리액트는 DOM 조작을 위해 Virtual DOM 을 사용한다.
기존에 사용하던 DOM은 DOM 조작으로 인해 화면이 변경될때,DOM을 다시 전체를 리렌더링 한다.
이러한 DOM에 의한 렌더링은 화면 전체를 다시 한번 렌더링 하기 때문에, 브라우저에 그려야 할 컨텐츠가 방대하다면 최적화에 문제가 생길 수 있다.
이러한 부분을 방지하기 위해서 리액트에서 Virtual Dom 이라는 것을 이용하여 DOM 조작을 한다.
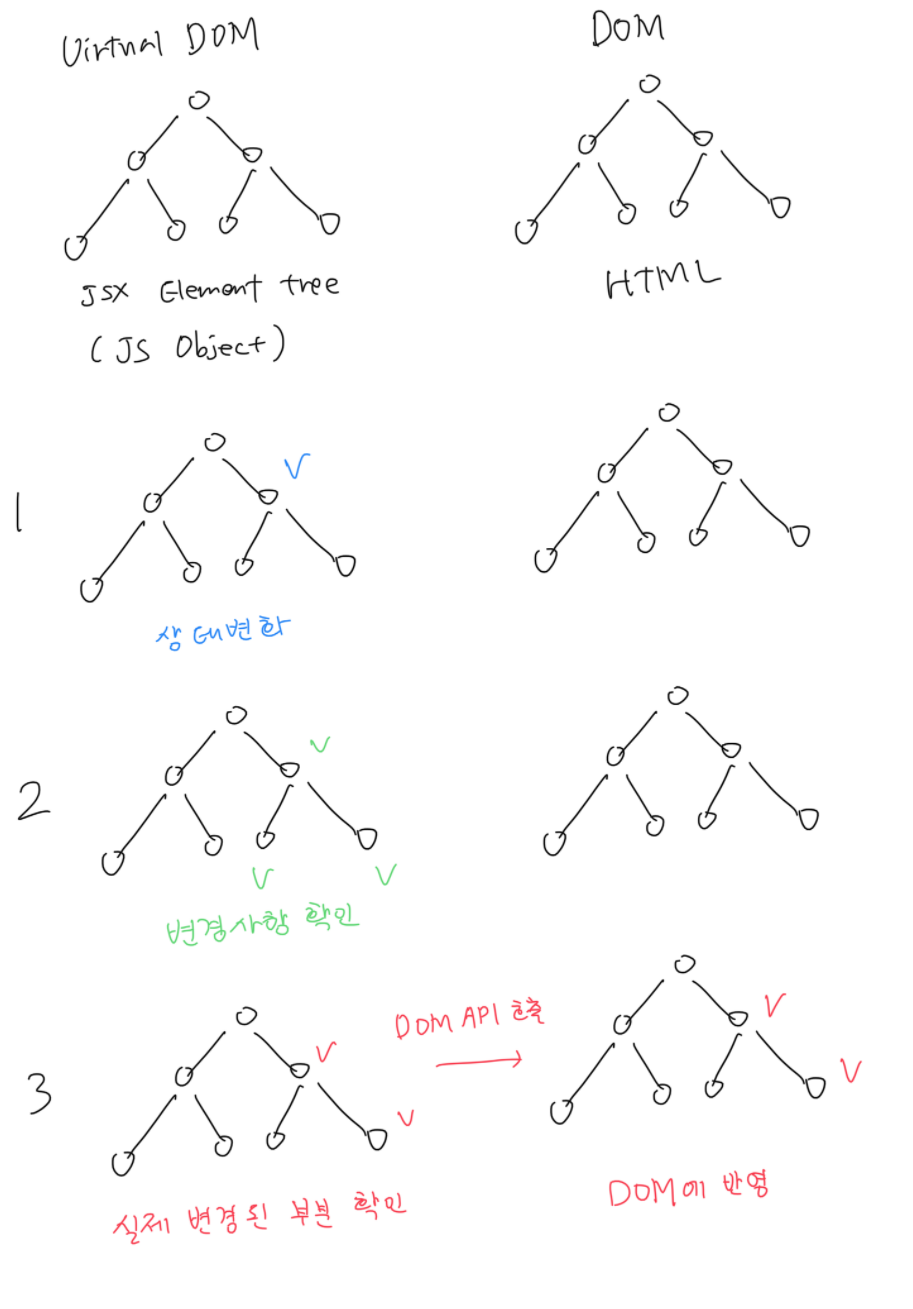
[Virtual DOM]
Virtual DOM 이란 영어 뜻 그대로 가상 돔 이라는 뜻이다.
리액트에서는 Virtual DOM 에서 변경된 DOM의 위치를 기존의 DOM과 비교하여 변경 된 DOM 위치에서만 변경 시킨다. 따라서 기존의 DOM처럼 다시 한번 전체를 렌더링 하는 것 보다는 훨씬 더 렌더링 하는 부분에 있어서 필요한 부분만 렌더링 함으로 브라우저의 부하를 막을 수 있다.

출처:https://velog.io/@gwak2837/React-Virtual-DOM-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
