1. node 설치
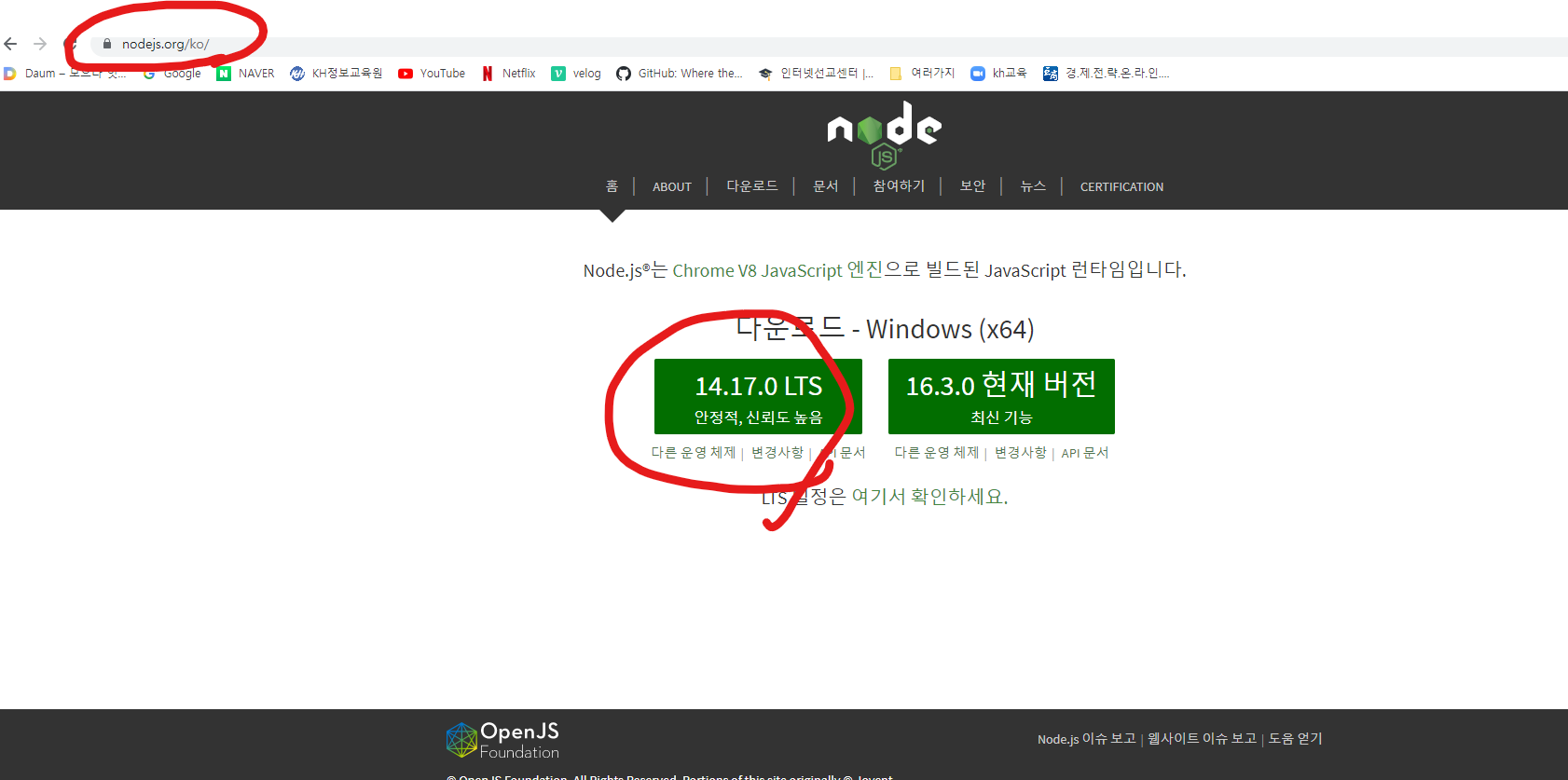
1) node.js runtime
: node.js runtime을 먼저 설치하고 그것을 기반으로 이후 js언어로 만들어진 내용을 실행시킨다(서버 구동시킨다!)

