최종프로젝트가 시작되었다. 프로젝트 결과물이 캠프 수료증이 될 수도 있고 이후에 포트폴리오로도 활용할 수 있기 때문에 높은 완성도를 요구한다. 그래서 기획에 평소보다 더욱 공을 들이고 시간을 많이 썼다. 기획 및 팀 소개, 팀 리소스 등을 팀노션 페이지에서 확인 가능하다.
https://www.notion.so/NullDjango-449a1765cb4446c69d2d86a19495bbde
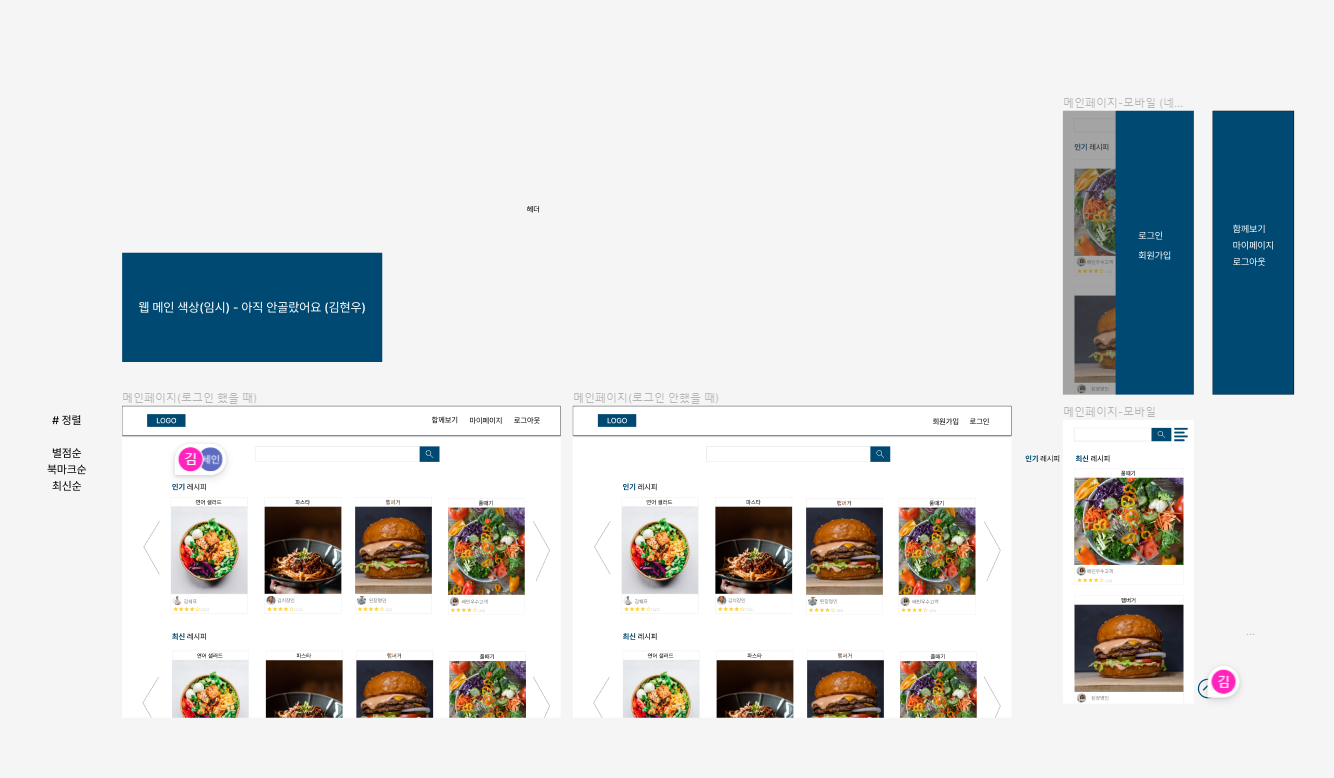
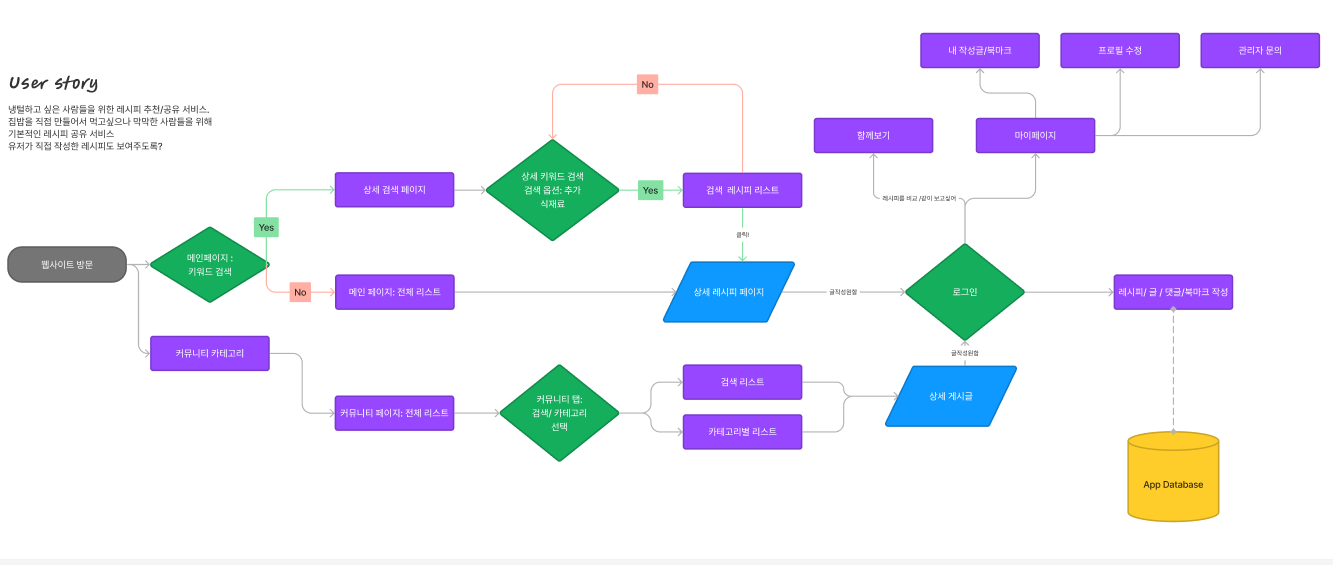
1. 와이어프레임 및 유저 플로우
이번엔 결과물을 배포하고 실제 유저들의 사용 및 피드백까지 받아 완성도를 높이는 것이 매우 중요하기에 유저 플로우도 작성하게 되었다. 다만, 유저 플로우를 작성해 본 적이 없기 때문에 회의 진행 중에 와이어 프레임을 그려 오히려 프로젝트 전체의 큰 틀을 잡아놓고 유저 플로우를 작성하기로 협의되었다.
전체 와이어프레임 중 메인페이지 쪽 일부를 발췌한 것이고, 자세한 아래 링크에서 확인 가능하다. 프론트 담당하시는 분들이 모바일 쪽 반응형 웹사이트를 제작할 수 있다고 하셔서 우선 어플이 아닌 모바일 사이트도 구현을 해보기로 했다.
https://www.figma.com/file/74aww79C77yFj35nZRFFte/%EC%99%80%EC%9D%B4%EC%96%B4%ED%94%84%EB%A0%88%EC%9E%84?type=design&node-id=0-1&mode=design&t=nakqcr27jDRpLScN-0
