Goal
함수형 컴포넌트와 함께 사용되는 React의 중요한 개념인 Hooks에 대해 알아보자
함수형 컴포넌트
Hooks가 등장하기 이전에는 Class를 기반으로 하는 클래스형 컴포넌트를 사용해왔다.
그런데 클래스형 컴포넌트는 코드의 재사용이 어렵고 연관성이 없는 로직을 하나의 생명주기 메서드에서 구현해야 하는 등의 한계가 존재했다.
React v16.8에서 Hooks이 등장함에 따라 기존 Class형 컴포넌트에서의 라이프 사이클 메서드와 같은 기능을 함수형 컴포넌트에서도 사용 가능해졌다.
React 공식 문서에서도 함수형 컴포넌트 + Hooks의 조합을 권장하고 있으니 Hooks에 대해 알아보도록 하자.
Hooks
React v16.8에서 처음 등장한 개념으로 기존 Class 바탕의 코드를 작성할 필요 없이 여러 React의 기능을 사용할 수 있게 되었다.
useState
useState Hook은 Class형에서의 this.setState와 유사한 개념이다. 하지만 상태를 읽는 것과 쓰는 것을 한번에 할 수 있다는 차이가 있다.
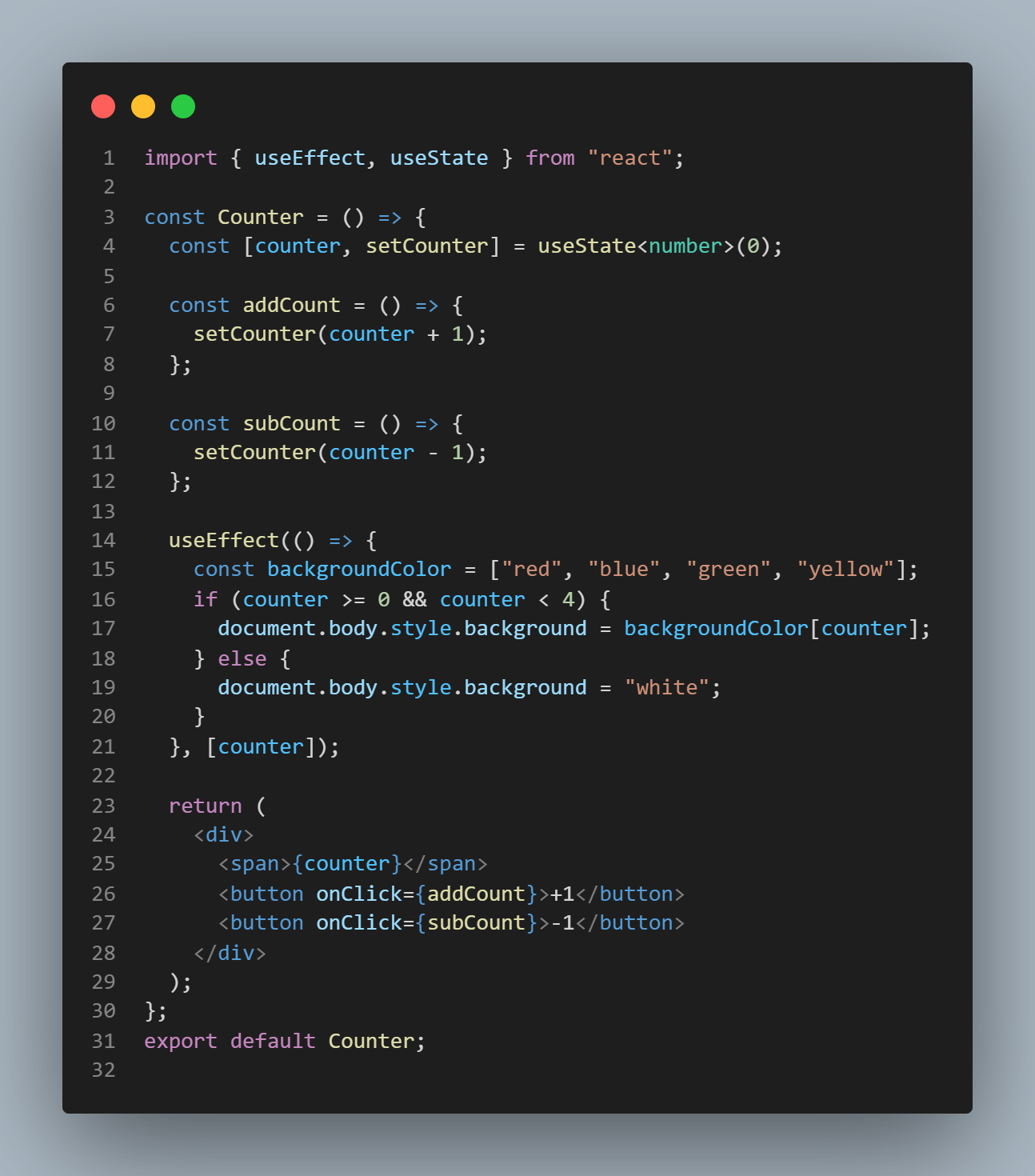
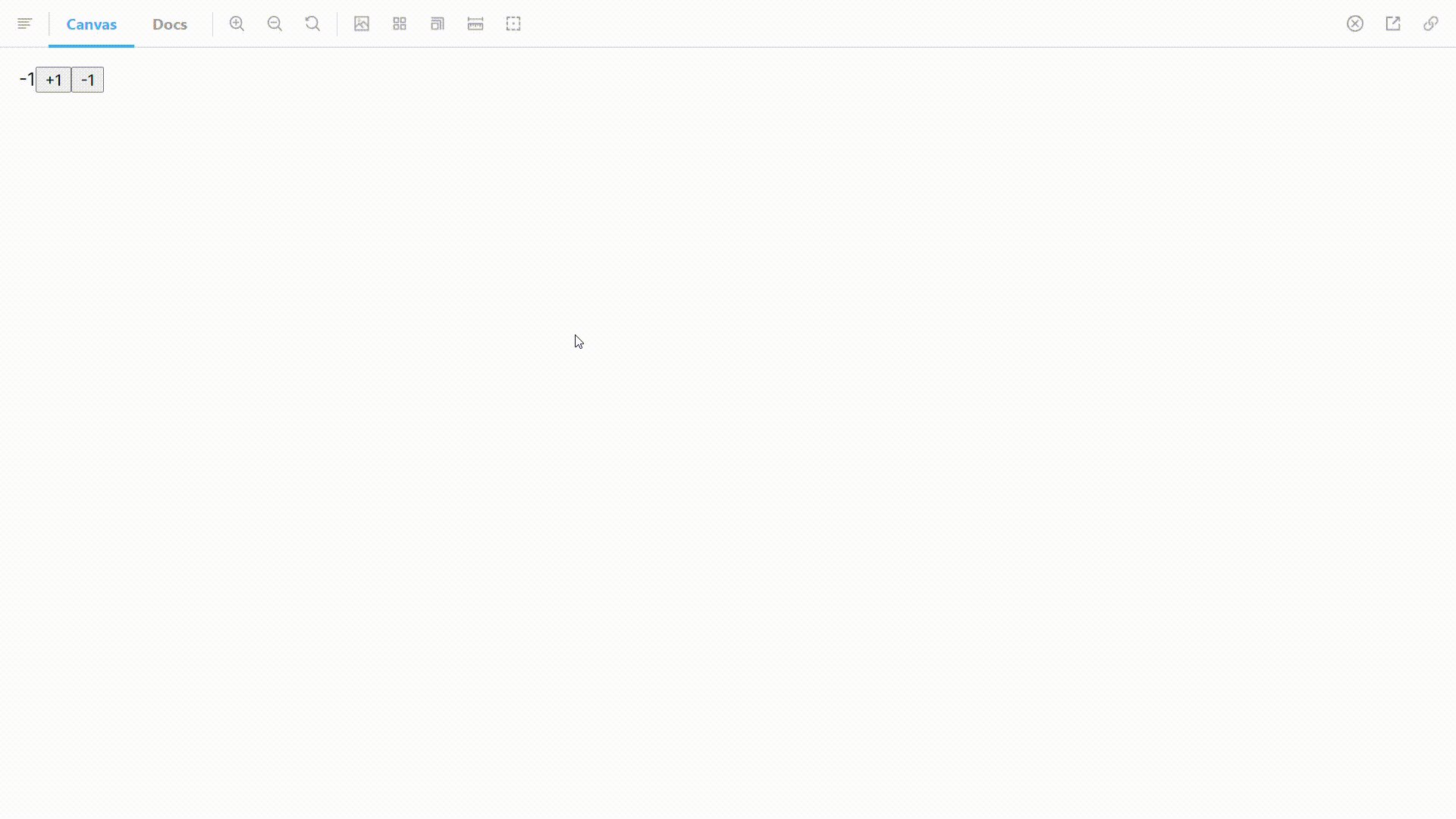
counter 예제를 통해 useState에 대해 조금 더 자세히 살펴보자.


