Section 3가 끝나고 Section 4로 들어오면서 소홀해진 나의 블로그.. 어쩜 좋지 😂
솔로 프로젝트를 시작하면서 블로그 작성을 해야 한다는 것을 완전히 잊고 있었다.. 오늘은 TypeScript에 대하여 가볍게 알아보았다.
미뤄왔던 블로그 작성을 다시 시작해보자 😉
TypeScript
TypeScript.. 가 무엇일까.. JavaScript에 단점들을 보완하기 만들어진 언어라고 한다.
let add = (x, y) => {
return x + y;
}
add(5, "7");위 코드는 자바 스크립트가 5를 강제적으로 문자열 타입으로 변환시켜 57이라는 결과가 나오게 된다.
하지만 이런 코드가 동작을 해버리게 되면 예상하지 못한 결과가 나와 코드를 작성한 우리는 당황하게 된다.
이런 문제점들을 보완하기 위해서 명시적으로 타입을 지정하지 않으면 동작하지 않도록 하는 TypeScript가 있다.
TypeScript를 사용했을 시 장점
TypeScript는 정적타입 검사 기능을 제공하며, 코드의 가독성과 유지 보수성을 높여준다.
이를 통해 개발자는 런타임 에러를 최소화하고, 코드 작성 시간을 단축하며, 협업 시 코드의 가독성을 높일 수 있다.
interface User {
id: number;
name: string;
}
function greetingUser(user: User) {
console.log(`Hello, ${user.name}!`)
}
const parkUser = {
id: 1,
name: "박해커"
};
greetingUser(parkUser);위 코드를 보면 코드의 가독성이 확실히 올라간 것을 알수있다.
또한 타입을 명시함으로써 코드의 의도 또한 명확해지기 때문에 다른 개발자가 코드를 이해하고 수정하기 쉬워지며, 런타임 에러를 미리 방지할 수 있기 때문에 유지보수성 또한 높아진다.
TypeScript - Type
이번엔 TypeScript의 사용법에 대해서 알아보자..
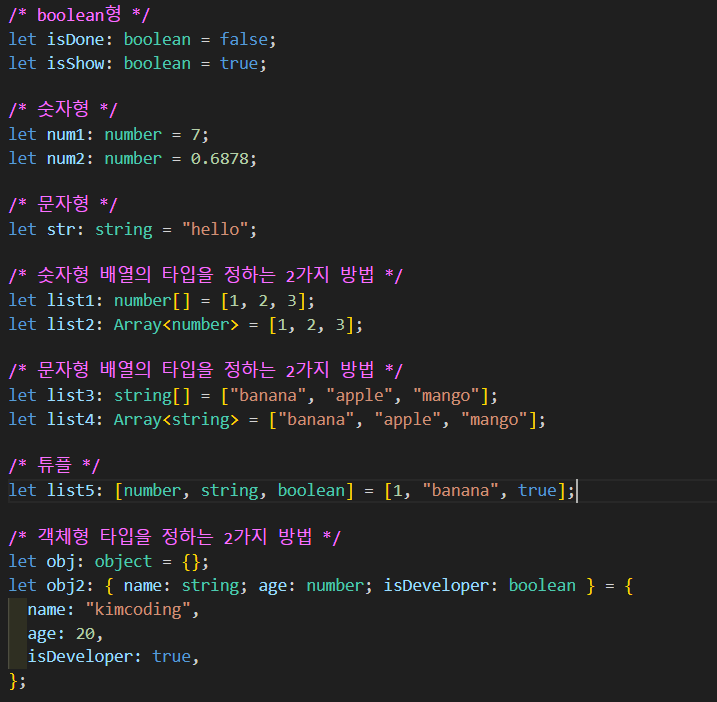
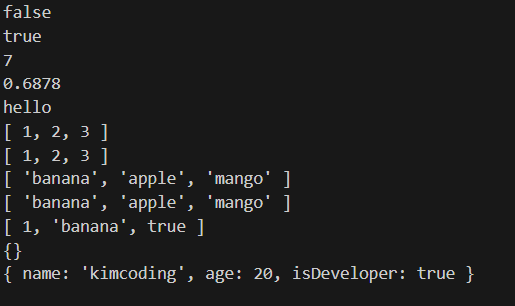
결과 값
TypeScript에서는 위와 같은 방식으로 Type을 지정할 수 있었다.
Type을 지정하지 않으면 코드를 동작할 수 없도록 밑줄 표시가 바로 알려줘서 좋았다.
