
11일차

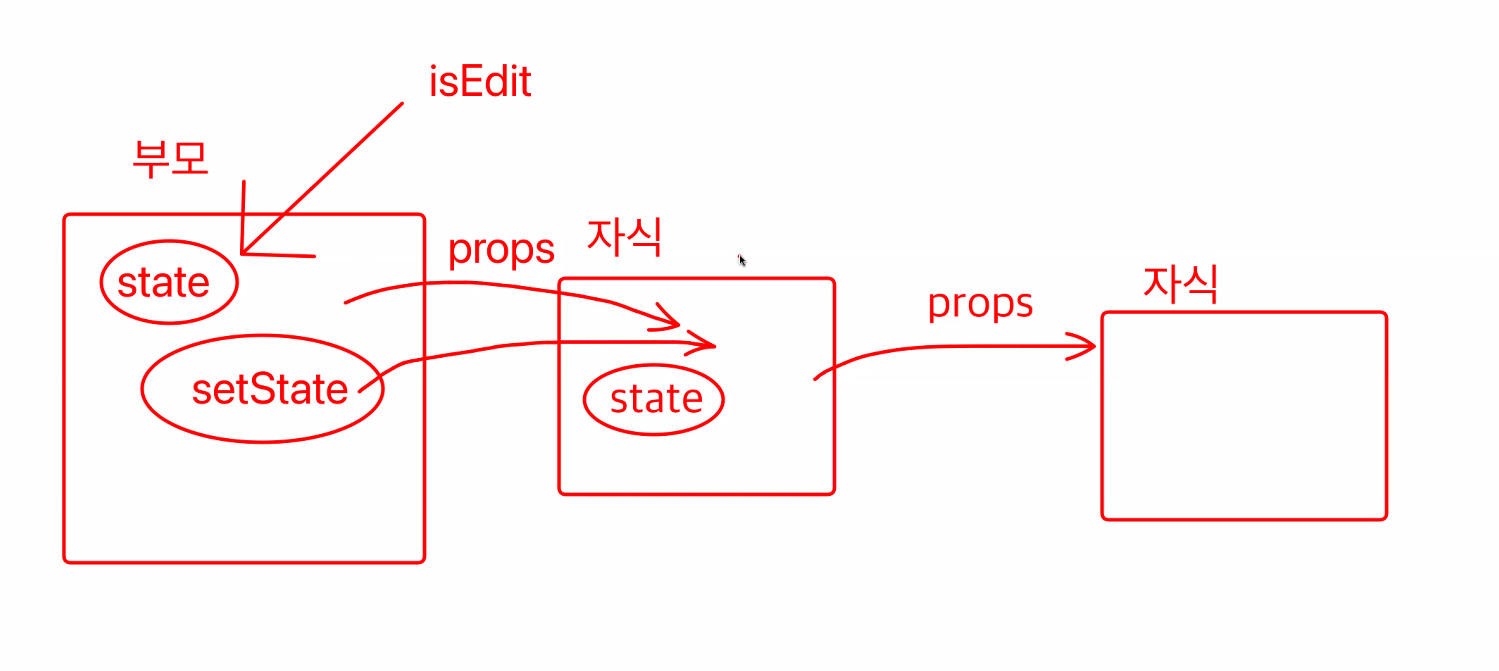
isEdit로 state를 끌어올린다
state 끌어올리기
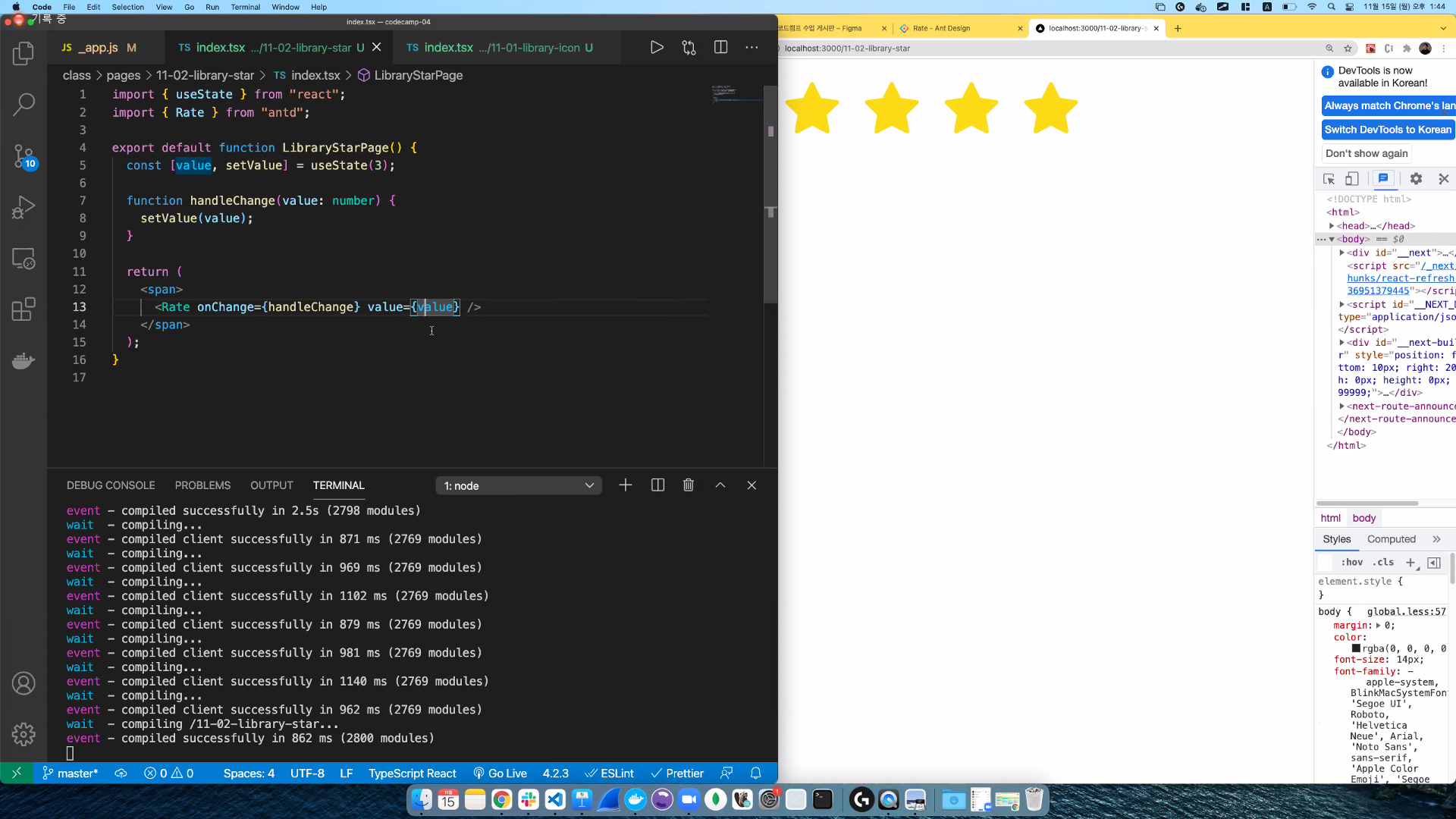
antd 적용시키기

스코프 체인(scope chain)
- Idenifiers(식별자)를 찾는 일련의 과정
- 객체의 property(속성)을 찾는과정이 아니다.
value찾기
버그 : 실행은 잘되지만원하는대로 싱행이 됮 않음 에러 잘못써서 실행이 안되거나 실행중에 문제 발생 prev = 임시저장공간(기존것을 꺼내온다)
12일차
13일차
14일차
- 페이지네이션 newArray.fill
- 마지막페이지계산
- 타입스크립트!
- 이벤트버블링(중요)
15일차
스프레드 연산자
- 배열병합(Array Concatenation)
// 기존 방식
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var arr = arr1.concat(arr2);
console.log(arr); // [ 1, 2, 3, 4, 5, 6 ]
// ES6 spread operator
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var arr = [...arr1, ...arr2];
console.log(arr); // [ 1, 2, 3, 4, 5, 6 ]
- 배열복사(Copying Arrays)
- 기존배열을 참조합니다.
// 단순 변수 할당
var arr1 = ['철수','영희'];
var arr2 = arr1;
arr2.push('바둑이');
console.log(arr2); // [ "철수", "영희", "바둑이" ]
// 원본 배열도 변경됩니다.
console.log(arr1); // [ "철수", "영희", "바둑이" ]은밀한곳.zip
함수명은 주로 동사를 많이쓴다.
State같은경우 Is를 쓰는경우 많다.
props는 타입추론이 안된다
타입추론된 타입을 복붙해준다.typescript의 은밀한곳.zip
if (error instanceof Error)
// 에러의 타입을 모를경우
if (error instanceof Error) alert(error.message);