개발자들 사이에서 많은 사람들이 협업을 할때 필수로 필요한 툴이 있다.
바로 eslint와 prettier 이다.
[eslint]
ESLint는 ES 와 Lint를 합친 것이다.
ES는 Ecma Script로서, Ecma라는 기구에서 만든 Script, 즉, 표준 Javascript를 의미한다.
Lint는 에러가 있는 코드에 표시를 달아놓는 것을 의미한다.
따라서 에러가 나는 부분들을 지정해서 할수도 있고, 코딩스타일을 통일성 있게 만들어서 여러 개발자 들이 협업을 하지만 한사람이 코딩을 한것 처럼 통일성을 지켜서 보여질수 있도록 도와주는 툴이다.
[prettier]
prettier는 뭔가 어감이 pretty와 비슷하다.말 그대로 코드를 작성 후 저장하게 되었을 때, 코드를 이쁘게 만들어주는 툴이다. eslint의 규칙을 prettier 와 같이 넣어서 prettier 가 협업자들과 함께 정한 eslint에 맞게 코드가 정렬 되게 할수 있다.

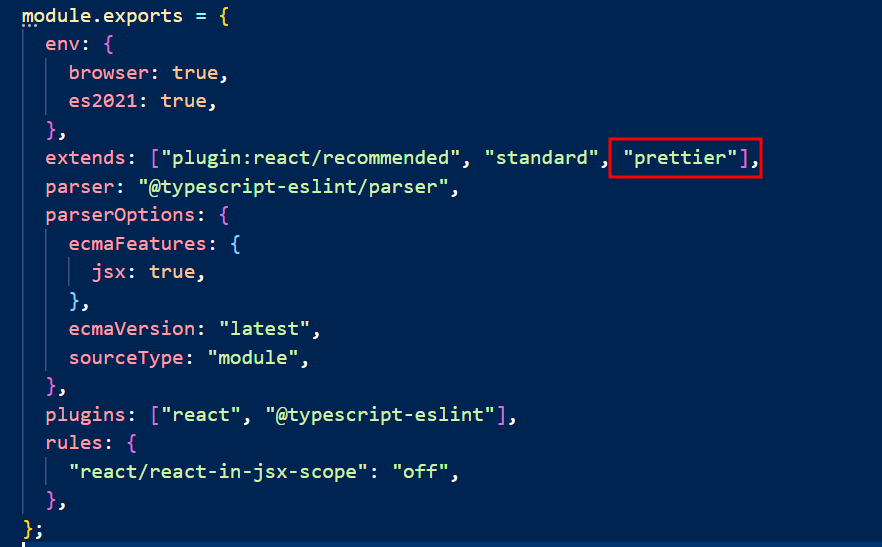
eslintrc.js 에서 extends 즉 상속을 pritter 까지 해서 넣어주면,eslint 에서 적용한 규칙에 맞게 prettier가 동작하는 것을 확인 할 수 있다.
