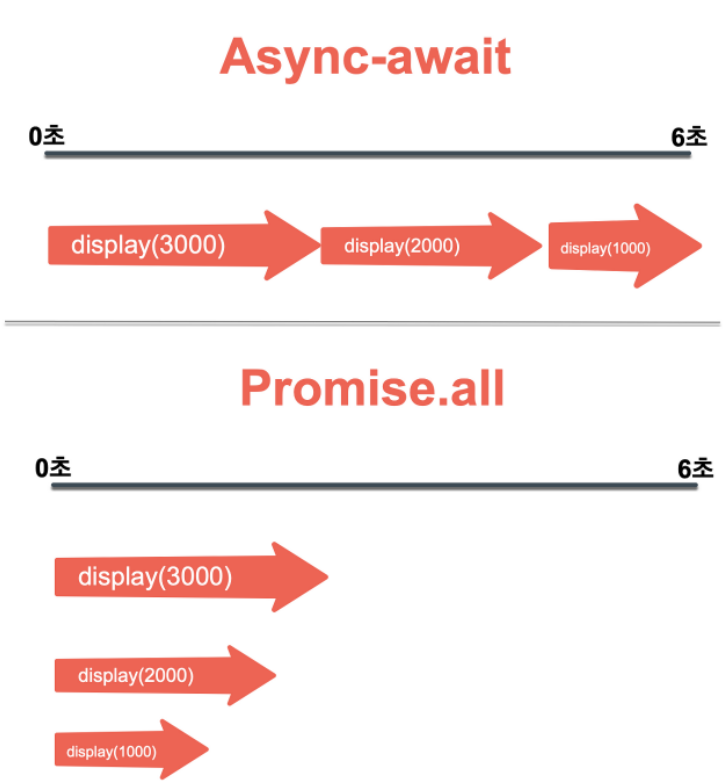
프로미스를 여러개 처리하는데 API 호출이 만약에 1초,2초,3초가 걸린다면 총 모든 데이터를 불러오는데는 총 6초라는 시간이 걸릴 것이다.
하지만 PromiseAll을 사용하게 되면 6초를 3초로 줄일 수가 있다.
Promise.all([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
]).then(alert);PromiseAll은 다음과 같다. Promise.all 안에 배열로 Promise 를 총 3개 넣어줬다고 가정해보자. 기존이였다면 1초,2초,3초 마다 실행이 될터이지만, PromiseAll은 이 세개의 프로미스 전체가 실행 완료되었을때 값을 반환한다.
즉 6초에서 가장 긴 비동기 처리가 3초이기 때문에 기존 6초에서 3초로 시간이 절반으로 줄어드는 획기적인 비동기 처리 방식이다.
간단한 그림으로 나타낸다면 이렇게 될 수 있겠다.

출처:https://code-masterjung.tistory.com/91
