
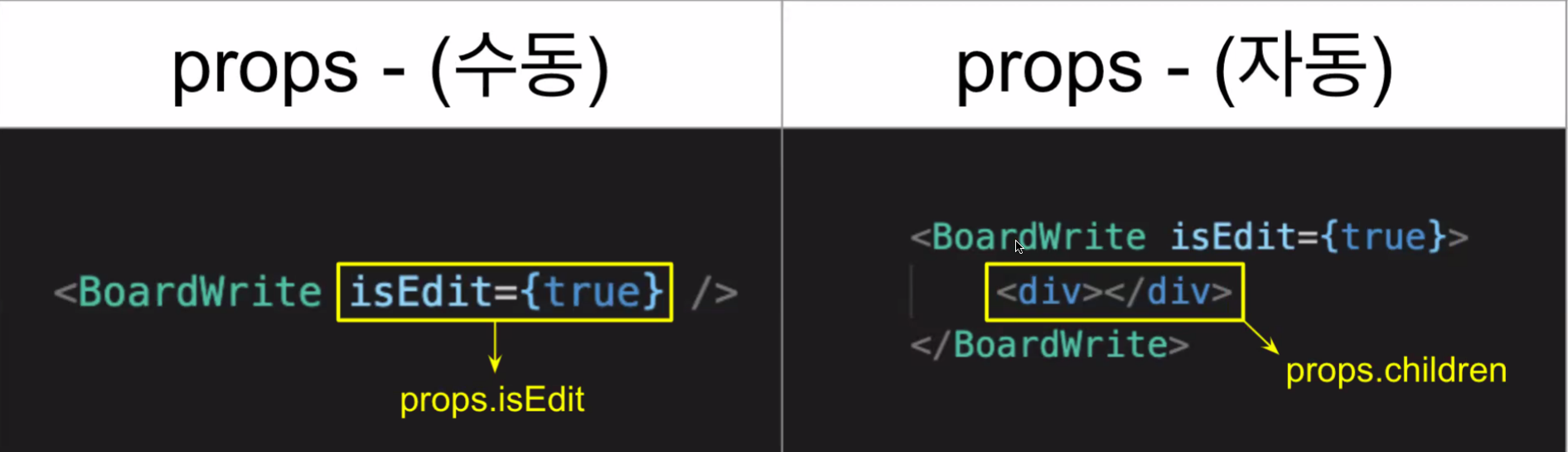
props에서는 수동으로 하는 방법과 자동으로 props가 되는 것을 확인 할 수있다.
props.children은 자동으로 props가 붙는다.
리액트에서는 컴포넌트 단위로 사이트를 만들 수 있다는 장점으로 여러 다양한 레이아웃 구조를 만들 수 있다.
보통 레이아웃은 변경되지 않는 부분이고 변경되는 부분은 그 안에 있는 컴포넌트들만 갈아 끼워주면 된다.
[그렇다면 Next.js 에서는 어떻게?]
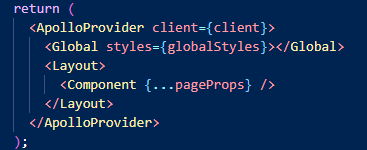
기본적으로 Next.js 에서는 app.js 파일이 존재한다. 가장 모든 컴포넌트들의 최상위 컴포넌트이다.
따라서 app.js 에서 전체 구조 레이아웃을 생성하면 안에있는 컴포넌트만 달라지고 나머지 레이아웃은 변경 되지 않고 화면을 구성 할 수 있다.

자동으로 Layout 컴포넌트 안에 모든 컴포넌트들의 내용을 보여줄때 Layout을 끼고 하기 때문에 각각의 페이지를 이동 하더라도 레이아웃은 그대로 유지 되는 것을 확인 할 수있다.
[props 와 children 정리]
props: 어떤 컴포넌트를 import해와서 사용하는 부모(상위) 컴포넌트 (ex. App.js)에서 정하는 값이다.
부모 컴포넌트에서 설정해서 자식 컴포넌트로 전달하여, 자식 컴포넌트에서 쓰인다.
children: A 컴포넌트 사이에 B 컴포넌트가 있을 때, A 컴포넌트에서 B 컴포넌트 내용을 보여주려고 사용하는 props 이다.
