설치법
--typescript = 미사용시 작성 안해도 됨
$ yarn create next-app . --typescript개발 모드 & 프로덕션 모드
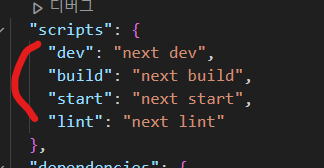
- dev = 개발모드로서 개발시 편리하게 변경사항이 반영 되도록 Hot reloading을 지원
- build = 배포 용도로 프로젝트를 빌드
- start = build를 통해 만들어진 프로젝트를 실행하는 명령어. 실제 배포 환경과 동일 (build된 내용이 없으면 실행이 안됨)
페이지
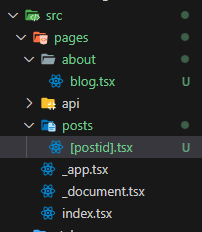
pages 폴더 내부에 구조에 따라 원하는 폴더, 파일을 만들어준다.

라우팅
리액트에서 사용하는 react-router-dom을 사용하지 않고 next는 파일 기반 라우팅을 함 즉 페이지의 구조, 파일에 따라 라우팅
파일의 이름에 따라 라우팅이 되는것을 볼 수 있다.




동적 라우팅
- 동적 라우팅을 시키고자 하는 파일 이름을 대괄호로 감싸고 원하는 이름을 넣는다.
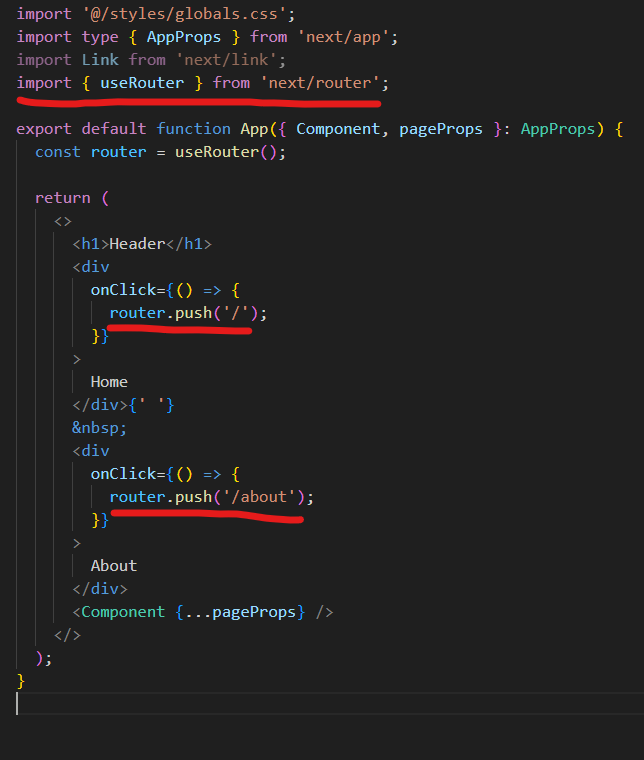
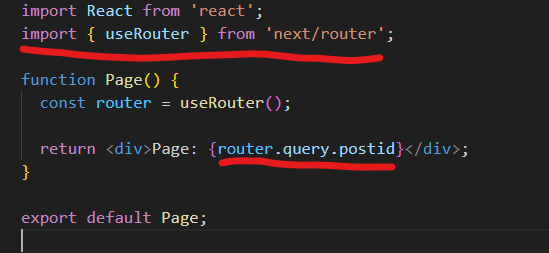
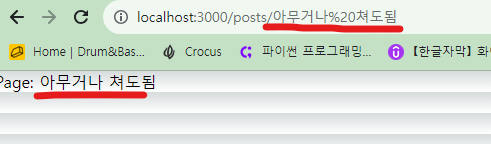
- useRouter라는 next제공 hook을 사용해
{router.query.파일이름} 으로 사용가능



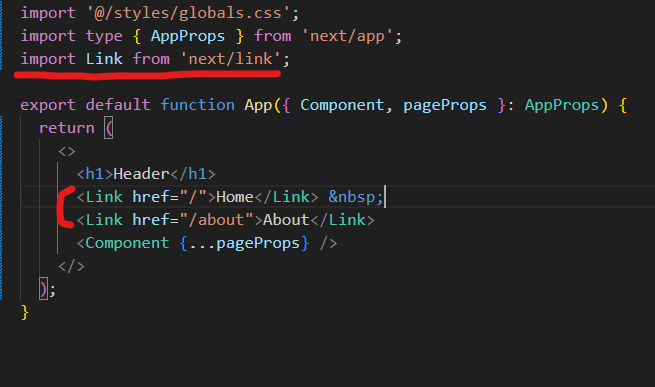
Link
Link 내부에 href="/컴포넌트" 작성하면 끝


Router
리액트의 useNavigate와 동일
router.push 로 사용가능