
흔하게 JS 코딩을 하다가 보면 사람들은 보통 const나 let 을 사용하여 변수를 지정해라 라고 많이 얘기한다. 그 부분에 대해서 얘기해 보려고 한다.
[var]
가장 자바스크립트에서 제일 먼저 쓰여졌던 기본적인 선언 방식이다.
var에 대해 간단히 정리부터 해보자.
- var은 함수 외부에서 선언이 되었을 때 가장 global scope에 값이 들어간다.(window)
- var은 함수 내부에서 선언이 되었을 때 그 함수의 local scope 에 값이 들어간다.
- var는 재선언이 가능하다.
- var는 재할당이 가능하다.
간단한 코드를 통해 확인 해보자.
<script>
var v0 = "v0"; //1
function fn1() {
var l0 = "fn1-v1"//2
console.log(v0, l0);//3
}
fn1();
</script>위의 코드를 참고 해보자.
[var은 함수 외부에서 선언이 되었을 때 가장 global scope에 값이 들어간다.(window)]
1번째 코드는 함수 외부에서 var이 선언 되었기 때문에 가장 global Scope에 값이 들어가게 된다.

[var은 함수 내부에서 선언이 되었을 때 그 함수의 local scope 에 값이 들어간다.]
2번째 코드는 fn1() 함수 안에 선언이 var로 되어있다. 따라서 local Scrope 안에 정상적으로 값이 들어가는 것을 확인 할 수 있다.
.png)
따라서 3번째 코드에서 콘솔이 실행될 때 global Scope안에 선언 되어져 있는 v0과 local Scope에 선언 되어져 있는 l0을 찾아서 콘솔을 출력 한다.
[var는 재선언이 가능하다.]
<script>
var v0 = "v0"; //1
function fn1() {
var l0 = "fn1-v1"//2
console.log(v0, l0);//3
}
var v0 = "changev0"; //재선언을 위한 추가
fn1();
</script>위 코드의 “재선언을 위한 추가” 주석을 확인해 보자.
var v0에서는 이미 선언한 변수를 다시 한번 재선언 하여 값을 변경 할 수 있다.
콘솔 출력 값도 변경된 값으로 출력 되는 것을 볼 수 있다.
[var는 재할당이 가능하다.]
<script>
var v0 = "v0"; //1
function fn1() {
var l0 = "fn1-v1"//2
console.log(v0, l0);//3
}
var v0 = "changev0"; //재선언을 위한 추가
v0 = "changechangev0"; //값을 재할당
fn1();
</script>위 코드의 “값을 재할당” 주석을 확인해 보자.
v0에서 값만 재할당을 해주었다. 콘솔로 값을 확인 했을 때에도 정상적으로 값이 변경 되는 것을 확인 할 수 있다.
[let]
무분별한 var의 사용으로 제대로 된 값을 호출하지 못하거나, 값을 참조하지 못할 경우가 많이 생기며 var는 window 객체에 생성되기 때문에 최적화 이슈에도 문제가 자주 발생했다.
JS에서는 그러한 이슈를 수정하기 위해서 let 이라는 선언 방식을 추가했다.
let 선언 방식에 대해 정리해보자.
필자는 편의성을 위해 html 파일 스크립트 태그 안에 JS 코드를 넣는 방식으로 했다.
- let 으로 함수 외부에서 선언을 했을 때,global Scope에 값이 적용되지 않고 Script Scope에 저장된다. 즉 window 객체에는 값이 들어가지 않는다.
- let 으로 함수 내부에서 선언을 했을 때, var와 동일하게 함수 내부 local Scope에 들어간다.
- let 은 재선언이 불가능 하다.
- let 은 재할당이 가능하다.
[let 으로 함수 외부에서 선언을 했을 때,global Scope에 값이 적용되지 않고 Script Scope에 저장된다. 즉 window 객체에는 값이 들어가지 않는다.]