위의 Counter 컴포넌트는 counter라는 state를 선언하고 버튼을 클릭할 때마다 state의 값을 1씩 증감 시키고 있다.
useState를 선언하는 방법은 위에서 보다시피 구조 분해 할당 방식으로 선언하는 것이 일반적이다.
const [counter, setCounter] = useState<number>(0);
// counter의 초기값은 0
// setCounter는 counter의 상태를 바꾸는 setter 함수이다. useState는 초기 state를 지닌다. 위의 Counter 예제에서 사용된 useState의 초기 counter state는 0이다.
setState는 state의 값을 설정하는 setter 함수이다
예제에서의 addCount와 subCount 두 함수는 각각 counter에 1을 더하고 뺀 값으로 state를 바꿔주고 있다.
즉 useState는 초기 state를 하나 가지며 setState를 통해 state를 재설정하는 상태 관리 Hook이라고 정의할 수 있다.
useEffect
useEffect Hook은 컴포넌트가 렌더링 된 이후에 수행해야 하는 작업을 나타낸다. useEffect는 callback 함수와 dependency를 받는다.
React는 useEffect의 callback함수 (Effect)를 기억했다가, 컴포넌트가 렌더링 된 후에 함수를 실행할 것이다.
다시 한번 Counter 예제를 통해 살펴보자.


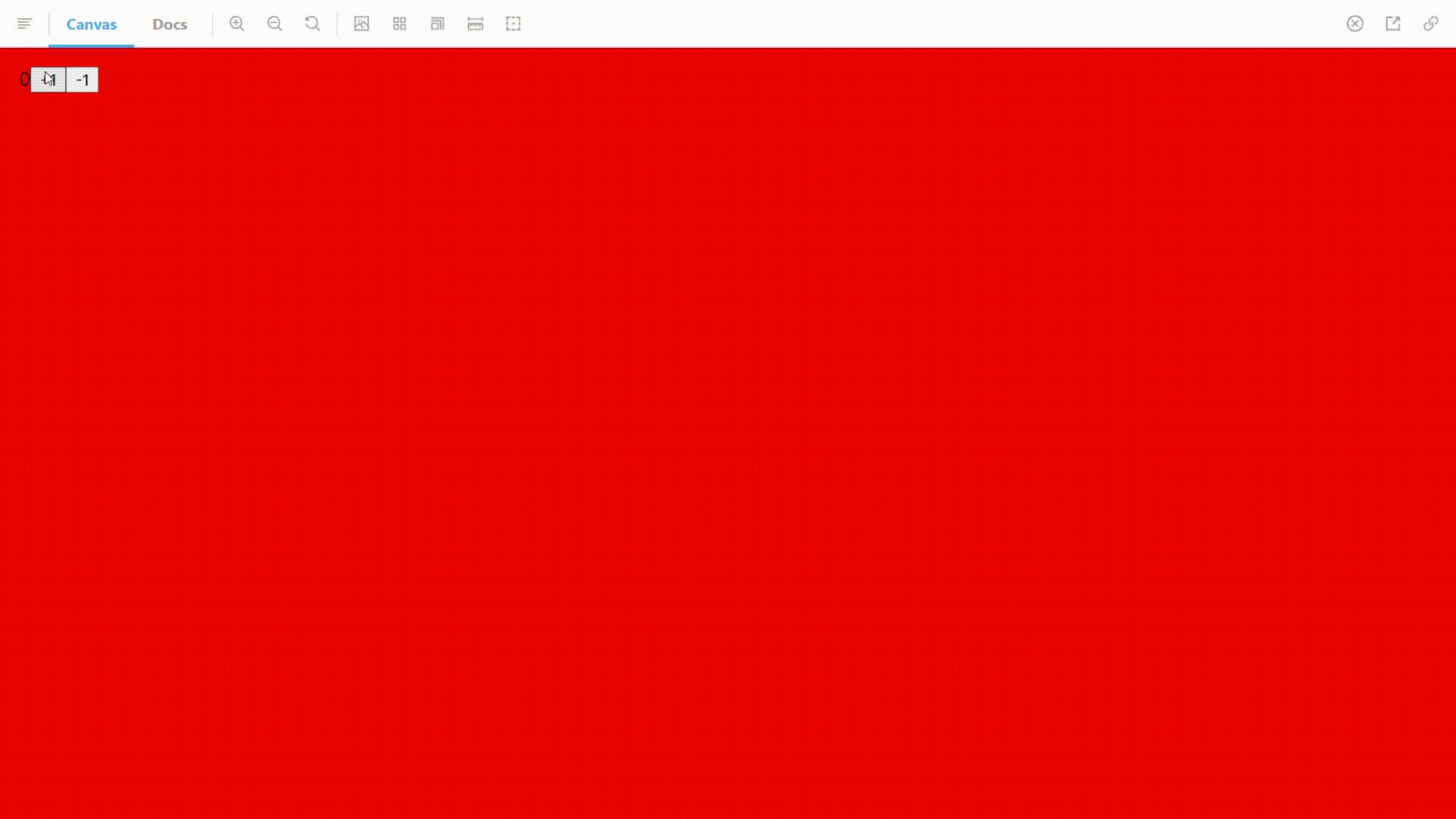
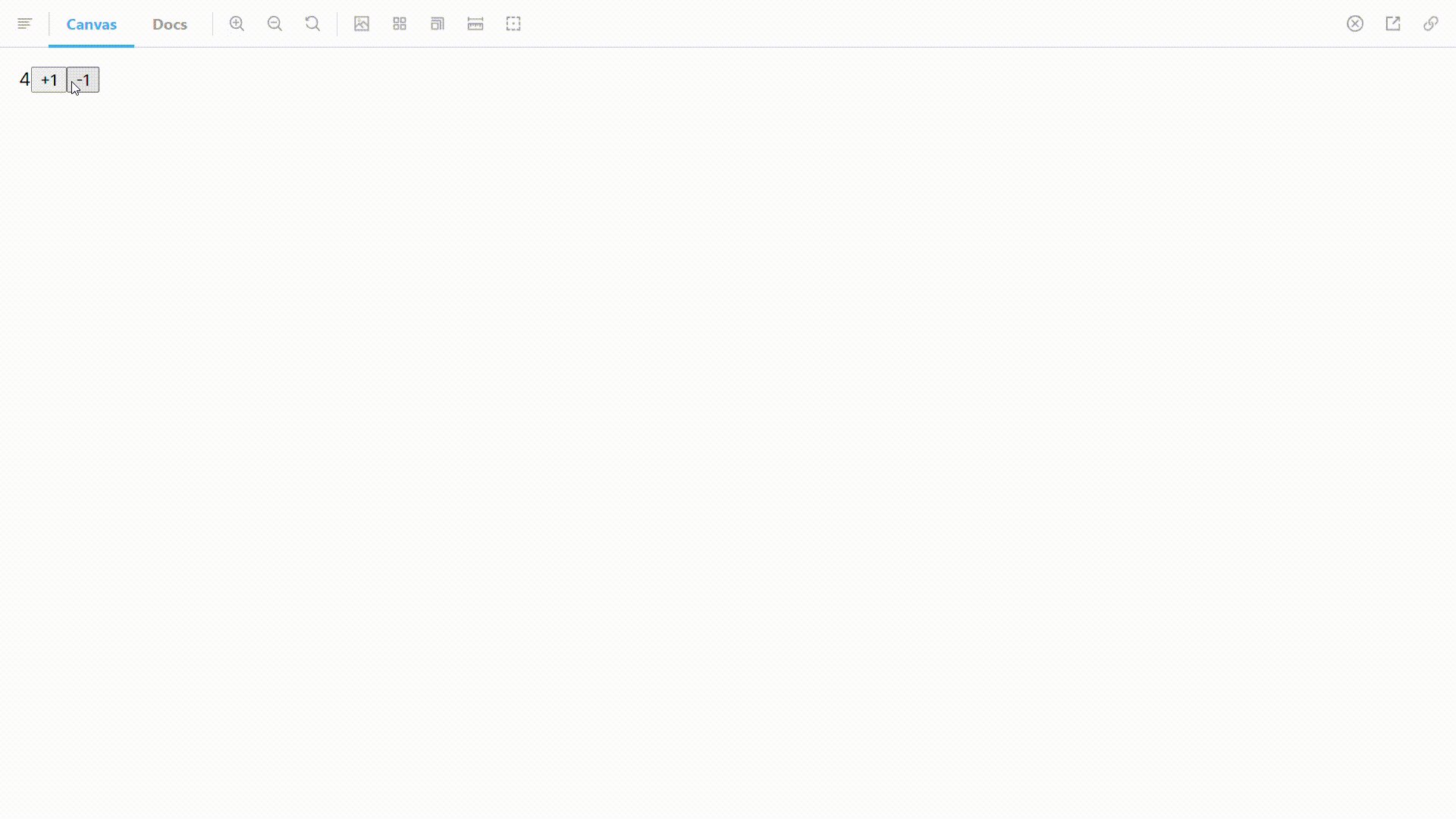
Counter 예제에서의 useEffect Hook은 body의 배경 색을 바꿔주는 함수가 들어있다. Counter가 변할 때마다 그에 맞도록 배경 색이 바뀌는 것이다.
한 가지 주목해야 하는 점은 바로 dependency이다.
useEffect는 의존성 배열을 받는다. 의존성 배열 내의 요소가 변할 때마다 effect 함수를 실행한다.
의존성 배열에 빈 배열이 들어 있다면 처음 컴포넌트가 렌더링 되는 시점에만 effect 함수가 실행된다.
의존성 배열이 없다면 페이지가 렌더링 될 때마다 effect 함수를 실행하기 때문에 비효율적일 수 있다.
이 의존성 배열을 관리하는 것은 항상 조심해야 한다. 의존성 배열이 필요 없어 보여서 지웠는데 서버에 요청을 필요할 때가 아니라 계에에에에에ㅔㅔㅔ속 보내는 일이 생길 수도 있다.
정리하자면 useEffect는 컴포넌트가 렌더링 될 때마다 effect 함수를 실행하고 의존성 배열을 통해 선택적으로 그 시점을 관리한다.
Summary
이번 포스팅에서는 React의 Hook 중 가장 자주 사용되는 useState와 useEffect에 대해 알아봤다.
useState는 상태를 관리하고 useEffect는 컴포넌트 렌더링이 된 후에 effect 함수를 실행한다.
React의 Hook은 이 두 개가 끝이 아니다. 더 많은 Hooks가 존재한다.
다음 포스팅에서는 useRef, useCallback, useMemo에 대해 다뤄볼 예정이다.
