소규모의 단기 프로젝트를 하다보면, 프론트엔드가 디자인을 맡는 경우가 종종 있어서, 간단한 Figma사용법을 알아두면 좋을거 같다는 생각이 들었다.
1. 도구 사용법

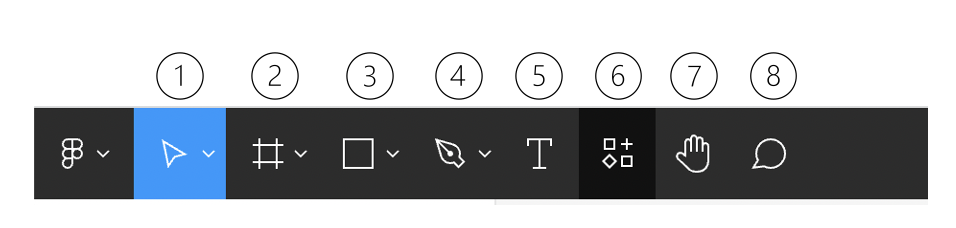
① 움직이거나 크기 조정할 때
② 보통 Frame선택할 때 사용
→ 휴대폰, 태블릿, 데스크탑, 노트북 사이즈 별로 선택할 수 있는 프레임 존재
③ 도형 선택
④ 직접 그릴경우 사용(아이콘 만들 수 있음)
⑤ 텍스트
⑥ 플러그인(아이콘, wireframe등) → unsplash 플러그 추천(이미지)
⑦ 전체 잡고 움직일 때 사용
⑧ 코멘트 (개발자와 소통할 때 사용) → 저장해야할 이미지나 궁금한점 작성하여 소통

-
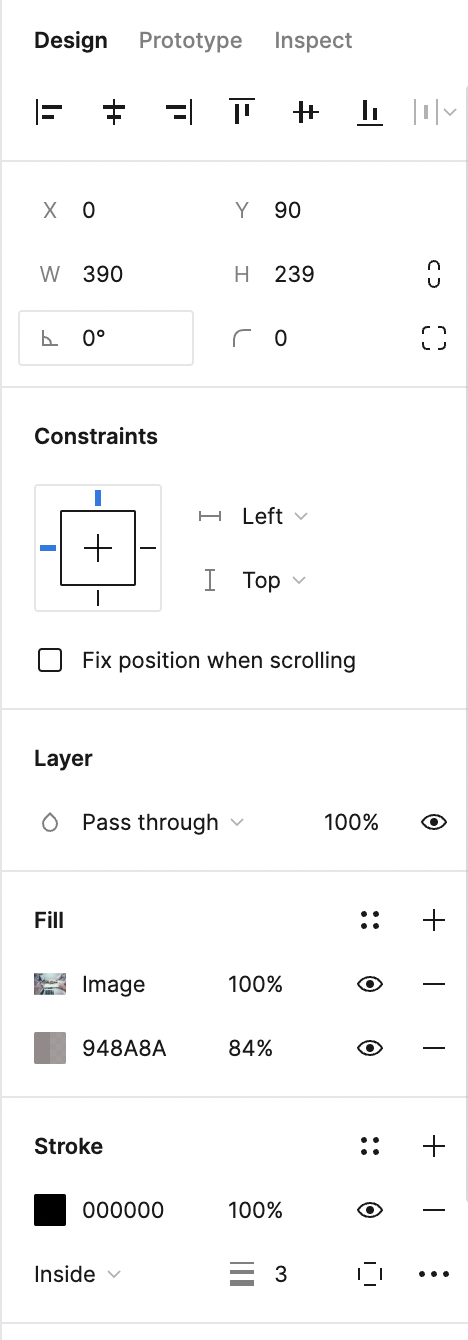
constraints: 위치 잡기(만약, 메뉴바 밑에 고정하고 싶은 경우 bottom에 클릭)
-
Layer: 투명도
-
Fill: 색깔 (4개 점 클릭하여 자주 쓰는 색상 지정해놓을 수 있음) → 나중에 공통 부분 수정에 편리함
-
Stroke: 테두리 줄

-
Effects: 그림자 효과 존재
-
Export: 이미지로 저장할 수 있는 기능
2. Figma 커뮤니티 활용
[자주 이용하는 커뮤니티]
- icon kit
- wireframe kit
- ui kit
[꿀팁]
- 공통으로 사용하는 부분은 컴포넌트화로 만들기 → 수정 용이
- 여러개 세로 혹은 가로로 정렬하는 경우 Auto Layout 활용
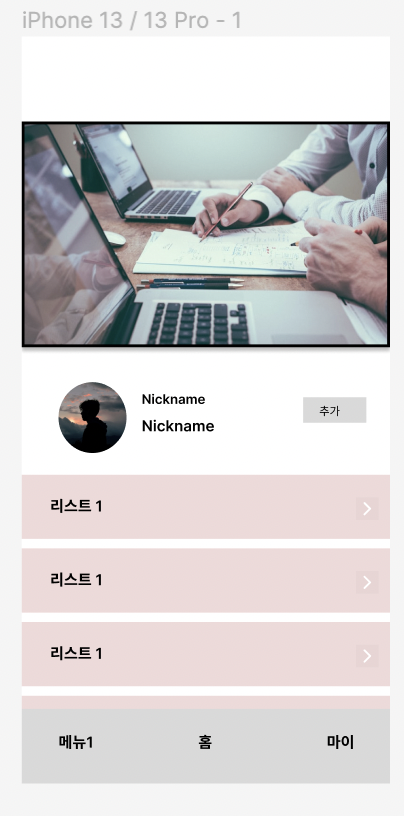
[실습]

