HTTPS
http + secure로 http 프로토콜 요청을 암호화한다.
기존의 http 요청중에 개인정보를 볼 수 있었는데 암호화로 내용을 볼 수 없게 된다.
- 인증서 : 데이터 제공자의 신원을 보장한다. 도메인 종속. 요청을 받으면 인증서의 도메인과 요청도메인이 일치하는지 확인하고 같다면 정상처리하지만 해커가 중간에 도메인이 바꾼다면 도메인이 같지 않기 때문에 요청처리에 문제가 생긴다.
- ca : certificate authority 공인인증서 발급기관.
- 비대칭 키 암호화: 다른키 한쌍으로 암호화, 복호화를 할 수 있다.
클라이언트 - 서버 통신과정(공개키로 보내고 비밀키로 확인할 수 있다.)
1.handshake
클라이언트가 요청을 보낸다. 서버는 공개키와 인증서를 보낸다
2.비밀키생성
비밀키로 만들 랜덤스트링을 보낸다. 클라이언트와 서버에 각각 세션키(비밀키)를 만든다.
3.상호키검증
세션키를 서버에 확인차 보낸다. 서버에서 확인하면 https로 연결된 것이다.
HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법입니다.
SSL, TLS는 무엇인가? SSL과 인증기관(CA)은 어떤 관계가 있는가?
SSL(Secure Socket Layers)은 웹사이트와 브라우저(혹은, 두 서버) 사이에 전송된 데이터를 암호화하여 인터넷 연결을 보안을 유지하는 표준 기술입니다. 이는 해커가 개인 정보 및 금융 정보를 포함한 전송되는 모든 정보를 열람하거나 훔치는 것을 방지합니다.
TLS (Transport Layer Security)은 가장 최신 기술로 더 강력한 버전의 SSL입니다. 그러나 SSL이 더 일반적으로 사용되는 용어이기에, 여전히 보안 인증서는 SSL이라 불립니다.
SSL과 TLS 두 가지 프로토콜은 TCP/IP 네트워크를 사용하는 통신에 적용되며, 통신 과정 에서 전송계층 종단간 보안과 데이터 무결성을 확보 할 수 있게 합니다.
HTTPS는 웹사이트를 SSL/TLS 인증서로 보안하는 경우 URL 창에 표시됩니다. 사용자는 브라우저 바의 잠금 기호를 클릭하여 인증서 발행, 웹사이트 소유 기업명을 포함한 인증서의 세부 내용을 확인할 수 있습니다.
SSL/TLS통신 과정
1.클라이언트가 요청
2.SSL/TLS Handshake 실행. ClientHello 메시지를 보내면서 이 메시지에는 클라이언트에서 가능한 TLS 버전, 세션 식별자, 암호 설정 등의 정보가 포함됩니다.
3.Server에서 암호화를 위한 인증서의 공개키를 내려준다. client는 이 공개키가 신뢰할 수 있는 인증서의 키 인지 확인한다.
4.서버는 ServerHello 메시지를 클라이언트에게 보냅니다. 여기에는 ClientHello 메시지의 정보 중 서버에서 사용하기로 선택한 TLS 버전, 세션 식별자, 암호 설정 등의 정보가 포함됩니다.
5.또한 Certificate 메시지를 보낸다. 여기에는 서버의 인증서가 들어있습니다. 이 인증서는 인증 기관에서 발급받은 것이며, 서버가 신뢰할 수 있는 자임을 인증합니다. 전송이 끝나면 ServerHelloDone 메시지를 보내 끝났음을 알립니다.
6.clinet 단에서는 해당 공개키를 신뢰한다면 이 client의 session key를 생성하여, 서버로부터 받은 공개키로 암호화하여 server로 전달합니다.
클라이언트는 서버에서 받은 인증서를 검증합니다. 유효 기간이 만료되지 않았는지, 신뢰할 수 있는 인증 기관에서 발급되었는지, 그 인증서가 해당 서버에게 발급된 인증서가 맞는지 등을 확인합니다. 서버를 신뢰할 수 있다고 판단하였다면 다음 단계로 넘어갑니다.
7.클라이언트는 임의의 pre-master secret을 생성한 뒤, 서버가 보낸 인증서에 포함된 공개키를 사용해 암호화합니다. 이렇게 암호화된 pre-master secret을 ClientKeyExchange 메시지에 포함시켜 서버에 전송합니다.
