
💡 React와 Vue를 고민하다가 Vue를 공부해 보기로 하였다. 아무래도 카카오에서 React보다 Vue를 선호하고 코드도 훨씬 간결하고, JS와는 다른 새로운 언어이기 때문에 도전한다!
Vue란?
2014년도에 릴리즈를 시작으로 꾸준하게 업데이트 및 발전하고 있는 자바스크립트 프레임워크이다.
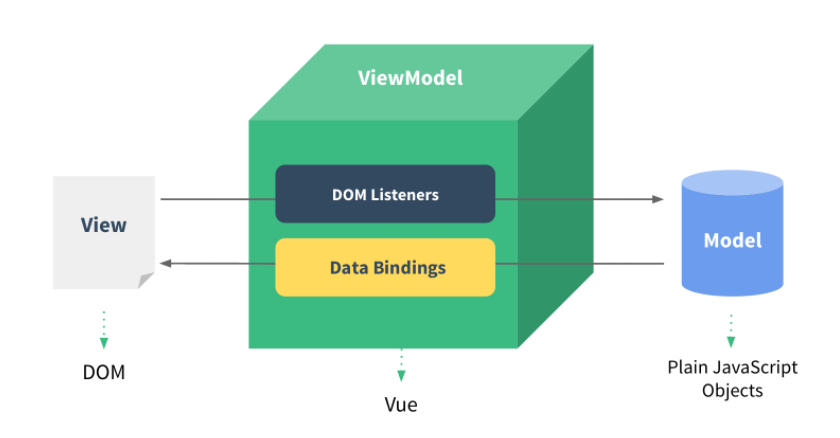
컨트롤러 대신에 MVVM(Model - View - ViewModel) 패턴을 이용한다.
MVVM이란?

Model View ViewModel 로 이루어진 개발 방식
- View : 보이는 화면
- Dom : html 문서에 들어가는 tag, class, attributes와 같은 요소
- Dom Listener : Dom 변경내역에 따라 즉각 반영하여 로직을 수행
- Model : 데이터
- Data Binding : View에 표시되는 내용과 모델 데이터 동기화
- View Model : 뷰와 모델의 중간 영역
Vue 시작하기
1. Node.js 설치
JavaScript 기반의 Vue.js를 브라우저가 아닌 환경에서 빌드하고 구동하기 위해서 설치를 해야한다.
설치를 진행 할 때 중간에 나오는 automatically install the necessary tools 를 체크하고 설치하길 권장한다.
2. VS Code설치
Visual Studio Code - Code Editing. Redefined 설치하기
OS환경에 맞추어 설치 진행하면된다. 코드작성 도구이다.
3. Vue.js 설치

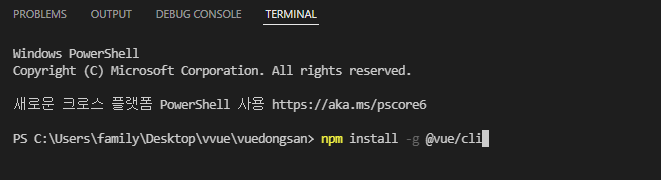
VsCode를 열고 터미널을 열고 아래와 같이 npm install -g @vue/cli를 입력하여 설치한다.

만약 npm어쩌고 에러가 발생하면 node.js를 지우고 다시 설치한다.
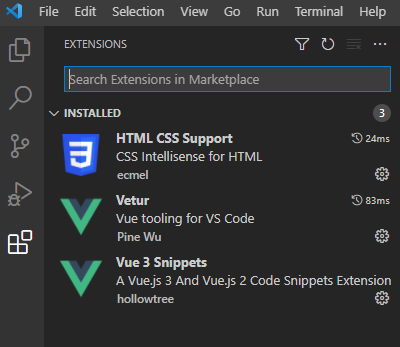
4. Extenstion 설치

위 그림처럼 기본적으로 3개의 플러그인을 설치한다.
5. 프로젝트 생성
원하는 경로에 폴더를 만들고 File -> Open Folder를 선택하여 해당 Folder를 연다.
이후 아래와 같이 vue create 프로젝트명을 terminal에 입력하여 프로젝트를 생성한다.

이후 다시 File -> Open Folder로 해당 프로젝트로 이동한다. 아래와 같이 해당 파일명이 굵게 표시되면 성공!

