제가 잘 몰랐고 이해가 되지않았던 부분들과 기존의 정리를 종합해서 정리했습니다.
React
1. 부모 컴포넌트에서 데이터를 출력해서 자식 컴포넌트로 내려가는 형식으로 만들어야한다.
-> 데이터 흐름은 TOP-DOWN 형식이다. 같은 상태값을 활용하기 위해서는 서로 다른 컴포넌트들의 공통의 부모에 값을 넣어주어야한다. 클래스 컴포넌트에서 메소드를 정하고 해당 메소드를 자식 컴포넌트로 props를 이용해서 내려준다 그리고 자식 컴포넌트에서 해당 함수에 상태값을 저장하면 상위의 클래스 컴포넌트에서 자식의 값을 사용할 수 있다.
2. 리액트를 만들 때 순서는 컴포넌트 하나하나를 만들어서 조합하는 형식으로 만든다.
-> 리액트는 BOTTOM-UP 형식으로 만든다.
3. 클래스이름을 적용할 때 className을 사용한다.
-> 기존 js문법에서는 class = '클래스이름' 이런식이었는데 리액트는 className을 활용한다.
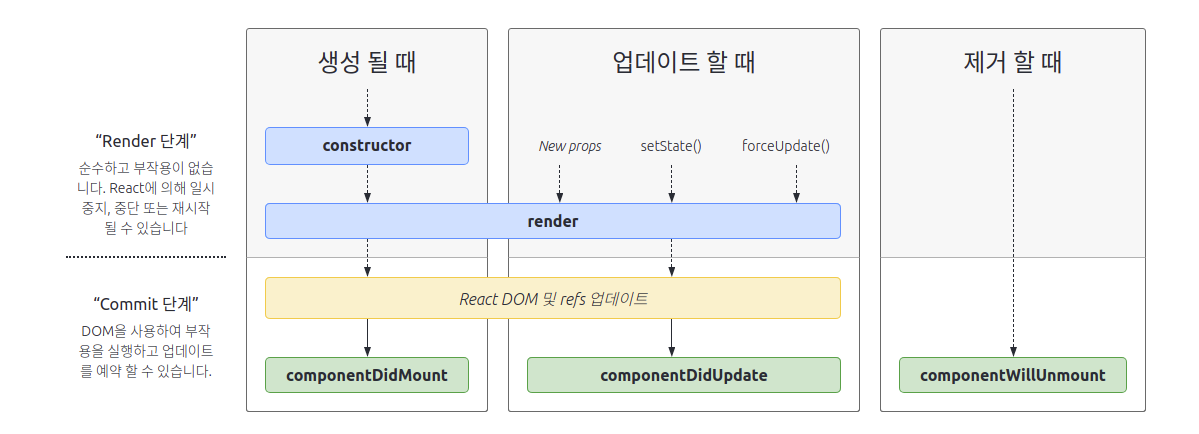
React LifeCycle

(출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)
컴포넌트에 있어서 가장 중요한 순간은
--------생성---------
생성될 때
화면에 등장한 후(mount)
->> componentDidMount
-------업데이트--------
새로운 props를 받을 때
새로운 상태를 가질 때
새로운 상태를 갖고 난 후
->> componentDidUpdate
---------제거------------
화면에서 사라지기 전(unmount)
->> componentWillUnmount
매 중요한 순간마다 컴포넌트는 라이프사이클에 맞게 새로 렌더링 된다. constructor나 render에서 비동기(async await)을 사용할 수 없기 때문에 비동기를 만들어주기위해 라이프사이클을 활용한다.
JSX
1. JSX 문법을 도입하게 된 이유가 무엇이고 어떤 장점이 있을까
-> 선언형이고 직관적이라는 장점이 있다. JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다
2. JSX를 사용하지 않고 React를 사용할 수도 있을까
-> JSX를 사용하지 않고 React를 사용할 수도 있다. 하지만 직관적이지 못하므로 좋다고 할 수 없을 것 같다.
3. JSX는 하나의 엘리먼트로 감싸야한다.
-> 배열로 감싸도 실행된다 >> 고차함수를 쓰거나 선언형으로 보기 편하게 만들기 위해서이다.
4. 자바스크립트 코드를 적용할 때 {}안에 작성한다.
-> {}안에 자바스크립트 표현식만 들어갈 수 있다. >> 표현식 = 변수안에 저장될 수 있는 것들(if문은 사용할 수 없고 삼항연산자를 사용해야 한다.)
const tweet = <Tweet writer="김코딩">
{
if (nowLearning) {
return '리액트'
} else {
return '피파'
}
}는 늘 짜릿하네요
</Tweet>const tweet = <Tweet writer="김코딩">
{nowLearing ? '리액트' : '피파' }는 늘 짜릿하네요
</Tweet>삼항연산자를 잘 쓰면 재밌을 것 같아서 적극적으로 활용해보고 싶습니다.