3. 프로토타입
- 화면의 움직임을 코드 구현전에 파악할 수 있음
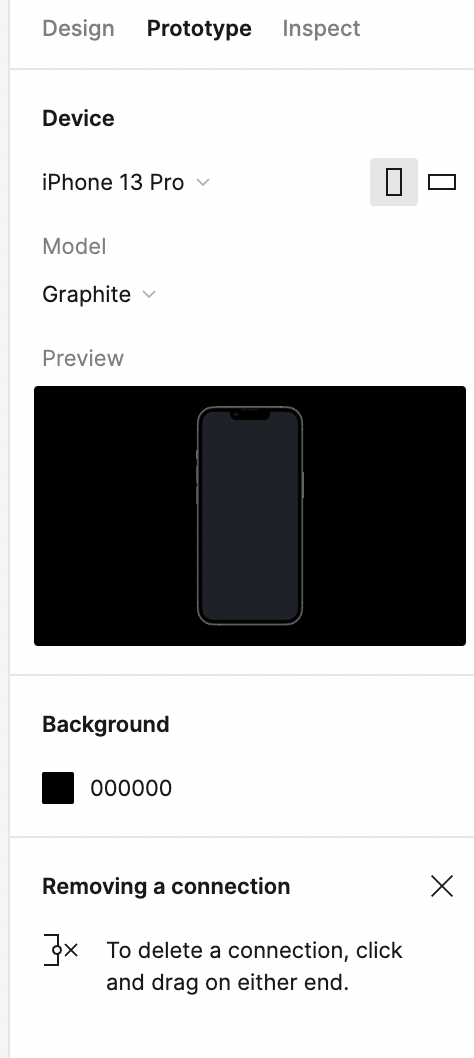
[프로토타입 탭]

[사용법]

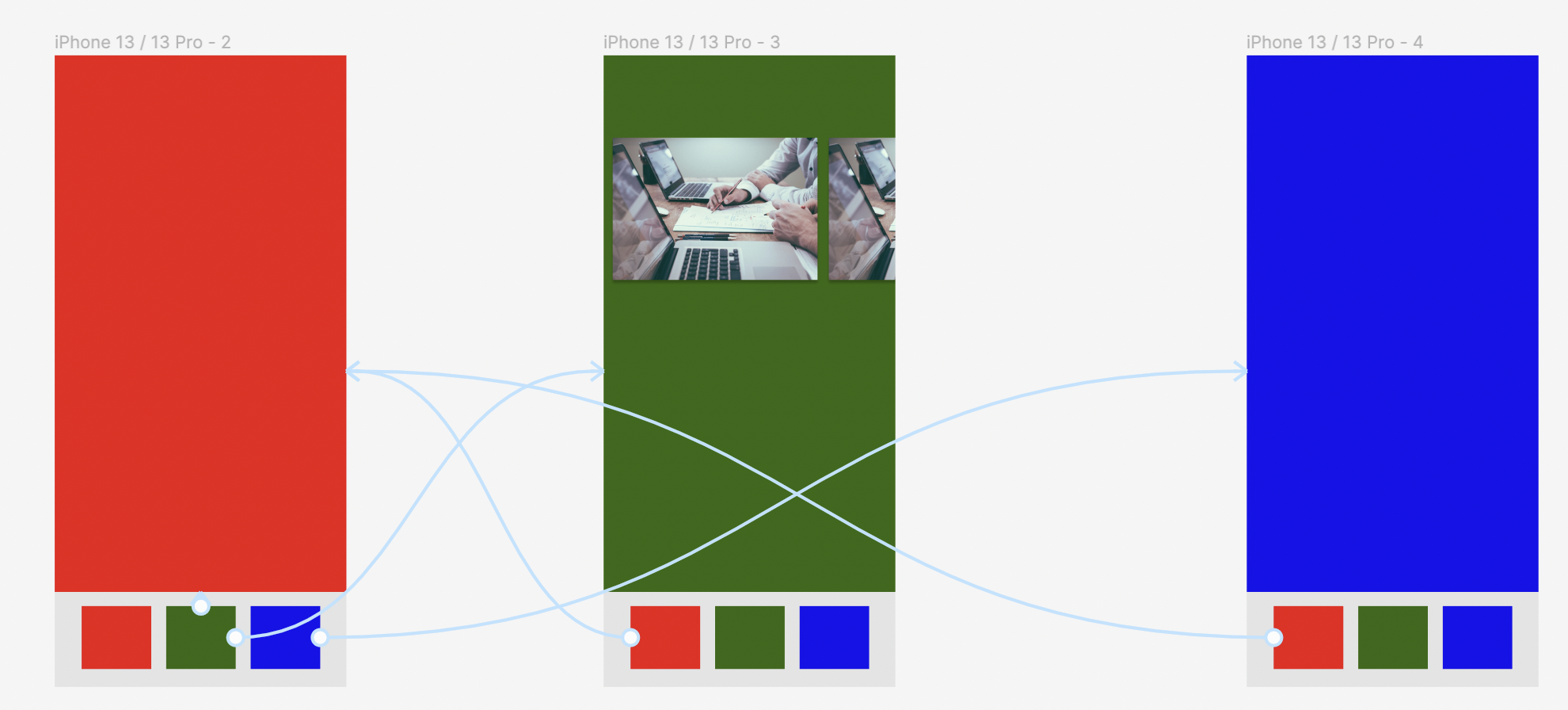
이런 식으로 방향 표시하면,

진짜인것처럼 볼 수 있음