아래의 코드를 살펴보자
<script>
let let0 = "let0"; //1
function fn1() {
let l1 = "fn1-let1";//2
console.log(let0, l1);
}
fn1();
</script>1번 코드를 확인해보자.
let으로 선언된 let0 이라는 변수는 함수 내부가 아닌 외부에서 선언 되었다.
디버깅을 통해 Scope를 확인 해 보았을 때 아래와 같다.
.png)
Scope가 스크립트 아래에 let0으로 선언이 되어 적용되어 진 것을 확인 할 수 있다.
global Scope에는 값이 적용 되어 있지 않은 것을 확인 할 수 있다.
[let 으로 함수 내부에서 선언을 했을 때, var와 동일하게 함수 내부 local Scope에 값이 들어간다.]
.png)
2번 코드를 확인해 보자.
위의 사진과 같이 fn1() 함수가 호출 되었을 때, local Scope에 값이 저장되어 지는 것을 볼 수 있다.
이 부분은 var 와 서로 동일한 특성을 가지고 있음을 알 수 있다.
[let 은 재선언이 불가능 하다.]
아래의 코드를 살펴보자.
<script>
let let0 = "let0";//1
function fn1() {
let l1 = "fn1-let1";//2
console.log(let0, l1);
}
let let0 = "let01"; //재선언을 위한 코드 추가
fn1();
</script>코드 중에 “재선언을 위한 코드 추가” 주석을 확인 해 보자.
확인을 해보면 1번 코드에서 let0 이라는 변수를 let 으로 이미 선언을 해놓은 상태이다.
하지만 함수를 실행하기 전에 let0 이라는 변수를 let으로 다시 재선언을 하려고 하면 아래와 같이 에러를 확인 할 수 있다.
.png)
[let은 재할당이 가능 하다.]
아래의 코드를 살펴보자.
<script>
let let0 = "let0";
function fn1() {
let l1 = "fn1-let1";
console.log(let0, l1);
}
//let let0 = "let01"; //재선언을 위한 코드 추가
let0 = "let01";//재할당을 위한 코드 추가
fn1();
</script>코드 중에 “재할당을 위한 코드 추가” 주석을 확인 해 보자.
확인을 해보면 let0 변수 안에 다시 값을 재할당 하는 것을 볼 수 있다.
재할당은 var와 동일하게 에러를 내지 않고 정상적으로 동작한다.
[const]
const는 자바스크립트에서 상수의 개념이라고 생각하면 된다.
즉 쉽게 생각해서 재할당 재선언이 둘 다 불가능하다.
즉 const로 선언한 변수는 어떠한 값이 변하지 않을 때, 이 값은 평생 안 바뀔 것 같을 때 사용한다.
const에 대해 간단히 정리부터 해보자.
- const 으로 함수 외부에서 선언을 했을 때,global Scope에 값이 들어가지 않고 Script Scope에 저장된다. 즉 window 객체에는 들어가지 않는다.
- const는 함수 내부에서 선언이 되었을 때 그 함수의 local scope 에 값이 들어간다.
- const는 재선언이 불가능하다.
- const는 재할당이 불가능하다.
간단한 코드를 통해 확인 해보자.
<script>
const const0 = "const0";//1
function fn1() {
const l1 = "fn1-let1";//2
console.log(const0, l1);
}
fn1();
</script>[const 으로 함수 외부에서 선언을 했을 때,global Scope에 값이 들어가지 않고 Script Scope에 저장된다. 즉 window 객체에는 들어가지 않는다.]
1번코드는 함수 외부이다. 당연히 const는 global Scope에 적용되지 않는다.
.png)
[const는 함수 내부에서 선언이 되었을 때 그 함수의 local scope 에 값이 들어간다.]
2번코드는 함수 내부이다. 당연히 const는 함수 내부의 local Scope에 들어가게 된다.