해당 서버는 서버에 있는 개인키를 통해 복호화를 하여 client의 session key를 확보하고, client가 준 cipherspec에서 서버가 허용하는 chipherspec을 client에 전달합니다.
서버는 전송받은 정보를 복호화하여 pre-master secret을 알아낸 뒤, 이 정보를 사용해 master secret을 생성합니다. 그 뒤 master secret에서 세션 키를 생성해내며, 이 세션 키는 앞으로 서버와 클라이언트 간의 통신을 암호화하는데 사용할 것입니다. 물론 클라이언트 역시 자신이 만들어낸 pre-master secret을 알고 있으므로, 같은 과정을 거쳐 세션 키를 스스로 만들 수 있습니다.
위 과정을 통해 server와 client는 동일한 session key를 가지게 되어 이후부터는 이 session key를 가지고 상호 암, 복호화를 수행합니다.
이제 서버와 클라이언트는 각자 동일한 세션 키를 가지고 있으며, 이를 사용해 대칭 키 암호를 사용하는 통신을 할 수 있습니다. 따라서 우선 서로에게 ChangeCipherSpec 메시지를 보내 앞으로의 모든 통신 내용은 세션 키를 사용해 암호화해 보낼 것을 알려준 뒤, Finished 메시지를 보내 각자의 Handshacke 과정이 끝났음을 알립니다.
인증에서 HTTPS 프로토콜을 사용해야만 하는 이유
HTTP보다 상대적으로 안전한 방법이고, 데이터 제공자의 신원을 보장받을 수 있기 때문입니다.
클라이언트는 데이터 제공자가 제공해준 데이터를 사용할 수밖에 없습니다.
클라이언트는 서버에 데이터 요청을 하고 이후 받은 데이터를 이용해서 화면을 렌더링하는 등의 작업을 해야 합니다. 그렇기 때문에 요청 및 응답을 중간에서 가로채는 중간자 공격에 취약합니다. '중간자 공격'은 클라이언트와 서버 사이에서 공격자가 서로의 요청, 응답의 데이터를 탈취 및 변조하여 다시 전송하는 공격입니다.
데이터가 중간에 다른 도메인을 거쳐서 전달되기 때문에 서버가 해당 데이터는 https://example.com 도메인에서 제공되었습니다.라는 추가데이터를 응답객체에 실어 보낸다면 '중간자 공격'으로 인해 다른 도메인에서 데이터를 받은 클라이언트는 데이터를 제공한 도메인과 전달받은 내용의 도메인을 비교하여 '중간자 공격'이 존재하는지 아닌지 확인할 수 있습니다. 물론 중간자 공격으로 인해 이런 추가 데이터 또한 변조할 수 있습니다. 따라서 해당 데이터를 암호화시키는 작업이 필요합니다.
암호화
HTTPS 프로토콜의 특징 중 하나는 암호화된 데이터를 주고받기 때문에, 중간에 인터넷 요청이 탈취되더라도 그 내용을 알아볼 수 없습니다. 기존에 배웠던 HTTP 프로토콜은 요청 및 응답을 탈취한다면 프로그램을 이용하여 아래와 같이 해당 요청으로 전달되는 데이터의 내용을 확인할 수 있습니다.
인증서
HTTPS 프로토콜의 또 다른 특징 중 하나는 브라우저가 응답과 함께 전달된 인증서 정보를 확인할 수 있다는 점입니다.
브라우저는 인증서에서 해당 인증서를 발급한 CA 정보를 확인하고 인증된 CA가 발급한 인증서가 아니라면 아래와 같이 화면에 경고창을 띄워 서버와 연결이 안전하지 않다는 화면을 보여줍니다.
이렇게 브라우저는 인증서의 도메인과 데이터를 제공한 제공자의 도메인을 비교할 수 있기 때문에 인증서의 도메인 정보와 데이터 제공자의 도메인 정보가 다른 '중간자 공격'을 감지하여 보안 위협으로부터 사용자 및 사용자의 데이터를 보호할 수 있습니다.
또한 이런 경고를 직접 보여줌으로써 브라우저들은 인증된 CA가 발급한 인증서를 이용하여 데이터를 제공하는 안전한 서버를 사용할 수 있게 사용자를 유도합니다.
hashing
어떠한 문자열에 임의의 연산을 적용하여 다른 문자열로 변환하는 것
- 모든 값에 대해 해시값을 계산하는데 오래걸리지 않아야한다. >> 너무 오래걸리면 서비스하는데 어려움이 있다.
