[prevState]
리액트 에서는 prevState 라는 개념이 있다.
setState로 상태 값을 여러번 변경 하려고 할때마다 즉각적으로 state 에 변경된 상태값을 적용시키지 않는다.
리액트는 상태값이 변경 될 때 마다 렌더링을 시켜주는데, 매번 상태값을 즉각적으로 변경시킬때 마다 렌더링이 된다면 매우 비효율적이다.
따라서 setState으로 미리 변경된 상태값을 바로 땡겨와서 변경될 state에 적용시키는 방법이 있다.
PrevState 개념을 사용하면 편리하다.
간단한 코드로 설명해보자.
import { useState } from "react";
const StatePrev = () => {
const [count, setCount] = useState(0);
const onClickCount = () => {
setCount( count + 1);
setCount( count + 1);
setCount( count + 1);
setCount( count + 1);
};
return (
<div>
<div>현재카운트:{count}</div>
<button onClick={onClickCount}>카운트 올리기</button>
</div>
);
};
export default StatePrev;위 코드에서 처럼 여러번 setCount(count+1)을 해주었을때 현재 count 는 정상적으로 증가를 하지 않는다.
setCount 가 여러번 실행되면서 카운트가 누적되는것 처럼 보이지만, 실질적으로는 setCount로 1증가 하고 다시 setCount로 1증가 이런식으로 흐름이 진행됨으로 실질적으로 count 에는 1 만 증가되는 현상이 있다.
그렇다면 즉각적으로 가져오려면 어떻게 해야할까?
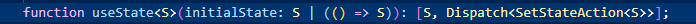
useState 동작 원리를 위해 안쪽 코드를 뜯어보면 방법이 나온다.

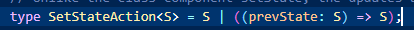
저기에서 setStateAction 안으로 들어가서 어떻게 setState액션이 동작되는지 확인해보니..

이전의 상태값을 가지고 콜백으로 다음 상태값으로 값을 덮어 씌울수가 있었다.
(()=>S) 처럼 이전에 가지고 있는 상태 값을 가져다가 다음 상태 값으로 덮어 씌우기를 할 수 있다고 나와있다. 이러한 방법을 통해서 이전 상태값과 변경될 상태값을 가지고 state를 즉각적으로 변경 시킬수 있다.
수정된 코드는..
import { useState } from "react";
const StatePrev = () => {
const [count, setCount] = useState(0);
const onClickCount = () => {
// setState에서 상태값을 변경 시킬때 곧장 바로 변경될 수가 없음
// state는 이전 상태값을 계속해서 가지고 있을 뿐 함수가 전부 실행되기 전까지는 렌더링을 하지 않음으로 카운트가 올라가지 않음
// 따라서 콜백을 이용해서 이전 상태값을 가져와서 사용이 가능하다.
setCount((count) => count + 1);
setCount((count) => count + 1);
setCount((count) => count + 1);
setCount((count) => count + 1);
};
return (
<div>
<div>현재카운트:{count}</div>
<button onClick={onClickCount}>카운트 올리기</button>
</div>
);
};
export default StatePrev;