TypeScript - Function
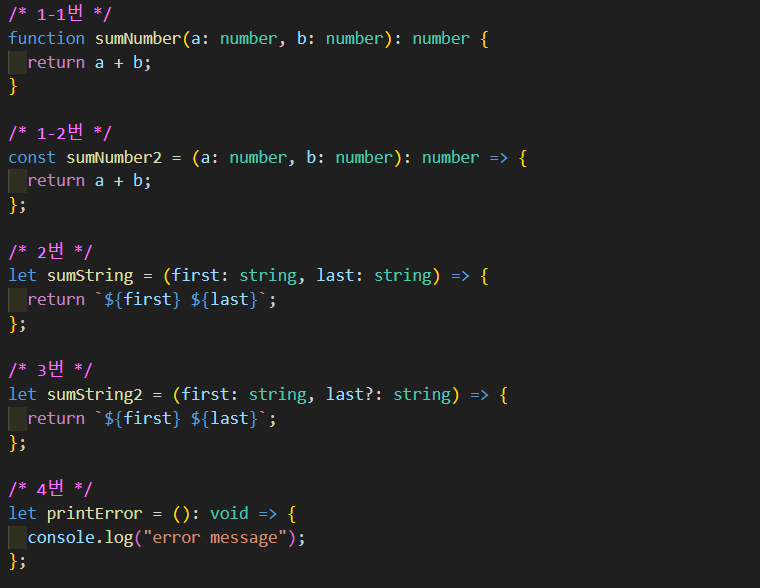
Function의 사용법이다.
3번 같은 경우에는 매개변수의 끝에 ?를 붙여서 선택적으로 사용할 수 있게 작성 해봤다.
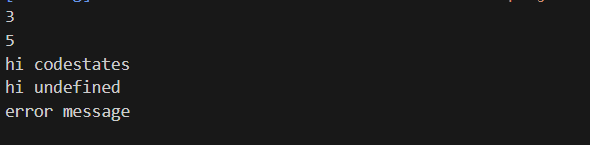
콘솔 출력
console.log(sumNumber(1, 2));
console.log(sumNumber(2, 3));
console.log(sumString("hi", "codestates"));
console.log(sumString2("hi"));
printError();결과 값
사용하지 않은 매개변수는 undefined가 반환된다.
TypeScript - Union, Intersection
TypeScript는 연산자를 이용해 타입을 정할 수 있다. JavaScript에서도 보았던 ||(OR) 연산자나 && (AND)와 같은 연산자를 이용하여 만들 수 있다.
| 연산자를 이용한 타입을 유니온(Union) 타입이라고 하며, & 연산자를 이용한 타입은 인터섹션(Intersection) 타입이라고 부른다.
유니온(Union) 타입 사용 시 유의할 점
유니온 타입인 값이 있으면, 유니온에 있는 모든 타입에 공통인 멤버들에만 접근할 수 있기 때문에 유의해야 한다.
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
function askSomeone(someone: Developer | Person) {
// in 연산자 : 타입스크립트에서 객체의 속성이 존재하는지를 체크하는 연산자
// in 연산자는 객체의 속성 이름과 함께 사용하여 해당 속성이 객체 내에 존재하는지 여부를 검사
if ('skill' in someone) {
console.log(someone.skill);
}
if ('age' in someone) {
console.log(someone.age);
}
}위와 같이 타입가드를 사용하여 프로퍼티에 접근하여야 한다.
타입 가드(Type Guard)란? TypeScript에서 타입을 보호하기 위해 사용되는 기능 중 하나이다. 타입 가드는 특정 코드 블록에서 타입의 범위를 제한해 해당 코드 블록 안에서 타입 안정성을 보장해준다.
//유니온 타입은 전달인자를 전달할 때 선택지가 생긴다.
askSomeone({name: '김코딩', skill: '웹 개발'});
askSomeone({name: '김코딩', age: 20});
function askSomeone2(someone: Developer & Person) {
//타입 가드를 사용하지 않아도 모든 프로퍼티에 접근할 수 있다.
console.log(someone.age);
console.log(someone.name);
console.log(someone.skill);
}
//그러나 인터섹션 타입으로 결합하게 된다면 전달인자를 전달할 때 선택지가 없다.
askSomeone2({name: '김코딩', skill: '웹 개발', age:20});마지막
아직 못 배운 내용이 많아서 더 성실하게 공부를 해야할 것 같다 😃