- 최대한 해시값을 피해야 하며, 모든 값은 고유한 해시값을 가진다. >> 낮은 확률로 다른 기본값임에도 같은 해시값이 나오면 안된다.
- 아주작은 단위의 변경이라도 완전히 다른 해시값을 가져야한다. >> 1111, 111 이어도 두개는 비슷하면 안되고 다른 해시값을 가져야한다.
salting
암호화해야하는 값에 어떤 '별도의값'을 추가하여 결과를 변형하는 것
- 암호화만 해놓는다면 해시된 결과가 늘 동일(레인보우테이블에 저장된 해시값일 수 있다.)
해시된 값과 원래값을 테이블로 만들어서 디코딩하는 경우도 있다. - 원본값에 임의로 약속된 별도의 문자열을 추가하여 해시를 진행한다면 기존 해시값과 전혀 다른 해시값이 반환되어 알고리즘이 노출되더라도 원본값을 보호할 수 있도록 한다.
- 기존:암호화하려는 값 > 해시값
salt:암호화하려는 값 + salt값 > 해시값
주의사항
- salt는 유저와 패스워드 별로 유일한 값을 가져야한다.
- 사용자 계정을 생성할 때와 비밀번호를 변경할 때 마다 새로운 임의의 salt를 사용해서 해싱해야한다.
- salt는 재사용 금지
- salt는 db의 유저 테이블에 같이 저장되어야한다.
Cookie
쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법 중 하나이다. 그러므로 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있다. 그렇기 때문에 http의 무상태성을 상태를 가질 수 있게 해줄 수 있다.
쿠키는 세션아이디를 갖고있다. 쿠키는 브라우저에 저장되어있다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함됩니다.
cookie의 수명이 다하면(없어지면) session 전달이 되지 않는다.
특징
- 서버가 클라이언트에 데이터를 저장할 수 있습니다.
데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있습니다.이런 조건들은 쿠키 옵션으로 표현할 수 있습니다.
1-1. Domain 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다.
-> 서버 도메인과 요청 도메인이 일치하는 경우에만 쿠키를 전송한다.
1-2. Path 세부 경로는 서버가 라우팅할 때 사용하는 경로입니다. 만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는
/users/login이 됩니다.명시하지 않으면 기본으로 / 으로 설정되어 있습니다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능합니다. 하지만 /user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없습니다.
-> 서버와 요청의 세부경로가 일치하는 경우 쿠키를 전송한다.
1-3. MaxAge or Expires 쿠키가 유효한 기간을 정하는 옵션입니다.MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션입니다. Expires 은 MaxAge와 비슷합니다. 다만 언제까지 유효한지 Date를 지정합니다. 이때 클라이언트의 시간을 기준으로 합니다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다. 하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있습니다.
1-4. Secure 쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키전송 여부를 결정합니다.
만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송 할 수 있습니다.
1-5. HttpOnly 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가합니다.(https 와 상관없음) 명시되지 않는 경우 기본으로 false로 지정되어 있습니다. 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약합니다.
1-6. SameSite Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 됩니다.
Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다. scure옵션을 true로 설정해놓아야 https에 접근할 수 있다. 클라이언트 도메인과 서버 도메인이 다를경우 none으로 설정해야한다.
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 됩니다.이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.
쿠키를 이용한 상태 유지
서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있습니다. 하지만 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험합니다. 이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능합니다.
세션
서버가 클라이언트에 유일하고 암호화된 ID를 부여
중요데이터는 서버에서 관리, 쿠키에는 id만 암호화된 상태로 관리
-> 쿠키는 클라이언트에 정보를 저장하지만 세션은 서버에 중요 데이터를 저장하고 세션id만 클라이언트에 저장한다.