1-1) cmd(명령 프롬포트 또는 콘솔) 로 설치하기
명령어 모음
- node -v : 설치되어있는 버전이 뜬다면 정상설치된 것
- node : js기반의 언어로 노드 기반위에 여러가지를 작동시킬 수 있음
- crtl + c(두번) 또는 .exit : 나가기
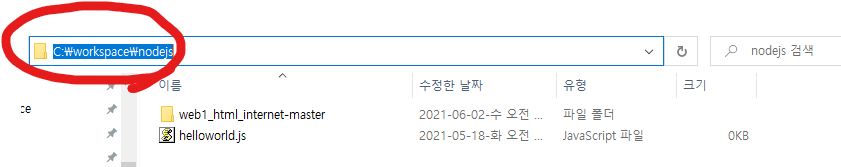
1-2) workspace 만들고 해당 디렉토리에서 작업해나가기
: 먼저 디렉토리 등록하기
비쥬얼 스튜디오 코드에서 js파일 작업 - cmd창에서 서버 구동시키기
(1) 디렉토리 찾기

(2) 디렉토리 가져오기

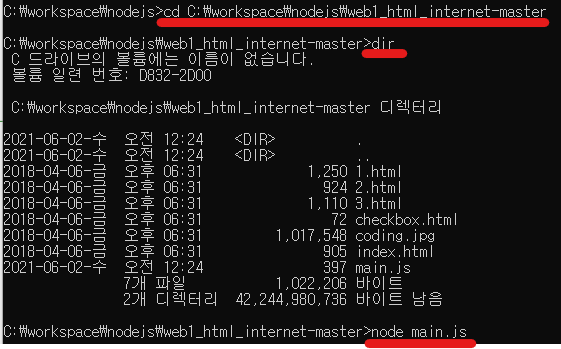
명령어
- 디렉토리주소 가져오기 : cd 디렉토리주소
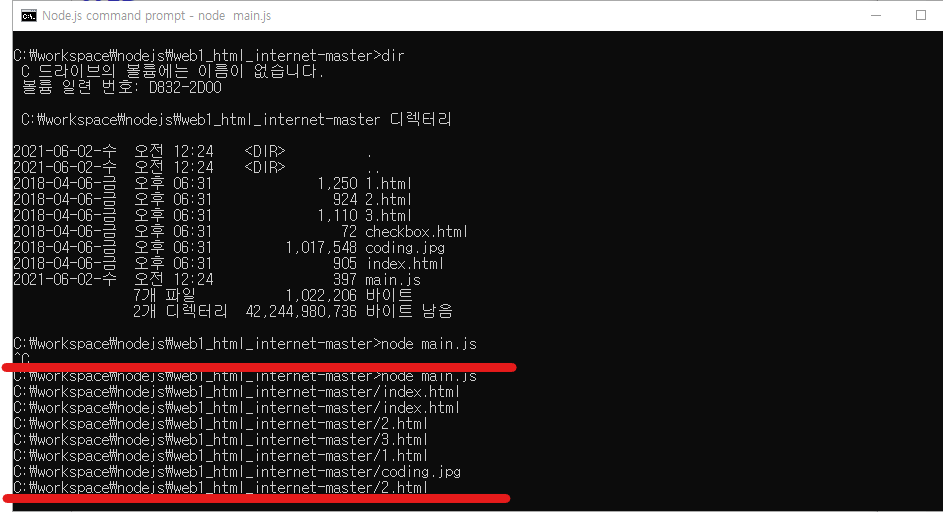
- 현재 디렉토리 안에 있는 파일들 가져오기 : dir
- node로 main.js 파일 실행시키기 : node main.js
-
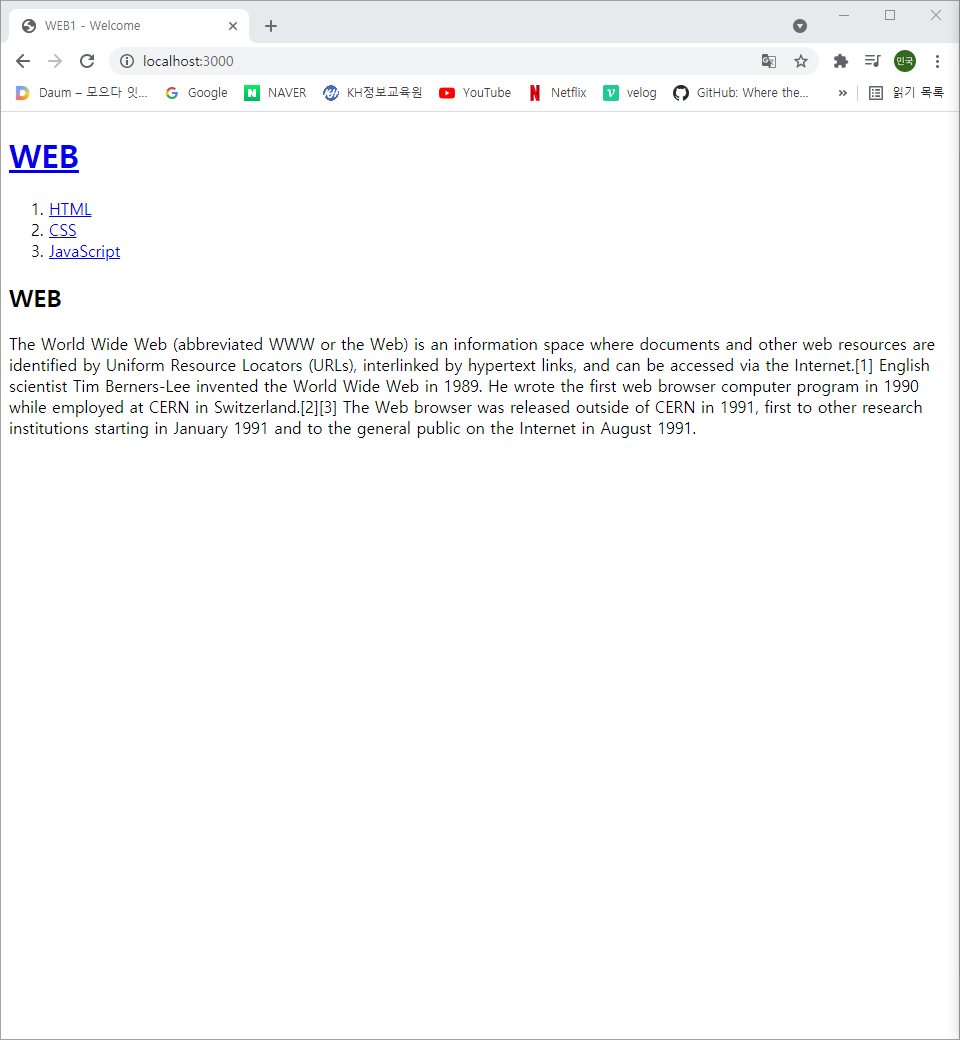
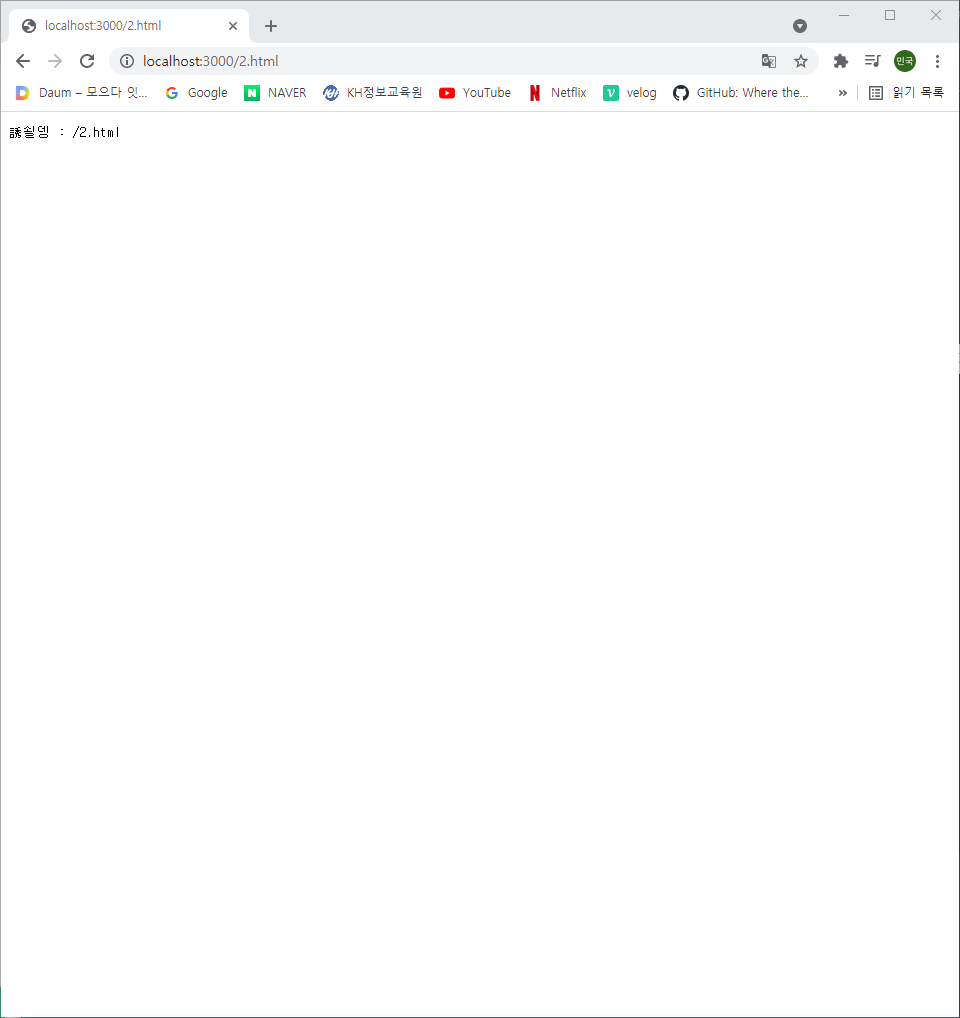
