본 프로젝트는 2020년 12월 한달동안 설계 및 디자인을 마치고 개발을 진행한 포트폴리오 사이트입니다. 이번 글을 통해서 현재 포트폴리오가 나오기까지 어떤 과정을 거쳐왔고, 어떤 점에 대한 고민이 있었는지에 대해 작성해보려고 합니다.
Key Point:
- UI/UX에 대해서, 특히나 웹 접근성에 대해서의 고민
- 나 자신에 대해서 어떻게 보여줄까?
- 완성도와 안정성 높이기
나의 포트폴리오 사이트
현재 포트폴리오 웹사이트가 나오기 전까지 몇 개의 포트폴리오가 존재하였습니다.
NB Portpolio-2019
처음으로 만든 사이트는 단순히 기존에 존재하는 해외 템플릿을 수정하여 배포한 것인데, 직접 만든 것이 아니기에 애정이 그렇게까지 크지도 않기도 하고 전체적인 구성이 마음에 드는 것이 없었습니다. 그렇게 나온 것이 두 번째 포트폴리오 사이트입니다.
NB#Log-2020


위 사이트를 제작할 때부터 NB#Log라는 단어가 생겨났습니다.
저의 닉네임인 NB에 기록을 뜻하는 Log를 합쳐서 NB#Log가 탄생하였습니다!
이 때, 단순히 NBLog로 합치게 되면 되면 시각적으로도 사용자에게 의미를 전달하기가 어렵다고 생각하여, 두 단어를 분리해야된다고 생각하였습니다. 그래서 제가 평소에도 중요하다고 생각하는 사용자와 개발자간의 상호작용 또는 연결점을 # 으로 표현하기로 생각하였습니다. 마침 4개의 선이 겹쳐서 연결된 것처럼 보이지 않나요? 😆
