React를 사용하다 보면 상위 컴포넌트로부터 데이터를 잘 전달받았는지, 현재 어떤 데이터를 가지고 있는지 등을 확인 하기 위해서 console.log를 자주 쓰게 된다.
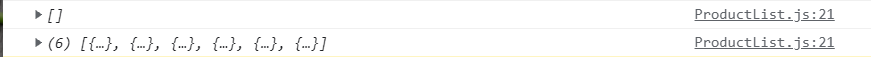
componentDidMount에서 받아온 state값을 로그로 찍는다고 했을 때, 바로 값이 받아와지는 것이 아니라, 아래 사진처럼 빈배열이 먼저 찍히고, 그 다음에 받아온 값이 찍힌다.
 이렇게 데이터가 전달되는 타이밍이 각각 다르기 때문에 데이터의 흐름을 잘 이해하기 위해서는 LifeCycle에 대해서 이해를 하고 있는 것이 중요하다.
이렇게 데이터가 전달되는 타이밍이 각각 다르기 때문에 데이터의 흐름을 잘 이해하기 위해서는 LifeCycle에 대해서 이해를 하고 있는 것이 중요하다.
LifeCycle이란?
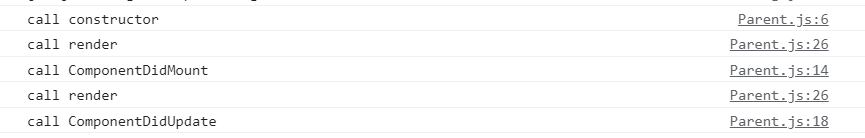
전체적인 흐름
- 생성자 호출
- render 호출
: 여기서console.log(this.state.list)을 하면,[]을 리턴 - componentDidMount
: render 후 딱 한 번 호출, 여기서 fetch로 data를 받아온다면
render의console.log(this.state.list)이 data를 리턴 - render 호출
: 받아온 데이터를 넣어서 다시 render - componentDidUpdate
: render로 엘리먼트를 찍다가this.setState()가 불리는 함수를 만나거나,
props의 값이 변경되면 실행
조건부 렌더링
위 LifeCycle을 보면 알 수 있듯이
componentDidMount에서 데이터를 가져오는 경우, didMount가 실행되기 전에 state값은 빈배열을 리턴한다. 만약, render안에 state값을 이용해서 기능을 작동하게 하는 js가 들어있다면 아무 값이 들어오지 않은 상태이므로 에러가 발생할 수 있다. 따라서 조건에 따라 렌더링을 해주어야 한다.
componentDidMount가 실행되기 전, state가 아무 값을 가지고 있지 않을 경우에는 아무것도 하지 않고, componentDidMount가 실행되고 나서 state가 값을 가지고 있을 때에 해당 부분을 렌더링해주면 된다.
조건을 만족할때 / 하지 않을 때 둘 다 명시할 경우
class Login extends React.Component {
render() {
return(
<div>
{isLogin ? (<h1>Login Sccess!</h1>) : (<h1>Login Failed</h1>)}
</div>
)
}
}조건을 만족할때만 명시할 경우 생략식
class Login extends React.Component {
render() {
return(
<div>
{isLogin && (<h1>Login Success!</h1>)}
</div>
)
}
}