와이어프레임을 작성하면서 시간을 많이 썼기 때문에 상대적으로 유저 플로우를 작성하는데는 수월했다. 유저들이 실제 사용에서 사이트 내에서 어떤 식으로 흘러갈 것인가를 생각해줘야 했는데, 우리 같은 경우는 실제로 구현할 기능에 대해서도 백과 프론트 사이의 의견 교환을 통해 구현 방식이나 가능성에 대해 재고를 해봐야 했기에 유저 플로우보단 와이어프레임을 먼저 작성하는 것이 맞았던 것 같다. 유저플로우는 아래 링크에서 확인
https://www.figma.com/file/E1p4l5rLzqMst2glyhTJj9/%EC%9C%A0%EC%A0%80%ED%94%8C%EB%A1%9C%EC%9A%B0?type=design&node-id=0-1&mode=design&t=mEiOvj3GNEeOsZol-02. ERD 설계
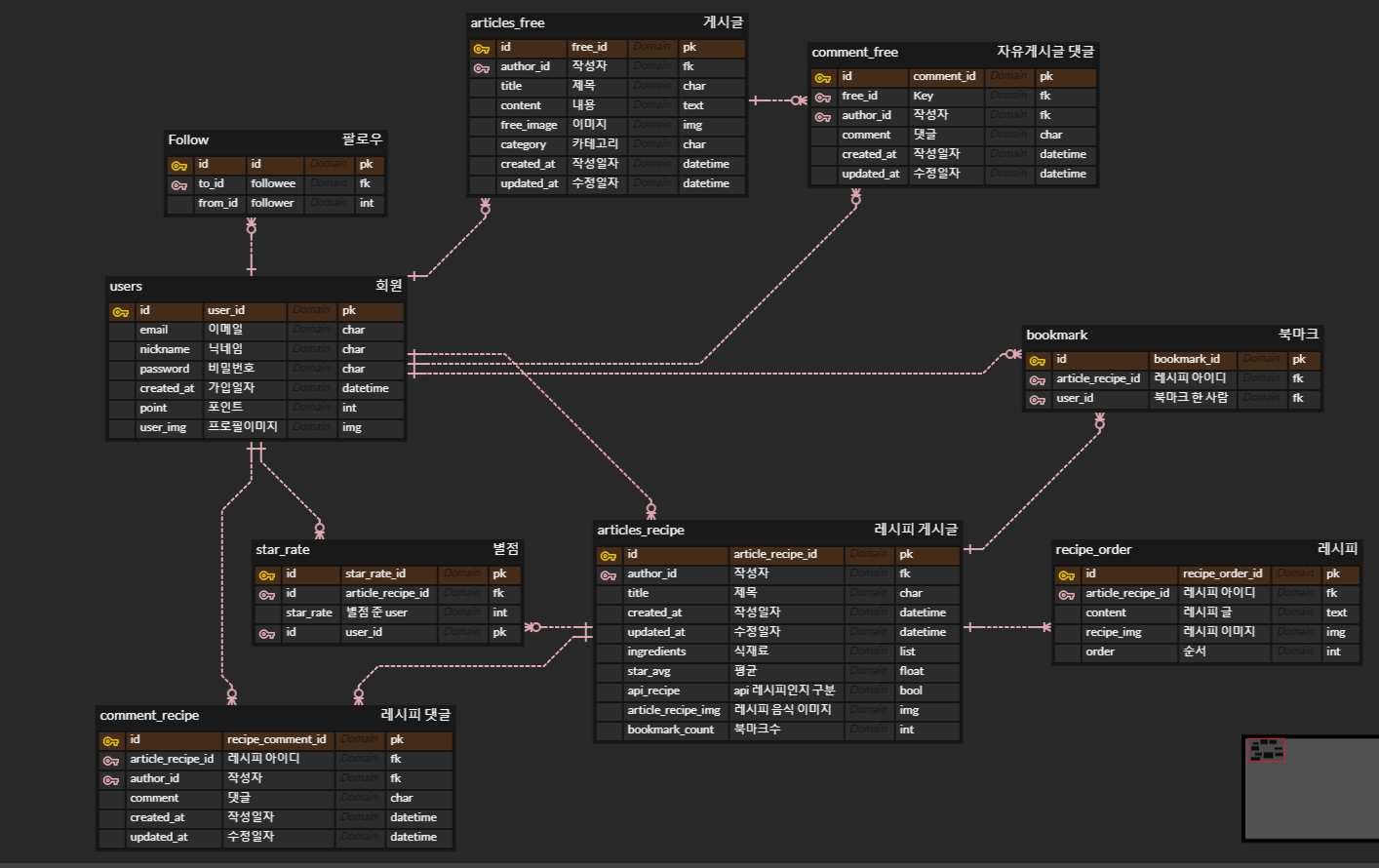
프로젝트를 기획하면서 가장 큰 고민은 AI를 어떻게 활용할 것인가와 오픈 api 소스를 활용했을 때 그것을 어떻게 적용하느냐의 문제였지, 기본적인 user모델과 article 모델에선 전과 크게 차이가 없어서 ERD 설계는 be에서 작성 후 간단한 피드백을 가진 뒤 완성되었다.
https://www.erdcloud.com/d/N4fJfb2dzKt8Mytf5