또한, 2020년부터 React나 Vue와 같이 상태와 컴포넌트를 이용한 View를 만드는 것을 알게되어서 바로 적용하여 개발하였습니다. 이 때는 Vue를 사용하여 개발하였고 지금은 React를 주로 개발하고 있지만, 그 개념 자체를 이해하는데 큰 도움이 되었습니다.
그런데, 2019년도, 2020년도 포트폴리오는 직접 서버에 DB와 연동시켜서 배포하였는데, "굳이 포트폴리오 사이트에 DB가 필요할까?" 라는 생각이 들더군요. 게다가 github-pages 라는 것을 알게된 이후로 간단한 사이트는 무료 호스팅 서비스를 이용하지 않아도 되겠다고 생각했습니다. 그렇게 시작된 것이 현재 NB#Log-2021 입니다.
현재 포트폴리오 사이트
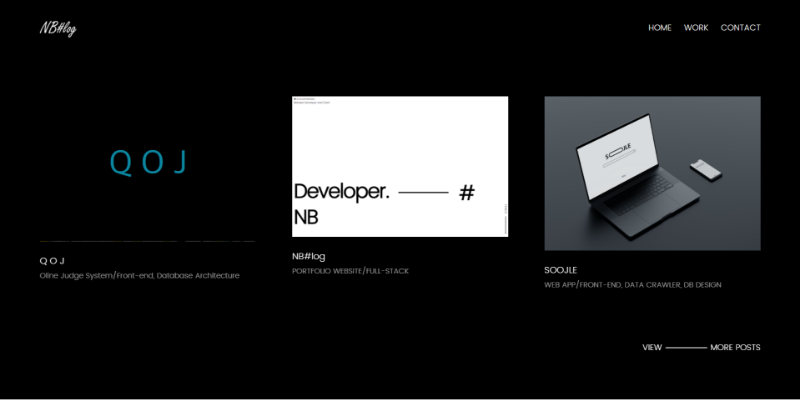
NB#Log-2021
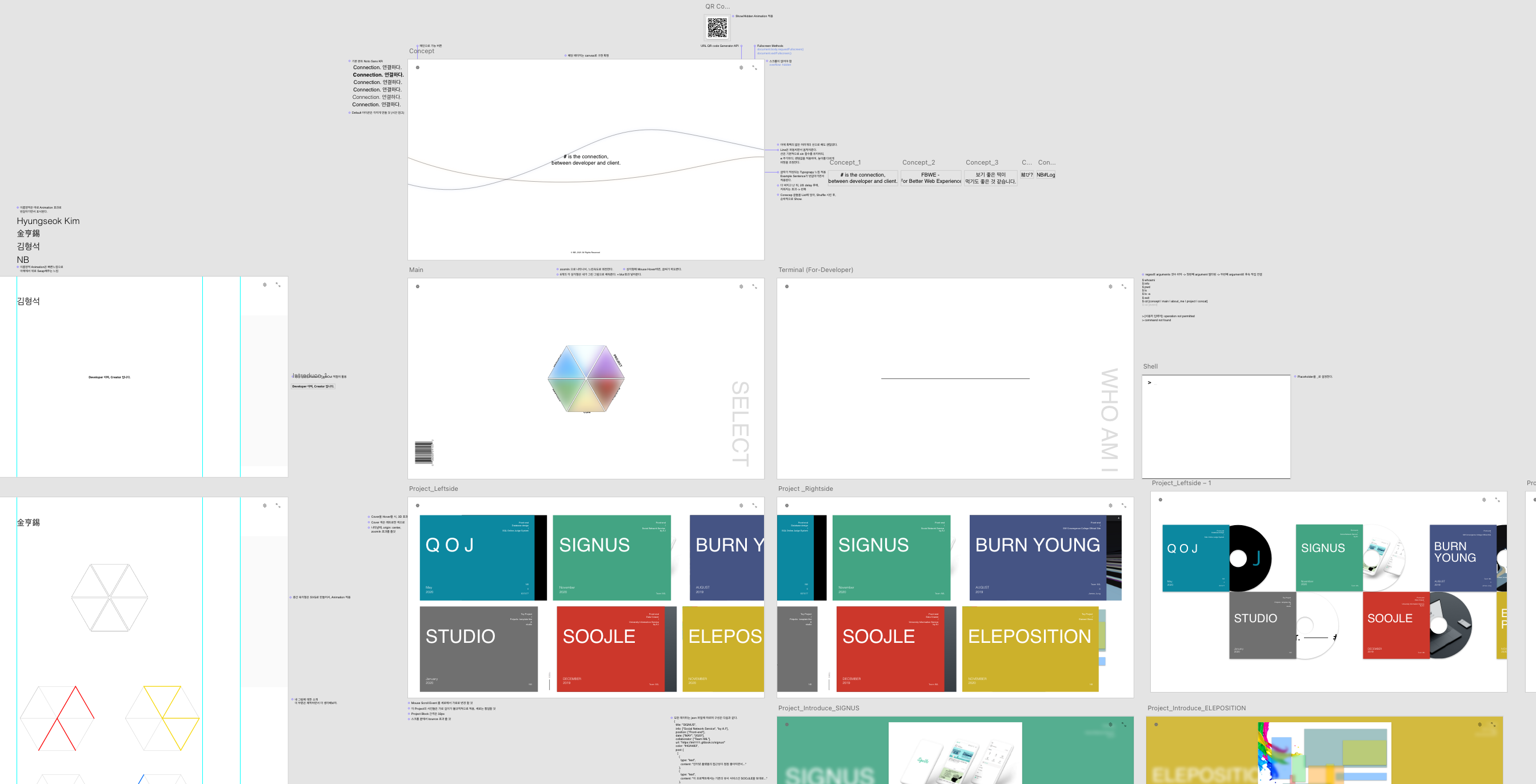
이번에 포트폴리오를 만들 때에는 이전 사이트들보다 좀 더 애정을 가지고 싶었고, 그렇기 때문에 설계 및 디자인 과정을 더욱 더 신중하게 진행하였습니다.

