오늘은 릴레이 블로깅 2번째 주제로 정한 비동기에 대하여 알아보자😀
2번째 주제로 비동기를 선택한 이유는 비동기가 나에게 너무나도 어려웠기 때문이다.. 비동기에 대하여 더 알아보고 그냥 넘어가지 말고 이해하고 넘어가자.
비동기
우선 비동기란 무엇인가? 에 대하여 정리해보자.
비동기 방식은 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행 할 수 있다. 즉 A작업이 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는대로 출력된다. 반대로 동기 방식은 서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다.
코드스테이츠 문서에서는 이런 비유를 통하여 설명했다.
ex) 커피숍에서 커피를 주문하려고 줄을 서는 모습을 상상해 보세요. 커피숍 사정상, 커피를 주문한 먼저 온 김코딩이 주문한 커피를 받을 때까지, 줄 서 있는 박해커가 주문조차 할 수 없다고 하겠습니다. 이를 우리는 블로킹(blocking)이라고 부릅니다. 하나의 작업이 끝날 때까지, 이어지는 작업을 "막는 것"입니다.
박해커는 김코딩이 주문한 커피가 나오고 나서야 커피를 주문할 수 있습니다. 김코딩의 커피 주문 완료 시점과 박해커의 커피 주문 시작 시점이 같습니다. 이렇게 시작 시점과 완료 시점이 같은 상황을 "동기적(synchronous)이다."라고 합니다.
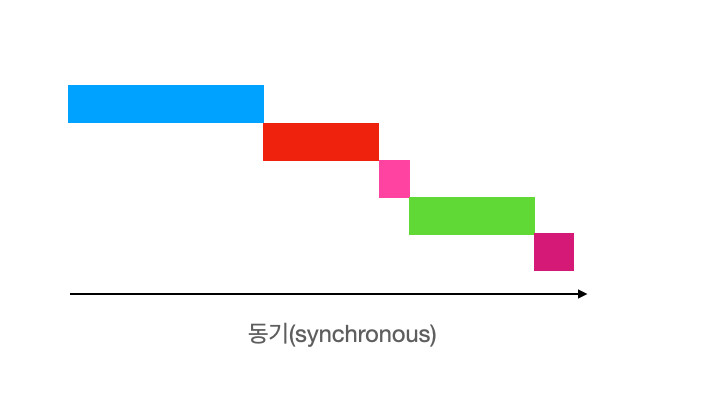
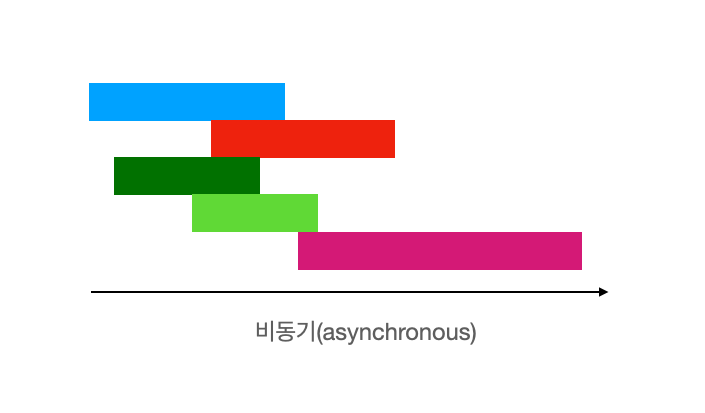
그림으로 바라보면 다음과 같다고 할 수 있다.
동기(synchronous)

비동기(asynchronous)

위의 그림을 봤을때 비동기 처리는 특정 코드의 실행이 완료되지 않아도 코드들을 동시에 수행하고 있다.
자바스크립트 실행 순서 (콜스택)
콜스택은 우리가 작성한 함수의 실행 순서를 기억한다. 콜스택은 어디에서 실행 했는지 어디로 돌아가야 하는지를 확인하고 간직한다.
JavaScript Engine은 단 하나의 싱글 컨텍스트 스택을 가지고 있다. 즉 한번에 하나의 일만 처리할 수 있다. 이것을 싱글 쓰레드(Single Thread) 라고 한다.
그러므로 JavaScript는 기본적으로 동기적으로 실행된다고 볼 수 있다.
JavaScript는 기본적으로 동기적으로 작동하지만, JavaScript에서도 비동기 처리가 가능하다. 비동기 코드를 작성하는 방법에 대하여 알아보자.
비동기 API
JavaScript에서 비동기를 시작할 때 항상 기본적으로 언급되는 것이 바로 setTimeout 이다. setTimeout을 살펴보면서 비동기에 대하여 더 자세히 알아보자.
setTimeout(callback, millisecond)
일정 시간 후에 함수를 실행
매개변수(parameter): 실행할 콜백 함수, 콜백 함수 실행 전 기다려야 할 시간 (밀리초)
return 값: 임의의 타이머 ID
function test() {
console.log('1');
setTimeout(() => {
console.log('2');
}, 3000);
console.log('3');
}
test();
//1 -> 3 -> 2 순으로 출력test() 함수를 호출하면 첫번째 로그 1을 호출하고 setTimeout 이라는 노드 API를 이용하여 노드에 의하여 3초 타이머를 진행시키고 넘어가서 다음 로그 3을 출력한 후에 타이머가 끝난 테스크 큐에 들어있는 콜백함수를 콜스택으로 가져와 로그 2를 출력한다.
마지막
비동기에 대한 Web API는 setTimeout 뿐만이 아니라 DOM, AJAX, setInterval, fetch, eventlistener 등 정말 다양하다. 모든 것을 블로그에 적고 싶지만 분량이 상당할 것 같아 간단한 비동기에 대한 개념과 어떤 방식으로 실행하게 되는지만 적었다. 😀
추후에 남는 시간을 활용하여 다른 비동기 API 들도 공부해보도록 하자. 😉

