일정이 있어 작성하지 못한 블로그를 한꺼번에 작성할 예정이다!
3일차에는 CSS의 기초적인 지식을 습득했다.
CSS 기초
HTML이 웹 페이지의 구조를 담당한다면, CSS는 HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당합니다. 이번 챕터를 학습하고 나면 같은 HTML 구조를 가지고 있는 문서에, 각기 다른 CSS 파일을 적용하여 전혀 다른 웹사이트처럼 보이게 할 수도 있습니다.
CSS (Cascading Style Sheets)
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어입니다. 지금까지 학습한 HTML로 웹 페이지의 구조를 잘 세우고 나서, 더 나은 사용자 경험(UX, user experience)을 제공하기 위해 CSS로 UI 및 레이아웃을 적절히 구성하면 멋진 웹 페이지를 완성할 수 있습니다.
프론트엔드 개발자가 되려면...
그래서 프론트엔드 개발자가 되려면 지금까지 다룬 여러 내용을 실제 만들어서 웹 페이지로 만들 수 있는 능력이 필요합니다. 웹 페이지 제작을 위해서는 아래 역량이 필요합니다.
컴포넌트 기능별로 묶어서 제작
화면의 구성이나 배치 (레이아웃 디자인)
굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등
그리고 아래의 내용은 프론트엔드 개발자에게 있으면 좋고, 없어도 크게 상관없는 부분입니다.
정렬이나 배색에 대한 감각
UX에 대하여 고민해 보고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험
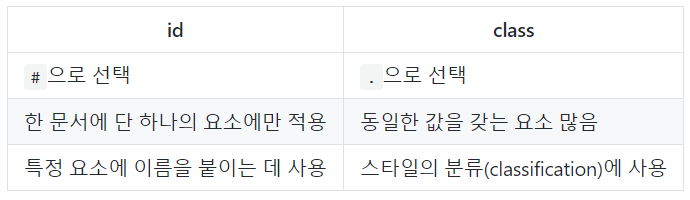
id와 class의 차이!
id와 class로 찾기!
#navigation-title {
color: red;
} // id 는 #을 붙여서 찾는다.
.menu-item {
text-decoration: underline;
} // class 는 .을 붙여서 찾는다.
CSS 파일 추가 : <link rel="stylesheet" href="index.css" />
색상 : {color: #ff0000;}
글꼴 : {font-family: "SF Pro KR", "MalgunGothic", "Verdana";}
글자의 크기 : {font-size: 24px;}
굵기: font-weight
밑줄, 가로줄: text-decoration
자간: letter-spacing
행간: line-height알아야 할 몇 가지 단위
절대 단위: px, pt 등
상대 단위: %, em, rem, ch, vw, vh 등
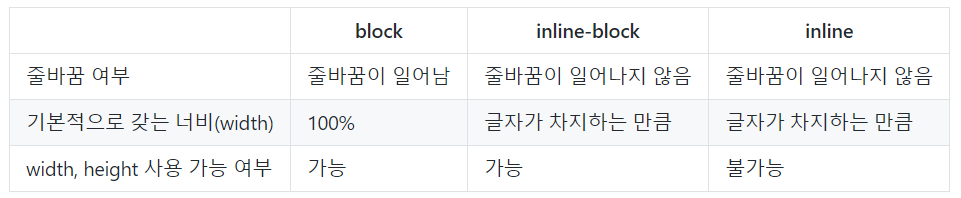
줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
박스의 종류는 줄 바꿈이 되는 박스와 줄 바꿈이 없이 옆으로 붙는 박스로 구분할 수 있습니다. 줄 바꿈이 되는 박스는 block 박스, 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline 박스라고 부릅니다. 그리고 이 두 가지 박스 종류의 특징이 섞인, 줄 바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는 inline-block 박스도 있습니다.
* block 요소의 대표적인 예는 <div>, <p> 입니다.
* inline 요소의 대표적인 예는 <span>입니다.block, inline-block, inline의 특징
박스를 구성하는 요소
border (테두리)
margin (바깥 여백)
padding (안쪽 여백)
CSS Selector
전체 셀렉터
전체 셀렉터는 문서의 모든 요소를 선택합니다.
* { }태그 셀렉터
태그 셀렉터는 같은 태그명을 가진 모든 요소를 선택합니다. 복수로도 선택할 수 있습니다.
h1 { }
div { }
section, h1 { }ID 셀렉터
ID 셀렉터는 #id로 입력하여 선택합니다.
#only { }class 셀렉터
class 셀렉터는 .class로 입력하여 선택합니다. 같은 class를 가진 모든 요소를 선택합니다.
.widget { }
.center { }attribute 셀렉터
attribute 셀렉터는 같은 속성을 가진 요소를 선택합니다. (모두 암기하실 필요는 없습니다.)
a[href] { }
p[id="only"] { }
p[class~="out"] { }
p[class|="out"] { }
section[id^="sect"] { }
div[class$="2"] { }
div[class*="w"] { }