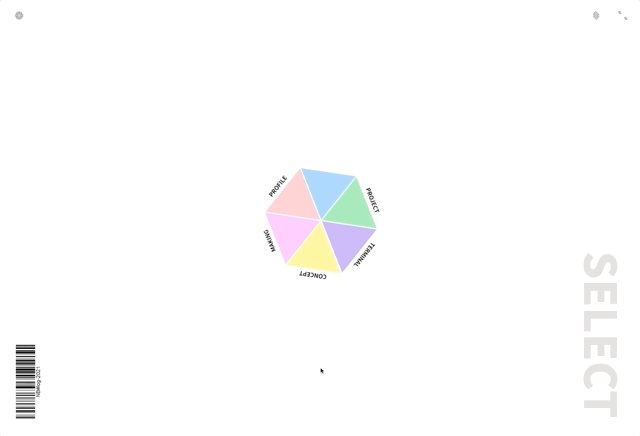
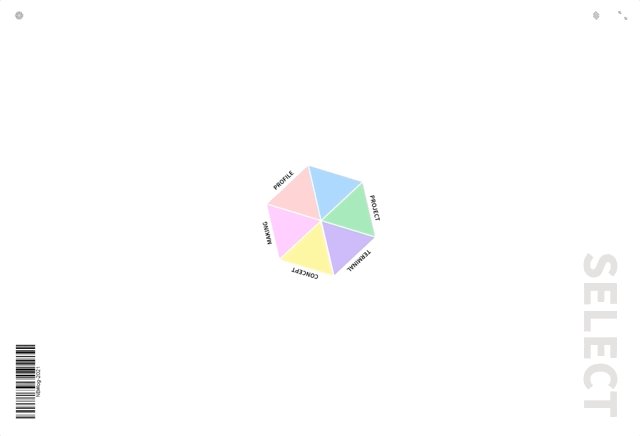
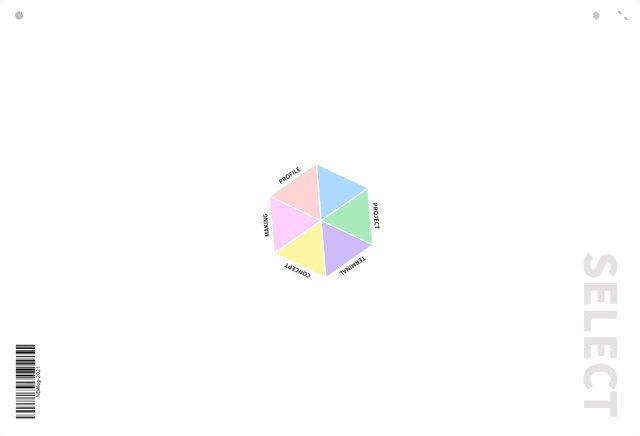
특히나 기획을 할 때, 갑자기 육각형에 꽂히고, 매거진 느낌의 화면을 만들어보고 싶다! 라고 생각한 것이 아래 화면으로 탄생하였습니다.

