
프론트엔드 개발자로 성장하기 위해 React JS 프레임워크 공부 할려고 한다. 먼저 환경 구축 해보자.
⚙️ 환경구축
- VisualStudioCode 설치.
- NPM 설치
📝 프로젝트 생성
Meta GitHub 중 React JS 프로젝트 생성 방법
위 링크는 2016년 이후에 React JS 프로젝트 생성할때 쉽게 만들수 있도록 배포 하였다. 꼭 들어가서 확인 해보시길 바란다.~~
명령어 : npx create-react-app 프로젝트명

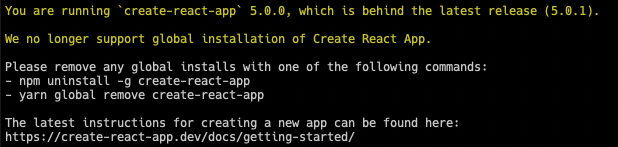
프로젝트 생성하다가 오류가 발생 하였다. 위 오류는 전역 설치를 지원하지 않는다고 한다. 그래서 npm uninstall -g create-react-app 실행하면 문제 해결~
💻 프로젝트 실행
명령어 : npm start