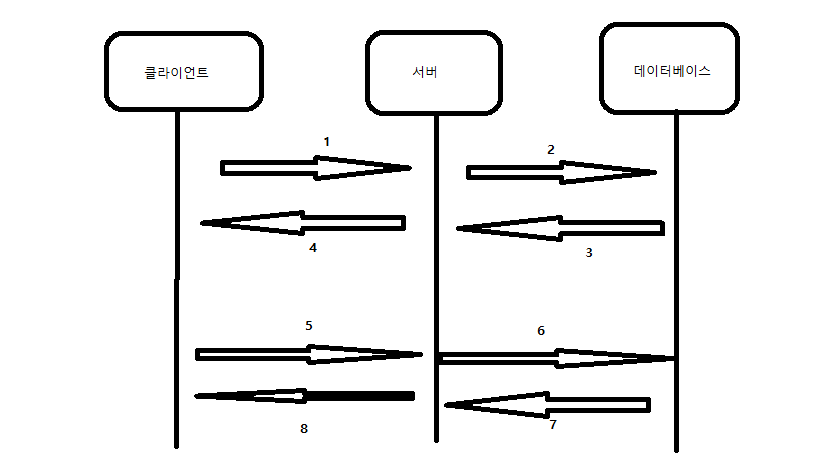
세션 다이어그램 정리

(출처: 내 손)
- userId, password로 정보 요청을 한다.
- db에 정보를 저장한다.
- 세션id를 반환한다.
- 쿠키에 암호화된 세션id를 저장한다.
- 다음 요청을 할때엔 세션id로 요청을 한다.
- 세션id를 확인하고 일치하면
- 요청에 대한 응답을 보내준다.
- 응답을 보내준다.
웹어플리케이션 시큐리티
개발자들이 웹사이트, 모바일 어플, 웹 api등을 만들때에 해커들의 공격을 막기 위해서 보안은 필수사항
여러가지 공격들
sql injection
xss
csrf
csrf
주소가 다른 사이트에서 요청을 조작한다.
공격을 하기 위한 조건
- 쿠키를 사용한 로그인
유저가 로그인 했을 때, 쿠키로 어떤 유저인지 알 수 있어야한다. - 예측할 수 있는 요청/parameter를 가지고 있어야한다.
request에 해커가 모를 수 있는 정보가 담겨있으면 안됨
막는법
- csrf 토큰 사용하기
서버측에서 csrf공격에 보호하기위한 문자열을 유저의 브라우저와 웹앱에만 제공 - same-site cookie사용하기
같은 도메인에서만 세션/쿠키를 사용할 수 있다.
key와 cert의 차이점
cert:공개키
key:비밀키
질문나왔던 내용
salt: 레인보우테이블에 저장된 해시값이 있기 때문에 기존의 암호값에 단어를 추가해서 해시값에 보안성을 강화한다.
해시함수는 인풋길이가 아무리 길어도 같은 길이의 해시함수변환값이 나온다. 단방향 암호화, 복호화는 사실상 안된다.
수업 후기
오늘 스프린트는 데이터베이스를 만들어서 시드값을 넣고 시드값을 서버와 연결하고 연결한 값을 클라이언트와 연동하는 과정, 그리고 로그인할 때 쿠키 요청, 로그아웃을 할 때 세션 초기화 등을 스프린트로 진행했다. 시드 값을 넣는데는 문제가 없었지만 서버에 세션의 어떤 위치에 어떤 키값으로 저장해야하는지 테스트케이스를 보고 찾느라 시간을 많이 소모했고, 하지만 origin이 다른 http 통신에서 값을 어떻게 세션에 갱신하는지 몰라서 반나절을 소모했다. 다른 origin에서는 요청에 쿠키를 저장하기 위해서 프론트 부분에 post와 get의 인자로 {withCredentials : true}를 추가해야하고, 서버는 express를 사용했는데 미들웨어를 사용해서 app.use(cors())를 주었지만 추가 조건으로
app.use(
cors({
origin: "https://localhost:3000",// 나의 주소, *를 적으면 에러발생
credentials: true,// 요청시 쿠키 저장을 하기 위해 추가
methods: "GET, POST, OPTIONS",// 테스트 케이스에서 정해진 메서드
})
);로 바꾸어 주었다. post 값으로 세션의 특정위치에 특정 값을 send 해주는 것만 잘했더라면 더 빨리 끝낼 수 있었는데 정말 아쉬웠다.
스프린트를 할 때마다 드는 생각이지만 스프린트는 절반 이상이 작성되어있는 상태에서 시작하는데 만약 처음부터 만들어야한다면 내가 할 수 있을까 라는 생각이 들었는데 할 수 있어야한다는 생각이 바로 들었다. 주말에 서버의 작동 원리?순서?를 알아보기위해 파일을 뜯어봐야겠다.
공부할 것
주말에 글 정리 하기
북마크에 있는 내용도 보기
인증서 발급 및 HTTPS 서버 구현 Advanced 보기