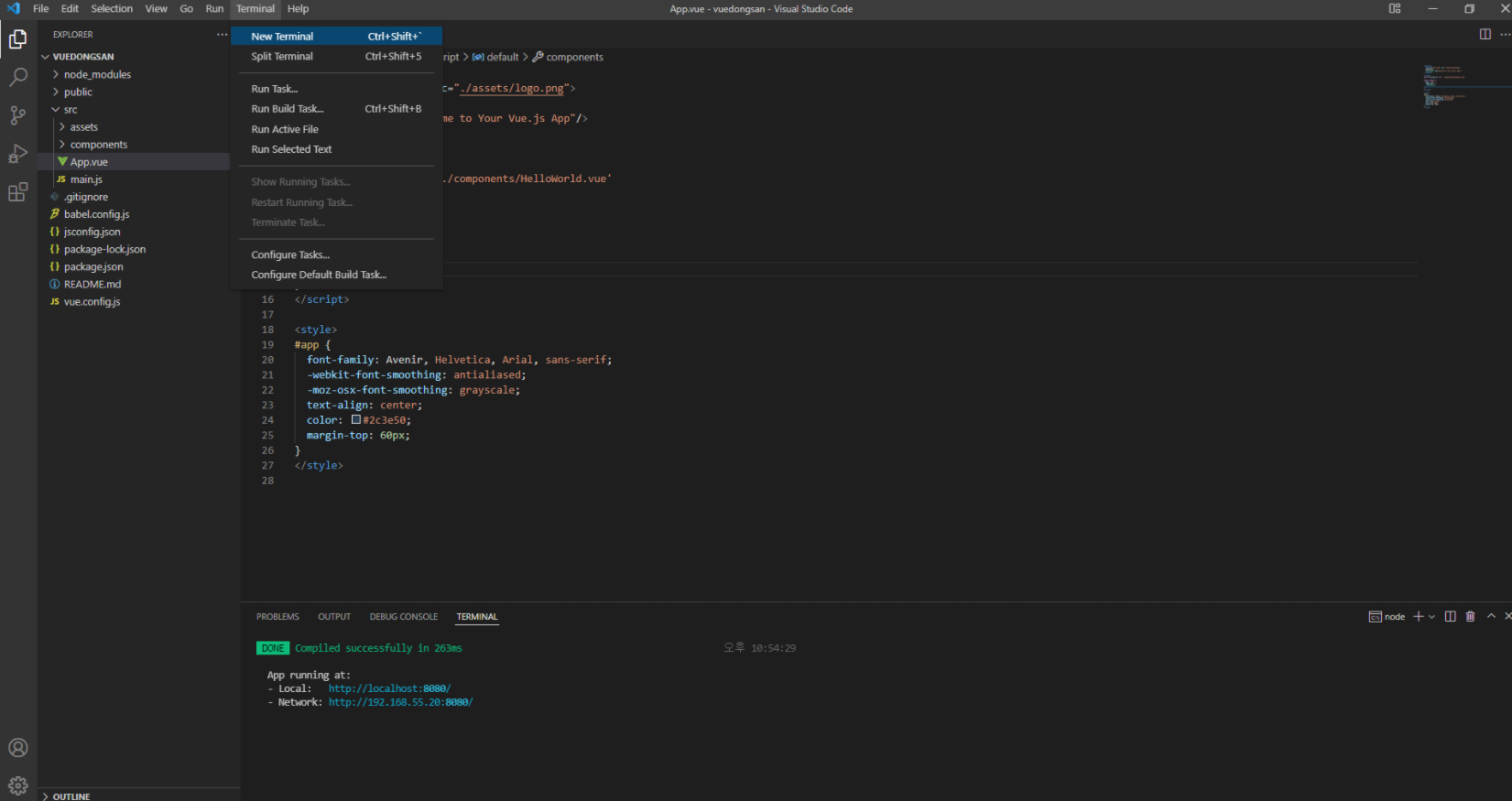
6. 프로젝트 구조
App.vue가 메인이다. 여기에다가 코드를 짜면된다. 이후 작성한 코드를 실행시키고 싶다면 터미널에 npm run -serve를 입력하고 나오는 주소에 접속하면 html화면을 볼 수 있다.
Vue는 크롬 및 web브라우저가 해석 할 수 없는 언어이다. 이를 main.js가 변환작업을 하여 html로 만들어 준 후 브라우저에 띄우는 방식이다. public을 열어보면 index.html이 있는 것을 확인 할 수 있다.
node_modules 안에는 각종 라이브러리, 툴이 담겨있다.
package.json에는 버전을 관리하는 코드들이 담겨져 있다.
해당 포스트는 https://www.youtube.com/channel/UCSLrpBAzr-ROVGHQ5EmxnUg 에 있는 vue강의를 참고하여 작성하였습니다.