5. DOM을 처음 배울 때 페이지 단위로 작업하는 방법과 비교해서, 컴포넌트 단위로 개발할 때의 장점은?
-> 처음에는 컴포넌트를 파일별로 만들어서 저장을 하면 좋다는 이야기를 듣고 '굳이 왜 힘들게 여러파일을 만들어서 컴포넌트를 만들까' 하는 생각을 했습니다. 하지만 리액트를 활용하여 코드를 작성하면서 그 이유를 깨닫게 되었습니다. 컴포넌트를 파일별로 만들게 된다면 컴포넌트 하나하나를 개별적으로 살펴볼 수 있고 다른 프로젝트에도 다시 활용할 수 있겠다는 생각이 들었습니다. 결론적으로 보면 재활용성이 용이하고, 직관적으로 파악할 수 있다는 것이 장점이 되겠다는 생각을 했습니다.
6. 하나의 컴포넌트에서 여러 개의 엘리먼트를 리턴하는 방법
-> fragment를 활용한다. 특정 컴포넌트에서 다른 컴포넌트에 있는 앨리먼트를 불러오려면 jsx 특성 때문에 div로 감싸진 하나의 앨리먼트가 오게된다. 이럴 때 fragment를 사용하면 겉에 감싸진 div 없이 앨리먼트를 리턴할 수 있다. 사용법은 불림을 받을 컴포넌트에 div 대신 React.Fragment를 넣어주면 된다.(출처: https://ko.reactjs.org/docs/fragments.html)
class Columns extends React.Component {
render() {
return (
<React.Fragment>
<td>Hello</td>
<td>World</td>
</React.Fragment>
);
}
}props vs state
1. props
-> 외부로부터 전달받은 값(입력값, 고정값)
2. <Tweet>나의 새 트윗</Tweet>이라는 컴포넌트 사용 방법이 있다고 가정할 때, 컴포넌트 내에서 '나의 새 트윗'이라는 문자열에 접근하는 방법은?
-> props.children을 검색하면 '나의 새 트윗' 값을 받아올 수 있다.
3. props를 다룰 때에 지켜야 하는 엄격한 규칙이 하나 있습니다. 무엇인가요?
-> 모든 react컴포넌트는 자신의 props를 다룰 때, 반드시 순수 함수처럼 동작해야 한다. 순수 함수란, 입력값을 바꾸려 하지 않고 항상 동일한 입력값에 대해 동일한 결과를 반환하는 것이다.
순수함수: 입력이 같을 때, 출력이 같다.(출력에 영향을 주는 것들은 모두 입력이다.), 부수작용이 없다.(No side-effects) 같은 입력 값에서는 같은 출력 값이 나와야한다. 조건에 따라 값이 바뀌면 안된다. 부수작용은 함수 안에서 값이 바뀌지 않더라도 부수적인 변수가 변하면 안된다는 이야기이다. 예를 들면 변수에 아무 영향력 없는 count 값을 줘서 count++를 하게되면 첫번째 실행할 때와 두번째 실행할 때, 값은 일정하지만 내부에 count값은 변하기 때문에 부수작용이 생긴다.
리액트에서 props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이며 자식 컴포넌트에서는 바꿀 수 없는 값입니다. 자식 컴포넌트를 함수 내부라 하고 부모를 외부라 하면 자식의 컴포넌트는 props를 바꾸지 못하기 때문에 순수 함수의 성질을 지녔다고 할 수 있겠습니다. >> 컴포넌트의 실행을 예측하기 위해서 의도된 설정입니다.(출처: https://velog.io/@algoorgoal/%EC%88%9C%EC%88%98%ED%95%A8%EC%88%98%EC%97%90%EC%84%9C-react-component%EB%A5%BC-%EA%B1%B0%EC%B3%90-hook%EA%B9%8C%EC%A7%80)
state
-> 내부에서 변화하는 값, 살면서 변할 수 있는 값, 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값.
state를 갖는 컴포넌트를 만들기 위해서는 클래스로만 만들어야한다.
state는 lifecycle문제 때문에 직접할당, 직접수정을 하면 안된다(push, unshift금지)(concat, slice, spread syntax를 사용해야 한다.)
setState를 통해 값을 갱신해야 새롭게 render가 되기 때문에 직접적으로 할당, 수정을 하면 render가 되지 않는다. 실제로 push를 사용하여 값을 갱신해보려 했는데 값이 push로 추가가 될 수 는 있으나 reRender가 되지않았다.
그 외
웹팩 : html, css, js등 여러개의 파일을 1~2개의 파일로 묶어서 정적인 상태로 저장한다.
-> js파일들 중 중복되는 기능들을 하는 파일들끼리 하나의 모듈로 만들어 소스코드의 규모를 줄이고, 재사용성을 좋게 하기 위해서이다.
