Module not found: You attempted to import ../img/1.jpg which falls outside of the project src/ directory. Relative imports outside of src/ are not supported
img 태그 안에 경로를 설정해줬는데 위와 같은 오류 메시지가 떴다. 이미지를 src 폴더 밖에서 불러온 게 문제라고 하는데 왜 문제가 되는지 궁금해서 찾아보았다.
이미지를 불러오는 경우가 3가지가 있다.
1. 이미지 태그에 src속성으로 바로 설정
2. 이미지를 import해서 사용
3. css 파일에서 background-image로 사용
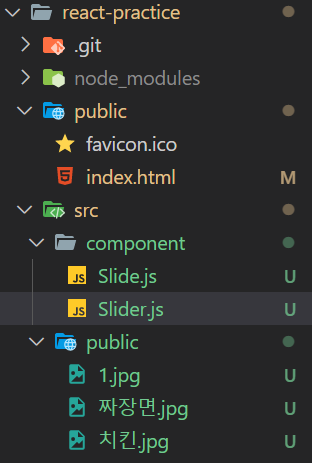
2번과 3번의 경우에는 이미지가 src 폴더 안에 있어야 한다. 1번의 경우는 public 폴더 아래(index.html과 동등하거나 하위 위치)에 있어야 한다.

처음에 public 폴더에 이미지들을 넣어주고 import 해서 사용했는데 오류가 나서 위와 같이 수정하니 잘 동작했다.
img 태그에 src 설정의 경우는 컴파일이 완료된 이후에 public/index.html 기준으로 이미지를 불러온다.
그러나 js파일에 import 하거나 css 파일에서 background로 사용되는 경우는 컴파일 시 이미지 자체도 포함되어 진행되기 때문에 문제가 생기는 것이다. import로 엮인 js, css 등등의 컴파일은 src 파일 안에서만 이뤄지므로 src 폴더 안에 이미지를 넣어주어야 한다.