좌측의 바코드는 NB#log-2021을 Linear Code-128 방법으로 바코드를 생성하여 이미지로 보여주었습니다. 그랬더니 잡지라는 느낌이 약간(?) 들어서 만족했습니다. 👏
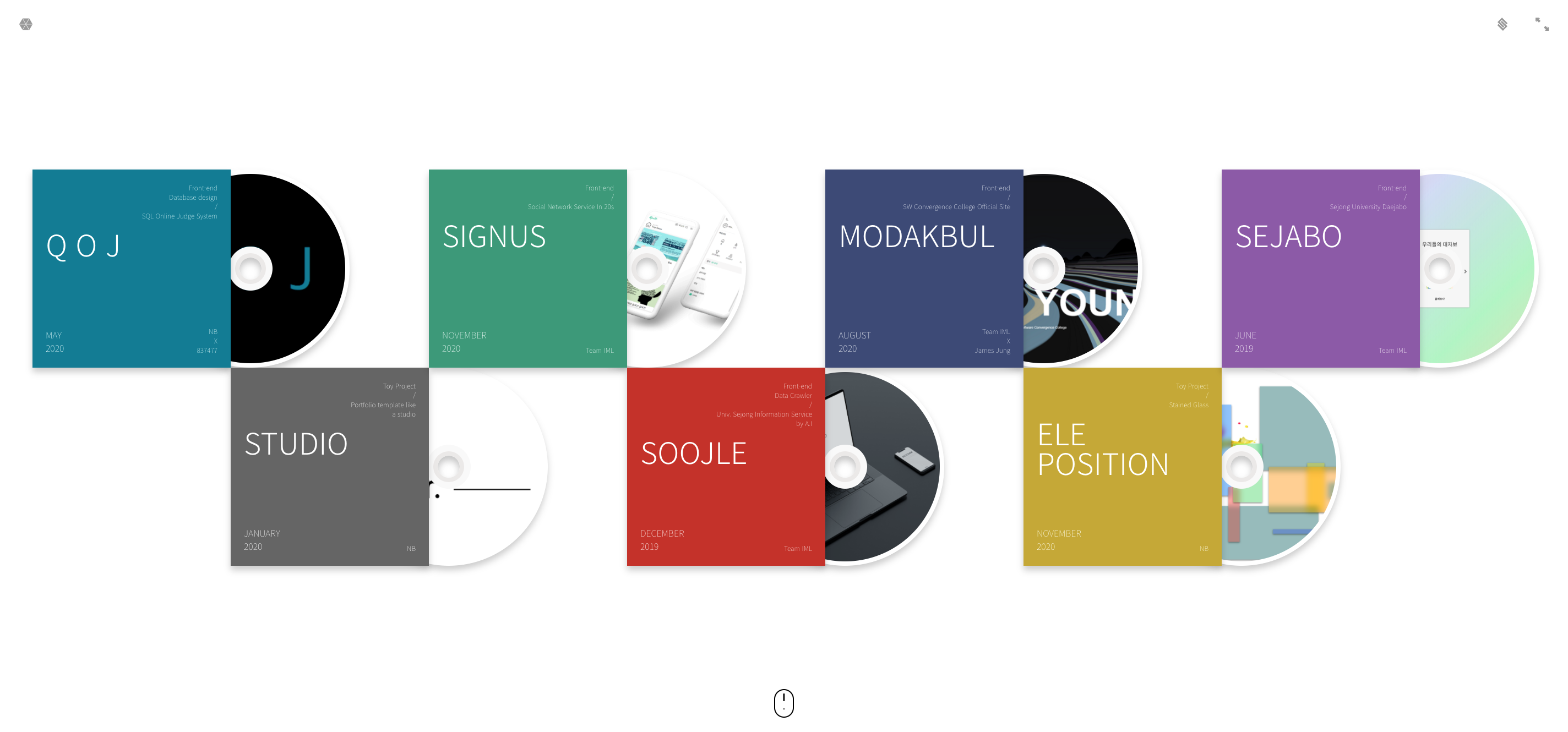
그 다음으로 고민했던 페이지가 프로젝트 소개 페이지였습니다. 저는 모든 프로젝트에서는 각자의 시그니쳐 컬러가 존재하고 서비스 사진이 존재한다면 이 것들을 어떻게 보여줄까 하다가, Youtube를 보다가 아이디어가 떠올랐습니다. 앨범 색깔을 각 프로젝트의 시그니쳐 컬러로, CD는 서비스 사진으로 넣게 되면 프로젝트 하나가 하나의 음반처럼 느껴지게 할 수 있다고 생각했습니다. 그렇게 제작된 것이 아래 화면입니다.

기본적으로 프로젝트들이 화면에 가로로 배치되되, 마우스 휠 또는 마우스 드래그로도 화면이 스크롤 될 수 있도록 제작하였습니다. 또한, 프로젝트를 클릭했을 때에도 자연스럽게 애니메이션을 넣어주어 좀 더 부드러운 사용자 경험을 주었습니다.
그리고 NB#Log-2020에서 존재한 Connection 이라는 것은 또 어떻게 표현할까 생각하다가, 최근에 인상깊게 본 영화 중에서 '너의 이름은'을 보고나서 끈과 매듭을 Canvas를 사용한 애니매이션으로 표현하면 좋겠다고 생각했습니다. 그리고 Codepen에서 도움을 받으면서 처음 Canvas를 사용해서 페이지에 적용시켰습니다. 그렇게 제작된 것이 아래 화면입니다.

추가적으로 중간에 타이포 문장들은 제가 생각하고, 저를 나타내는 문장을 넣어주었습니다!
부가기능
• QR코드
위에서 소개한 페이지 이 외에도 프로필, 메이킹 필름, 터미널 페이지 등이 존재합니다만 이제부터는 좀 더 제가 고민한 부분을 상세하게 보도록 하겠습니다. 필요없다면 말할 수도 있지만, 만약 저의 페이지를 URL로 접근하는게 아닌 QR코드로 손쉽게 이동할 수 있다면 얼마나 좋을까? 라는 생각이 들어 탄생한 기능입니다.

물론 요즘은 크롬브라우저 자체에서 현재 페이지에 대한 QR코드를 생성해주는 경우도 있습니다만 그렇지 않는 브라우저도 존재하기 때문에 해당 기능을 제작하였습니다.
• 전체화면보기
또한, 방문자들이 위에서 소개한 페이지들을 전체 화면으로도 감상해주었으면 하는 바람으로 전체화면보기 기능도 제작하였습니다. 아래 아이콘들은 각자 전체화면 전, 후의 아이콘 변화입니다.