3. API 설계
와이어프레임 이후 두번째 난관에 봉착했다. 우선 생각해줘야 할 것도 많았고(request body, response의 data 및 오류 등) 앞서 기획을 작성하면서 레시피 article에서 레시피 각각의 과정을 recipe 필드 내에 전부 집어넣기가 애매해서 recipe order 라는 새로운 필드를 일대다 관계로 연결해주었는데, 일단 개념은 모두가 이해했지만 시도해보지 않았던 방법이라 프론트 단에서 어떻게 data를 전달해주고 백에서는 어떻게 응답해줄 지에 관한 고민이 조금 있었다. json형태로 데이터를 보내주면서 order 같은 경우에는 딕셔너리로 감싸서 보내준다는 느낌으로 되었는데 잘 될지는 모르겠다.
https://www.notion.so/2348824ac44846ebadb7feb019630974?v=d885ceee2f274226a19c741dd09ebefc
일단 프로젝트 S.A는 이렇게 마무리하고 제출했는데, 이후에 백단에서 인원분배 및 기능에 대한 얘기가 다시 나왔고 그로 인해 기획이 조금 수정될 수도 있을 것 같다. 이 글을 언제 확인할 지는 모르겠지만 팀노션에 팀회의록도 계속해서 추가되고 기능 구현에 대한 체크리스트, 트러블슈팅에 대한 내용도 계속해서 추가될 것이니 팀 노션을 한 번 씩 확인해주셔도 좋을 것 같다. 또한 팀 노션을 하나씩 채워나가면서 프로젝트가 성공적으로 잘 진행되어 마무리된다면 매우 만족할 것 같다.