
프로젝트를 진행하던 도중에 추가 기능으로 Tooltip이 필요로 하였기에 이렇게 제작하는 기회가 되었다. 사실 이전까지는 이미 많이 알려진 라이브러리를 사용해서 툴팁을 사용했지만, 사용할 기능에 비해서 제공하는 것이 너무 과하다고 생각하였다. 그래서 이번 기회에 필요한 기능들만 포함한 툴팁을 직접 구현해보자! 하여 직접 만들게 되었다.
먼저 요구사항은 다음과 같다!
- 툴팁이 Content를 가리지 않을 것
- 상하좌우 위치를 선택할 수 있을 것
- Mouse Enter 시, 약간의 시간 대기, Mouse Leave 시, 바로 사라질 것
이렇게 적어보니, 흔한 툴팁이다...
아참! 본인은 React를 개발할 때, styled-components를 사용하여 개발 중이다! +__+
구조 설계
먼저, Tooltip을 이용할 Tag를 가리지 않아야 한다. 여기서 2가지의 방법이 존재하였다.
- Tooltip을 띄울 Component의 좌표를 직접 계산하여 띄우는 방법
- Tooltip을 띄울 Component를 감싸주거나, 해당 태그 다음 줄에 작성하여 띄우는 방법이다.
본인은 후자를 선택하였다. 또한 후자 방법인 경우, 많은 툴팁 라이브러리에서는 다음과 같은 코드를 사용하고 있었다.
<Tooltip message="검색" direction="right">
<Btn src="/icons/1x/search.png" alt="검색" />
</Tooltip>Tooltip 이라는 Component가 대상 Component를 감싸주는 형태이다. 본인도 이 방식을 이용하여 구현해봤다. 그렇다면, React구조는 자연스럽게 다음과 같이 된다.
const Tooltip = ({children, message})=> {
return (
<Container>
{children}
<Content className="tooltip">{message}</Content>
</Container>
);
}외부에서 Tooltip으로 감싸준 component는 children으로 들어갈 것이다. 그리고 해당 코드에 대한 style은 다음과 같이 작성된다.
const Container = styled.div`
position: relative;
width: fit-content;
height: fit-content;
&:hover > .tooltip,
&:active > .tooltip {
display: block;
}
`;
const Content = styled.div`
display: none;
position: absolute;
z-index: 200;
`;components를 감싸주는 Container는 내부 component의 크기에 맞추도록 하였고fit-content, 기본적으로 tooltip은 display: none 상태였다가 Container에 Mouse Hover할 시에, display: block이 되도록 작성하였다.
Animation
Animation은 단순하게 생각하여 작성했다.
const tooltip = keyframes`
0% { opacity: 0; }
40% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 1;}
`;animation이 1초라고 가정하여, 0.5초까지는 투명상태, 그 이후로 Tooltip이 보여지게 하였다. 이 animation 효과와 mouse hover을 적절히 이용하면 내가 원하는 효과가 나올 것이라고 생각하였다.
좌표 계산
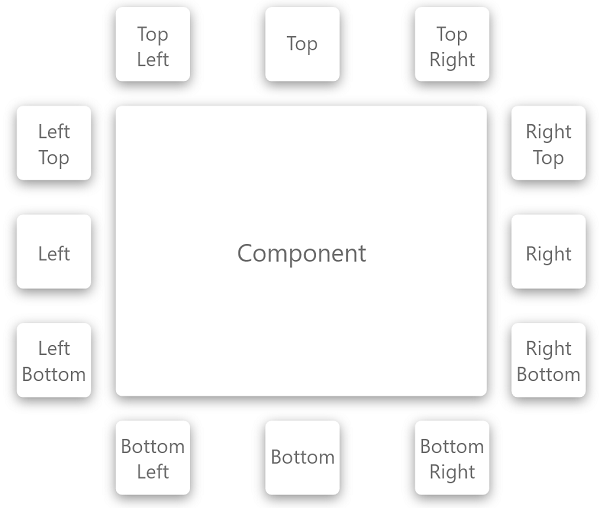
Tooltip이 component를 가리지 않기 위해서는 해당 Tooltip의 좌표를 계산해야 한다. 본인은 나중의 tooltip의 재활용성을 위해서 방향을 여러가지로 분리하였는데, 총 12개의 방향을 고려하여 제작하였다.

위 사진과 같이 계산하여 12개 방향의 direction props 인자로 Tooltip의 위치를 이동할 수 있게 제작하였다. 위 계산 과정은 top, left, transform: translate(x, y) 를 사용해서 계산하였다.
스타일링
이제 Tooltip 동작에 필수적인 기능들은 전부 제작하였으니, 이쁘게 꾸며주면 끝난다! 그렇게해서 나온 결과물이다.
<Tooltip message="검색" direction="right">
<Btn src="/icons/1x/search.png" alt="검색" />
</Tooltip>
마치며
- 연속 Tooltip 기능?
Google Calendar과 같이, 연속된 Component와 같은 경우는 마우스를 다른 Component로 이동해도 기존 Tooltip 대기 시간이 없다는 점이다. - 가볍다
역시 라이브러리보다 직접 개발해서 쓰는 것이 가볍게 느껴지는 것 같다 0__0!! 그리고, 구조를 알고있으니 얼마든지tooltip.js만 수정한다면 디자인을 수정할 수 있다. (편--안)
.
.
.
툴팁을 만드는 각자의 방법은 어떤가요?

참고가 되었어요!! 감사합니다