• Counter API
사실 무료 Github Pages 서비스를 이용하는 순간 자체적으로 API를 만드는 것은 어렵다고 판단하였습니다. 그렇기에 대안으로 CountAPI를 사용하는 것이였습니다. 이 Open API를 사용하게 되면, 특정 식별값을 가진 Counter가 생성되고, 컨트롤 할 수 있게 됩니다. 본인은 이 API를 사용하여 2개의 페이지에서 사용하였습니다.
Page Hit

Page Like

물론 저 Particle 버튼을 누르 것이 재미있기 때문에 여러 번 누르고싶어서 좋아요에 대한 중복체크는 진행하지 않았습니다. -__- v
[ 이렇게 마음대로 개발할 수 있다는게 토이프로젝트의 묘미이지 않을까 싶습니다. ]
• 프린트 기능
만약 외부에서 긴급하게 제 프로필에 대해서 종이로 출력해야 하는 상황이 올 때를 대비해서 프로필 페이지에서는 프린트 할 수 있는 기능을 제작하였습니다.

• Keyboard Tab Focusing
웹 접근성을 고려한 것 중 하나가 "키보드를 사용하여 웹에 존재하는 모든 컨텐츠에 접근할 수 있어야 한다." 였습니다. 그렇기에 신경써야했던 부분 중 하나가 키보드로 :focus 효과 일 때에는 outline이 표시되었다가 마우스로 :focus 효과일 때에는 outline이 표시되면 안 된다는 점이였습니다. 이 부분은 아래 css와 js를 적용함으로서 해결하였습니다.
index.css파일 적용:focus-visible { outline: #12b886 auto 1px; } .mousedown *:focus { outline: none; }
useWebAccessibility.js훅 작성import { useState, useEffect } from 'react'; function useWebAccessibility() { const [isMouseDown, setIsMouseDown] = useState(false); useEffect(() => { document.addEventListener('mousedown', () => setIsMouseDown(true)); document.addEventListener('keydown', () => setIsMouseDown(false)); }, []); return [isMouseDown]; } export default useWebAccessibility
App.js적용const [isMouseDown] = useWebAccessibility(); ... return ( <div classname={isMouseDown ? 'mousdown' : ''}> ... </div> );
- 키보드로 접근한 경우

- 마우스로 접근한 경우

- 시맨틱 웹
포트폴리오를 제작하고 최근에 유지보수를 진행하는 과정에서 가장 인상깊게 남은 부분입니다.
이전에 제대로 웹 접근성에 대해서 고려하지 않았을 때에는 웬만해서는 div로 태그로 작성하였습니다만, 이번 기회에 그것이 잘못된 방법이라고 깨닫고 각 의미에 맞는 태그들로 변환하는 작업을 진행하였습니다. 물론 글을 작성하는 지금까지도 제 포트폴리오 사이트에는 잘못된 태그들이 박혀있는 것이 보이지만... 고쳐나가야겠지요..!
( 주륵🥲 )
앞으로의 개발에서는 이러한 규칙들을 지켜서 진행할 것 같습니다. 만약 불가피하게 지킬 수 없는 경우에는 WAI-ARIA 규칙에 따라서 추가적으로 속성을 작성할 것 같군요.
End
생각보다 많은 점을 배운 하나의 프로젝트였다고 생각합니다. 평소에 사용해보고 싶었던 기능들은 전부 이 포트폴리오 사이트를 통해서 사용해서 더욱 만족했습니다. 다만, 다른 할 일이 쌓여있기에 다크모드라던지 메인 페이지의 육각형을 룰렛처럼 마우스로 회전시키는 기능을 완성하지 못한 것은 아쉬운 부분이기도 합니다.
그렇지만, 프로젝트를 진행하면서 아쉽거나, 여러가지 고민했던 부분들은 추후 프로젝트에 적용시켜 더욱 나은 품질의 사이트를 만들 수 있다는 것에 "정말 이렇게 공을 들여서 만들기 잘했다!" 라는 생각이 들기도 합니다. 그 모든 것들을 이 글에 담아낼 수는 없겠지만, 이 또한 경험으로 남아 다음 프로젝트에 도움이 될 것이라 생각합니다.
긴 글 읽어주셔서 감사합니다! 👏

