프로젝트를 진행하던 도중에 어떤 필요한 기능을 개발해야되는 상황이 오게되었다.
그런데 해당 프로젝트가 private로 진행되고 있다면 어떻게 해야할까? 🙄
먼저 본인은 예전부터 계속 봐왔지만 사용할 일이 없었던, Github Package Registry를 택하게 되었다.
해당 글은 GitHub 패키지 저장소 호스팅: GitHub Package Registry 시작하기 큰 도움을 받아 작성하게 되었습니다.
Github Package Registry란?
GitHub Packages is a software package hosting service that allows you to host your software packages privately or publicly and use packages as dependencies in your projects.
About GitHub Packages - GitHub
Javscript를 많이 다루면서 NPM을 주로 사용하는데, NPM은 Public이 무료 플랜이고, Private로 넘어가는 순간, 구독을 해야하는 경우가 많다. 그렇기 때문에, 사내 비공개 프로젝트를 진행할 때, 무료 플랜을 사용한다면, 어쩔 수 없이 다른 프로젝트의 코드를 복붙(Copy-Paste)하거나, 필요한 기능을 다른 프로젝트로 결합시키는 수 밖에 없다. 하지만, 이렇게 복붙한 기능에서 수정할 사항이 생긴다면, 해당 기능을 가진 모든 프로젝트를 수정하게되는 불상사가 일어날 수 있다. (생각만해도 끔찍하군요!)
그렇기에 이 Github Package Registry를 사용하는 것은 나에게는 단비와 같은 일이였다..!
- 해당 서비스는 구독제이며, 무료 플랜에는 일부 제한이 있을 수도 있습니다. 플랜 정책 보기
시작하기
Access Token 생성 💿
먼저 조건이 필요합니다. 우리가 자주 사용하는 Github 계정과 Package Registry에 접근할 수 있는 Access Token이 필요합니다!
Github Settings -> Developer settings -> Personal access tokens 와 같은 경로로 이동해줍시다.



그리고 난 후에, Generate new token을 클릭하여, 자신의 Password를 입력해줍니다. 그럼 이제 어떠한 권한을 이 Token에 부여할지 선택을 할 수 있습니다!
저는 기본적으로 repo, write:packages, delete:packages를 선택하였습니다.
이제 생성을 누르면 목록에 Token값이 적혀있을건데, 현재 화면에서 벗어나게 되면 두 번 다시는 볼 수 없으니 바로 복사를 해줍시다. 😀
사용자 인증 🤪
- per-user config file (~/.npmrc)을 사용하려면 아래를 추가해준다. 만약 파일이 없다면 생성해주면 된다!
<Your_Access_Token>자리에 아까 복사한 토큰을 넣어주자.
//npm.pkg.github.com/:_authToken=<Your_Access_Token>- NPM에 로그인방식으로 인증하려면 아래와 같다.
$ npm login --registry=https://npm.pkg.github.com
> Username: <User_Name>
> Password: <Your_Access_Token>
> Email: <Your_Email>환경설정 🔧
본인 같은 경우에는 monorepo 패턴을 사용해서 앞으로 다른 프로젝트에서 사용할 packages를 모아두는 방식을 채택하였다. 본인 기준으로 프로젝트를 구성하면 다음과 같다.
Monorepo ─┬─ .gitignore
├─ .package.json
├─ src
│ └─ index.js
└─ packages
├─ module_1
│ ├─ .npmrc
│ ├─ .package.json
│ └─ src
│ └─ index.js
└─ module_2
├─ .npmrc
├─ .package.json
└─ src
└─ index.js먼저 위 방식은 yarn의 자체 기능인 workspace를 사용한 구조이며, 패키지별로 전부 per-project config file인 .npmrc 라는 파일이 존재한다. 해당 파일에는 아래와 같이 적혀있다.
@<조직명 또는 개인>:registry=https://npm.pkg.github.com/여기서 @ 뒤에는 반드시 Github Organization 또는 개인의 ID가 와야한다!
만약
@NB/registry...과 같이 적어준다면@NB/package-name과 같은 패키지는 다운로드할 때, npm 저장소가 아닌 GitHub Package Registry에서 찾아서 다운로드하겠다는 의마가 됩니다.
패키지배포 🎢
프로젝트를 배포하기 위해서는 GitHub Package Registry에 배포할 프로젝트의 package.json을 수정해야합니다. 파일을 열어주신다음에 아래 조건에 맞게 수정해주세요!
- private 필드를 제거해주세요.
- name 필드에서 앞부붙에
@altmshfkgudtjr/와 같이 추가해주세요. 물론 전부 소문자이여야 합니다. - repository 필드가 만약 요약되어 있다면, 다음과 같이 명시적으로 표시해주세요.
"repository": {
"type": "git",
"url": "https://github.com/altmshfkgudtjr/Monorepo"
},- version 필드를
0.0.0으로 시작해주세요. (Optional) - author, description, license 필드들을 채워주세요.
- main 필드에 해당 패키지를 시작할 파일을 지정해주세요.
- file 필드는 패키지가 포함될 파일을 설정하는 곳입니다. 또는
.npmignore파일을 통해서 배포하지 않을 파일/폴더를 작성할 수 있습니다. - Github Registry로 배포하기 위해서 아래 적혀진 필드를 추가해주세요.
"publishConfig": {
"registry": "https://npm.pkg.github.com"
},여기까지 왔다면, 이제 거의 다왔습니다 🛶
이제 터미널을 켜고, 배포할 package의 경로로 이동해줍니다. 그리고 다음과 같이 입력해주세요.
npm publish 또는 yarn publish. 만약 패키지를 재배포할 때에는 package.json 파일에서 직접 수정하거나 npm version patch 을 통해서 version을 0.0.1 올릴 수 있습니다.
패키지 특정 버전 제거 🪓
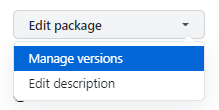
특정 버전의 패키지를 삭제하기 위해서는 해당 package 페이지로 이동해줍시다.
그리고 아래 사진과 같이 Edit package -> Manage versions 를 클릭하여 원하는 Version을 삭제할 수 있습니다.


마치며
사실 GitHub Package Registry를 이렇게 이용하기 전에는 새로 개발해야 할 기능이 또 하나의 프로젝트급으로 커져나갈게 뻔히 보였기 때문에, 정말 고민이 많았다. 이걸 하나의 프로젝트로 만들게 되면, 추후 유지보수에 머리카락이 뽑혀나갈 것을 알기에 이렇게 시간을 써가며 적용시켜 보았고, Monorepo 방식도 처음 써보게 되었다. 그리고, 현재 프로젝트에 위 구조를 적용시킬 수 있도록 엄청 도움이 많이 된 musma의 기술블로그.. 너무나도 감사합니다! 😄