실행시켜서 서버위에 구동시킨 내용 (localhost:3000)

-
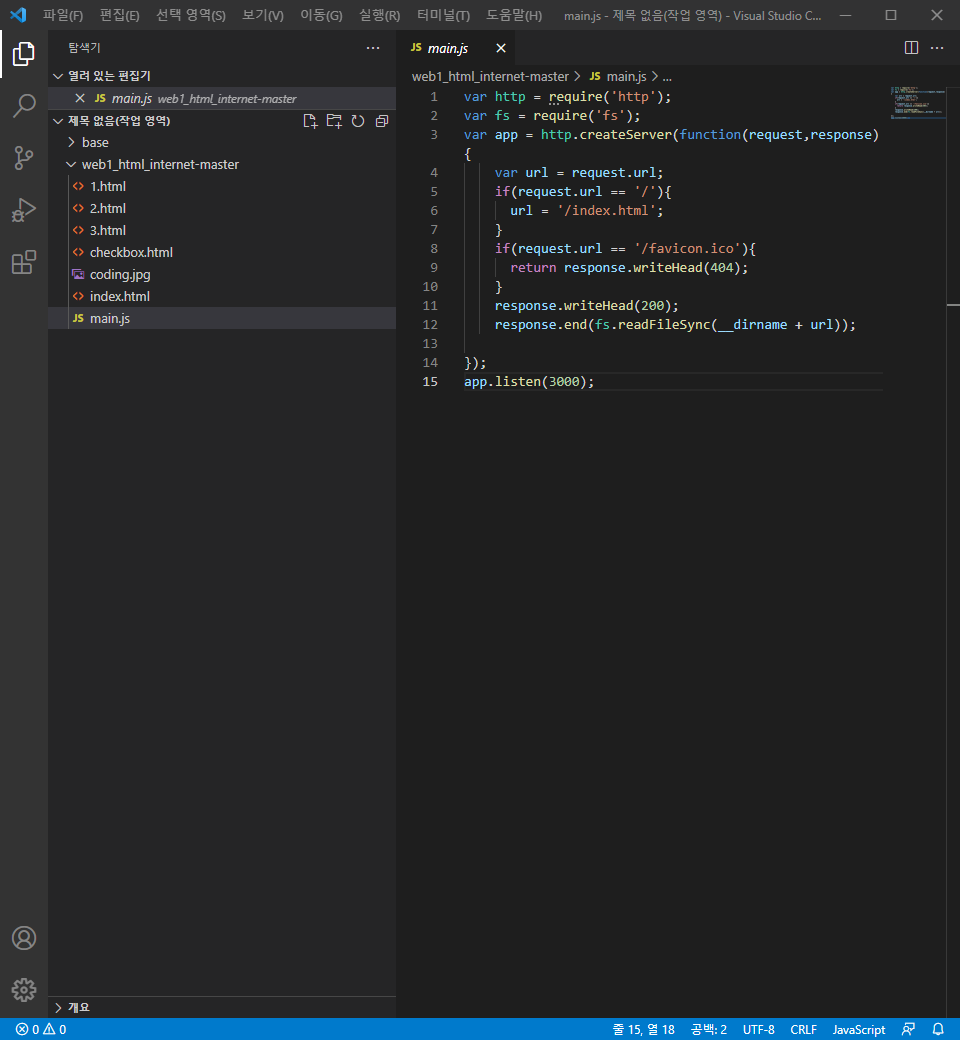
서버로 실행시킨 main.js 소스코드

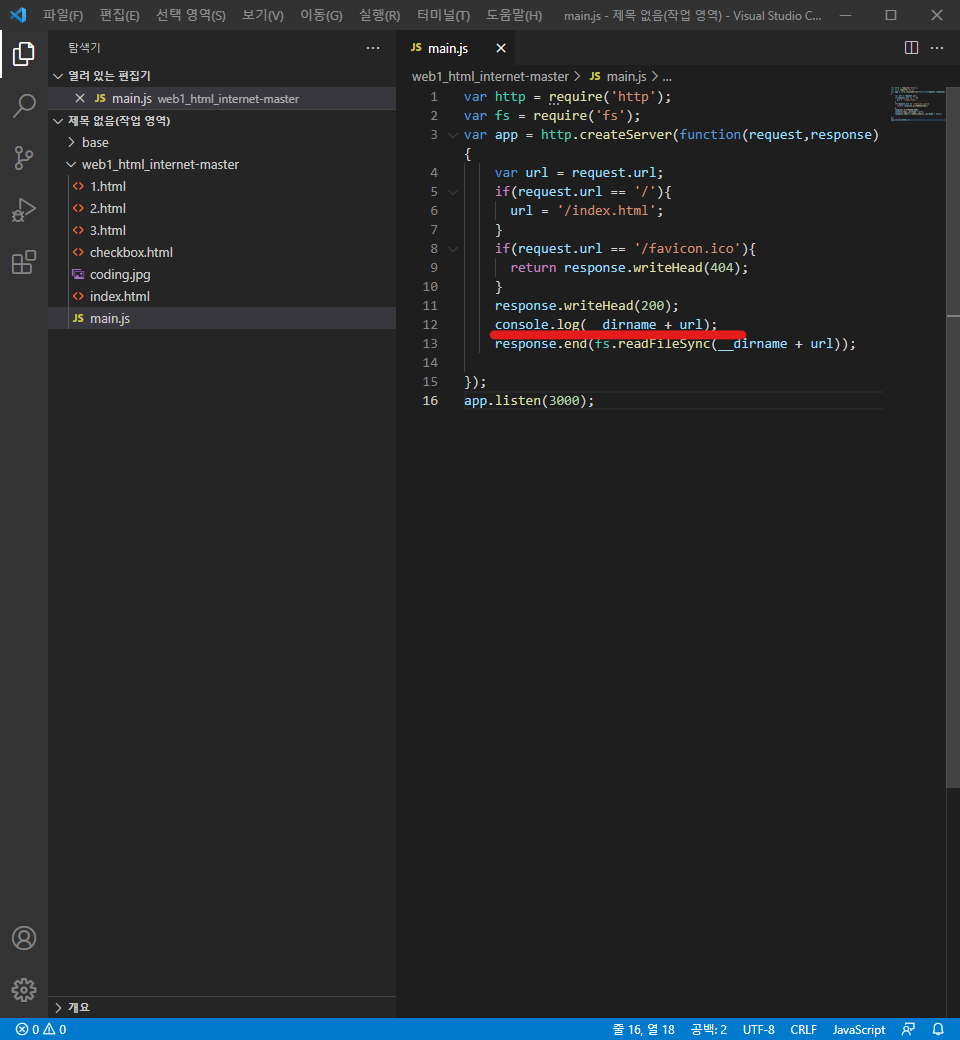
2) node.js로 서버 구동 이해하기
: console.log로 어떻게 서버 url 동작하는 지 봐보자


저런식으로 동작할때(페이지에 클릭할때마다) url이 출력되는 것을 볼 수 있음
자 그럼 해당 콘솔에 찍힌 url에 구조를 보면
C:\workspace\nodejs\web1_html_internet-master + /2.html
= __dirname + url
= 디렉토리 + 사용자가 요청할 /2.html
즉, 사용자가 접근할때마다 읽어들여야할 파일을 만들게 되고,
response.end(fs.readFileSync(__dirname + url));
해당 경로의 파일을 읽게하는 코드예를 들면, response.end('민국 : ' + url); 하면 어떻게 될까?

이런식으로 출력된다는 것을 알 수 있다!
