
배열
- 순서가 있는 값
배열 기초
순서가 있는 값으로 값은 요소(element), 순서는 인덱스(index)라고 부르며 1이 아닌 0부터 번호를 매긴다.
배열은 대괄호(square bracket)를 이용해서 배열을 만들고 각각의 요소(element)는 쉼표(comma)로 구분해준다.
let myNumber = [73, 98, 86, 61, 96];- 조회를 원하면
myNumber라는 배열의 3번째 인덱스를 조회하려면myNumber[3];를 쓴다. 그러면 61이 출력한다.
let myNumber = [73, 98, 86, 200, 96];myNumber라는 배열의 3번째 인덱스의 값을 변경하려면myNumber[3] = 200;을 쓴다. 그러면 200으로 변경된다.
배열의 반복
let myNum = [73, 98, 86, 61];
for(let n = 0; n < myNum.length; n++) {
console.log(myNum[n]);
}배열의 메서드

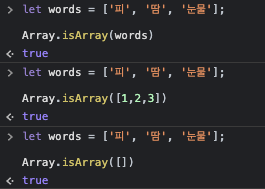
Array.isArray: 자바스크립트의 특정 값이 배열인지 아닌지 판별할 수 있다.
-
push: 해당 배열뒤의element를추가한다. -
pop: 해당 배열뒤의element를삭제한다. -
shift: 해당 배열앞의element를삭제한다. -
unshift: 해당 배열앞의element를추가한다. -
indexOf: 해당 배열의 인덱스 값이 나오고 해당 배열에 없는 경우에는 -1이 출력된다. -
includes: 해당 배열의element여부를 불린 값으로 알려준다. (단점은 익스플로러에서 지원하지 않음)