객체 지향 프로그래밍의 특성 중 상속을 JavaScript에서 구현할 때에는 프로토타입 체인을 사용합니다.
속성과 메서드를 물려주는 클래스를 부모 클래스, 속성과 메서드를 물려받는 클래스를 자식 클래스, 그리고 이 과정을 상속이라고 합니다.
DOM과 프로토타입
브라우저에서 DOM을 이용하면, document.createElement('div')로 새로운 div 엘리먼트를 만들 수 있습니다. 이렇게 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스입니다.
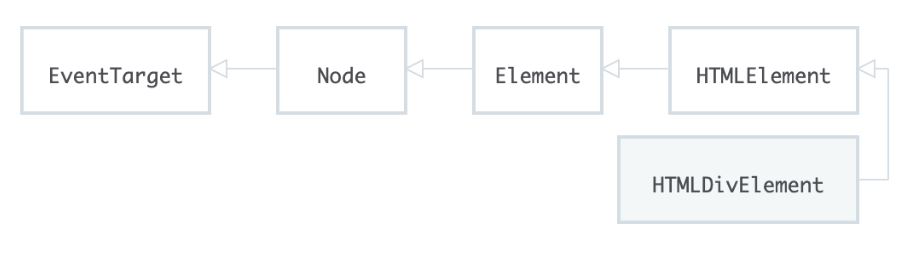
DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있습니다. 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있습니다.
화살표 방향은 부모를 가리킵니다. EventTarget의 부모로는, 모든 클래스의 조상인 Object가 존재합니다.
인스턴스의 proto를 이용하면 이를 더 확실하게 확인할 수 있습니다. proto를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있습니다.
JavaScript는 프로토타입 기반 언어입니다.
프로토타입 체인을 사용하여 객체 지향 프로그래밍의 특성 중 상속을 구현합니다.