.png)
[const는 재선언이 불가능하다.]
const 는 재선언이 불가능 하다.
아래의 코드를 확인 해 보자.
<script>
const const0 = "const0";
function fn1() {
const l1 = "fn1-let1";
console.log(const0, l1);
}
const const0 = "const01";//재선언을 위한 코드 추가
fn1();
</script>const는 절대로 재선언이 불가능 하다.
아래와 같은 에러코드를 반환 한다.
이미 const0은 선언이 되어 있다는 에러를 반환 한다.
.png)
[const는 재할당이 불가능 하다.]
const는 재할당도 불가능 하다.
아래의 코드를 확인 해 보자.
<script>
const const0 = "const0";
function fn1() {
const l1 = "fn1-let1";
console.log(const0, l1);
}
//const const0 = "const01";//재선언을 위한 코드 추가
const0 = "const01";//재할당을 위한 코드 추가
fn1();
</script>.png)
[블록 단위에서 var,let,const]
자바스크립트 에서는 블록이라는 개념이 존재한다.
우선 코드를 확인 해 보자.
<script>
{
var var1 = "var1";
let let1 = "let1";
const const1 = "const1";
console.log(var1, let1, const1);
}
</script>저 코드 안쪽에 보이는 대괄호가 블록이다.
블록은 자바스크립트에서 어디에 쓰이지? 라고 생각 할 수 있는데, 흔히 for문,if문에 들어가는 대괄호가 블록이다.
Scope 적용 범위는 아래의 사진과 같다.
저 차단이라는 문구는..필자가 한국어로 디버깅 창을 변경해서 그렇고.. 차단 안에 Scope를 확인해 보자.
.png)
var,let,const 세개가 전부 다 선언 되었지만, var로 선언한 var1 변수는 안보인다.. global Scope에 적용이 되어 있는 것이다.
왜 굳이 이런 부분도 알려주려고 하냐?
var와 let,const를 사용하여 값을 지정하는 것이 매우 중요하다는 것을 알려주기 위함이다.
아래의 코드를 살펴보자.
<script>
var i = 'I';//1
for(var i=0; i<1; i++){
console.log(i);//2
}
console.log(i);//3
let j = 'J';//4
for(let j=0; j<1; j++){
console.log(j);//5
}
console.log(j);//6
</script>1번부터 코드를 쭉 살펴보면 i 라는 변수는 var로 선언되어 있다.
for문을 돌면서 소괄호 안에 i라는 값은 블록 단위 에서 var i 라고 선언 한 것과 같다. 즉 global Scope에 저장이 되기 때문에 1번에 선언되어 있는 전역 변수 i 의 값을 보존 할 수가 없다. 즉 for 문이 돌면서 1번의 전역 변수 i의 값도 변경이 된다.
4번 코드를 보면 let으로 선언되어 있다.
하지만 for문 안에 i 를 블록 안에서 let j를 선언 했지만 let을 썼음으로 블록 단위에서 값을 찾아내고 함수 실행을 종료한다. 즉 전역으로 선언된 let j 라는 변수 값은 온전히 본연의 값을 가지면서 for문 안에 있는 j 값만 변경 되는 것이다.
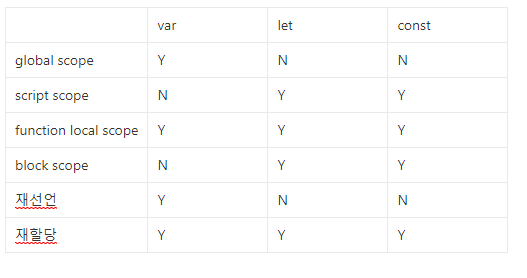
즉 차트로 정리해 보자면..

이와 같이 차트로 정리 할 수 있겠다.. 간단한 개념이였지만 정리할 것이 너무 많았고, 가장 기본중에 기본이 되는 부분이라 꼼꼼히 글을 적었다.
